先去掉我们手添加的表示进度的这个 style 属性还有它的值 .. 另外还有 progress 里面的这个进度的值 .. (#保存)
然后在这个进度条的大的容器上 .. 用一个 data-percent 属性 .. 这个属性的值可以表示完成的进度 .. 比如设置成 30 ..
再给这个进度条起个名字 .. 可以用一个 id 属性 .. 设置成 upload .. 然后我们可以通过一行 JavaScript .. 让进度条里的进度根据 data-percent 属性里的值来显示 ..
找到这个进度条的大容器 .. 可以使用在它上面定义的 id 定位到这个元素 .. 调用 progress 方法 .. 保存 ..
你会看到,进度条里完在的进度,就是 data-percent 这个属性里的值 .. 把个值改成 60 .. 完成的进度就会变成 60% ..
我们也可以直接通过 JavaScript 去设置这个进度值 .
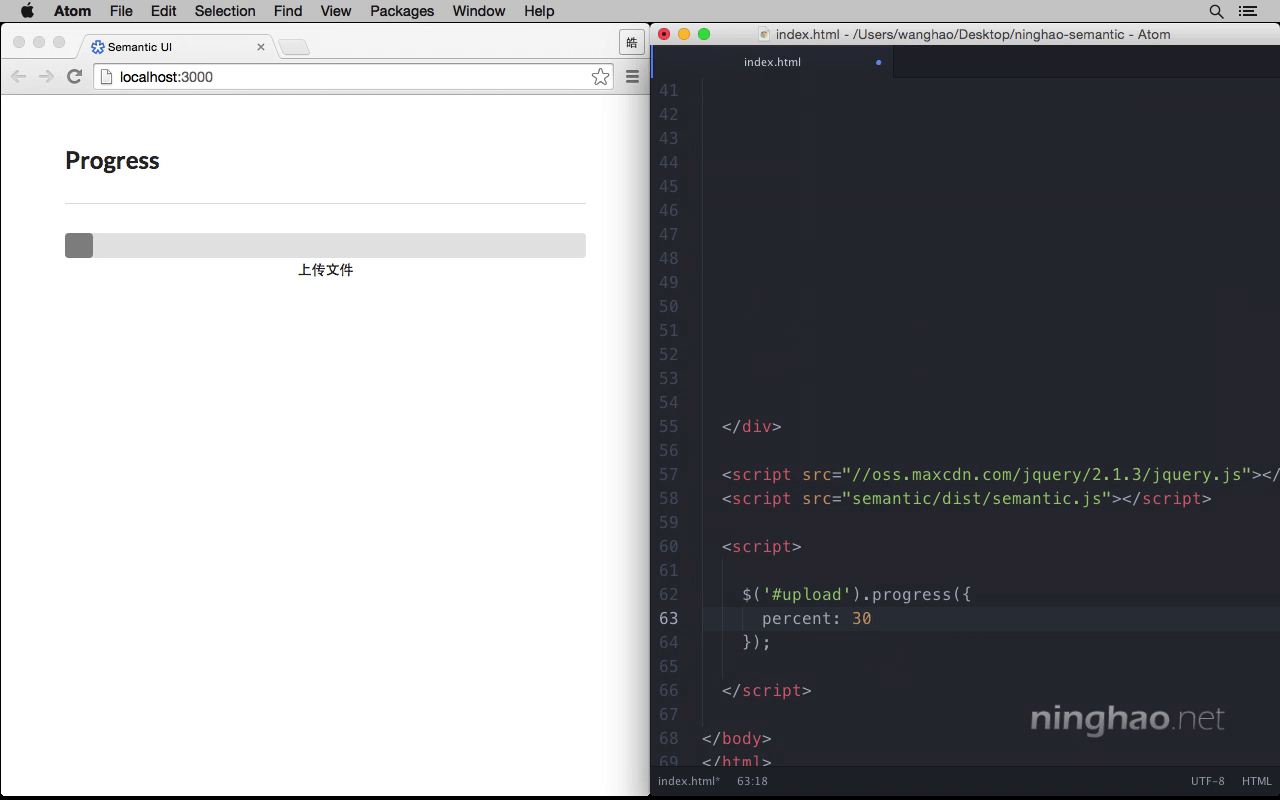
去掉 data-percent .. (#保存) .. 然后在这个 progress 方法里面 .. 给它一个对象作为参数 .. 在这个对象里添加一个 percent 属性 .. 它的值就是表示进度的值 .. 输入 30 .. 保存 .. 进度条上的进度就是我们设置的 30% ..