在 Semantic UI 的下拉菜单里面,我们可以去搜索下拉菜单里的项目 .. 这样会过滤一下列表里的项目,更方便选择想要的项目 ..
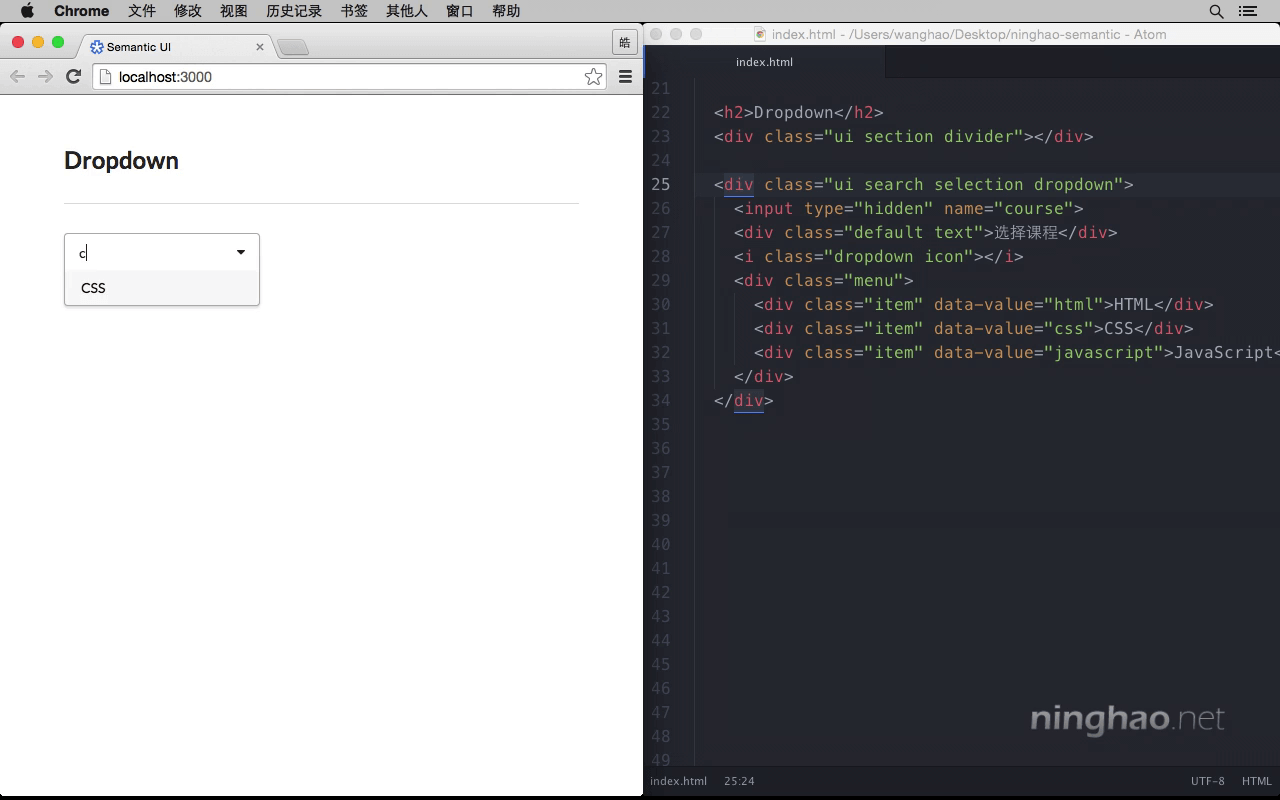
现在你看到的是一个可以选择的下拉菜单 .. 让这个下拉菜单可以搜索 .. 我们可以在它的包装上添加一个 search .. 保存 ..
打开这个下拉菜单 .. 你会看到这个文本框里会出现一个闪烁的光标 .. 说明我们可以在上面输入点什么 .. 比如搜索一下 CSS .. 输入 c 的时候,下拉菜单就会过滤出项目里包装字母 c 的所有的项目 ..
再输入一个 j .. 这样会出现 JavaScript 这个项目 .. 因为这个项目上的文字里面包含字母 j ..