默认这个边栏会从左边显示出来 .. 我们可以使用表示方向的单词控制边栏的显示位置 .. 在这个边栏的容器的上面 .. 添加一个 top .. 现在边栏会从页面的上方显示出来 ..
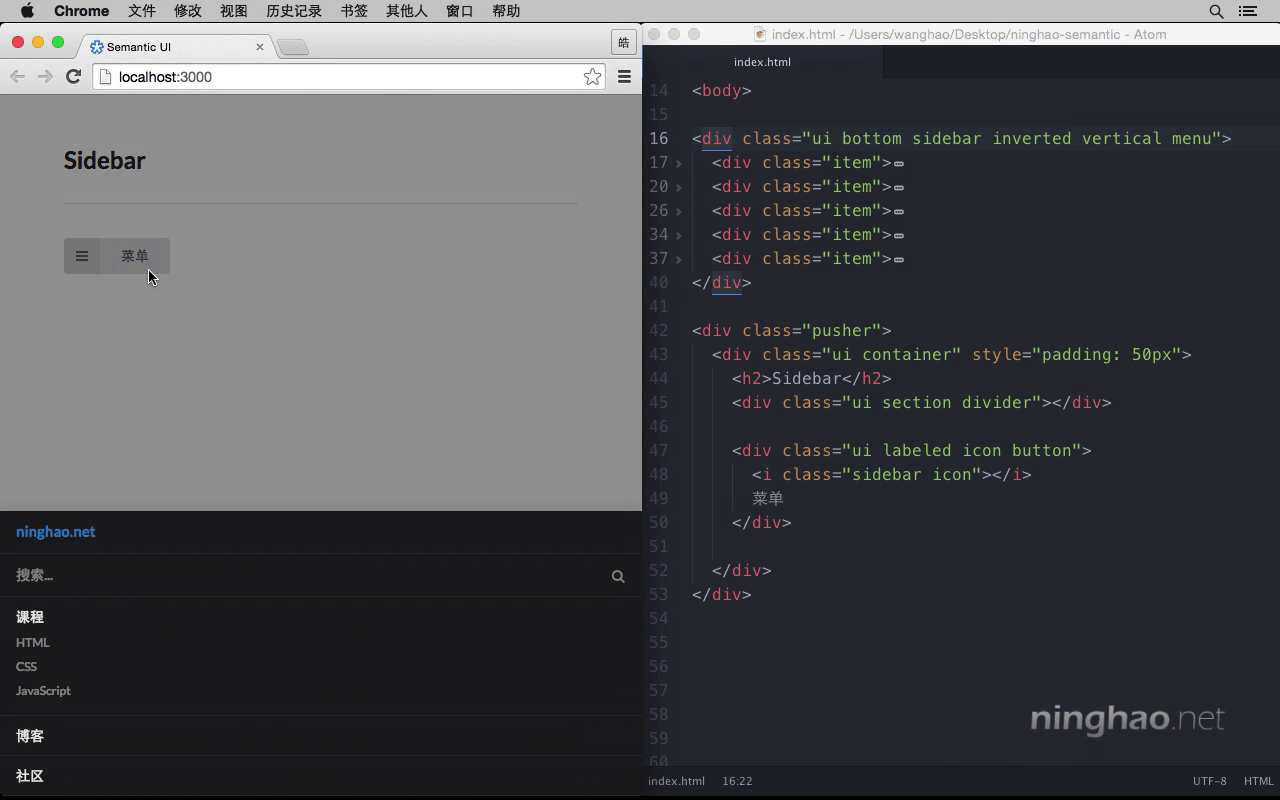
再试一下 right .. 保存 .. 这次边栏会从页面的右边显示 .. 再试一下 bottom .. 边栏内容会在页面的底部显示 ..
去掉这个表示方向的词 .. 想让这个边栏瘦一点 .. 可以在它的容器上添加一个 thin .. 保存 .. 再打开边栏 . 你会发现边栏会比默认的窄一些 ..
在这个 thin 的前面,再加上一个 very .. 它会让边栏变得更窄一点 ..
想让它变宽,可以把 thin 换成 wide .. 去掉 wide 前面的 very .. 现在边栏会比刚才稍微窄一点 . 不过仍然会比默认的宽很多 ..