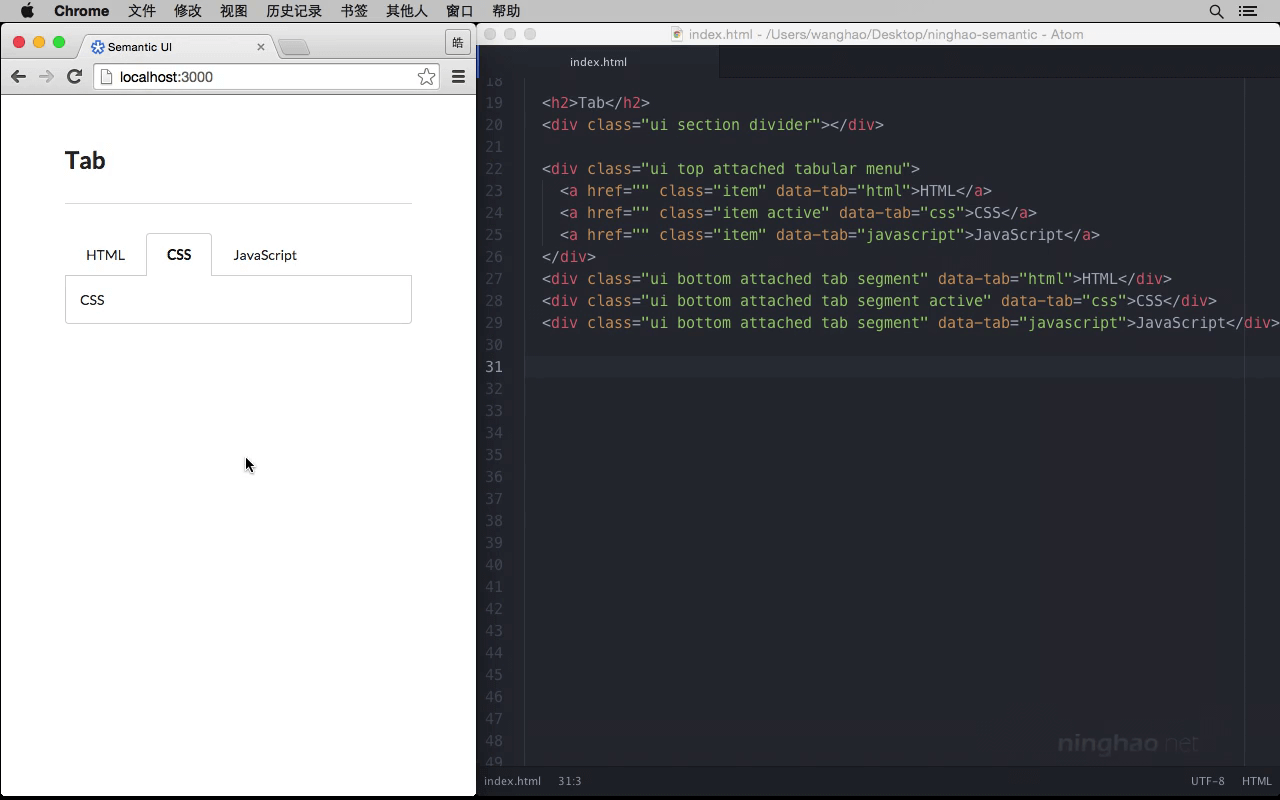
点击标签,可以切换显示对应的内容 .. 不现如果刷新页面以后 .. 这个标签又会回到最开始的状态,也就是会显示默认要显示的标签内容 .. 下面我们去设置一下,让这个标签可以记住它的历史状态 ..
这里我们需要一个插件 .. 叫做 jquery-address .. 在我们的网页里 .. 嵌入这个 address 插件 .. 确定以后 .. 再去修改一下 tab() 方法里的东西 .. 给它一个对象参数 .. 然后设置一下 history 这个行为的值 .. 默认它的值是 false .. 这里我们把它设置成 true ..
然后再设置一下历史状态的类型 .. 添加一个 historyType .. 它的值可以是 hash 或者 state .. 先试一下 hash .. 保存..
点击标签 .. 你会发现在地址栏上,会出现一个地址 .. 一个 #/ 后面是标签的名字 .. 刷新一下页面 .. 标签仍然会显示最后打开的内容 ..
这种就是 hash 类型的历史 .. 下面再试一下 state .. 使用了这种类型的历史 .. 我们还需要再去设置一下 path .. 指定一下地址的根 ..
这里我们设置成 /web .. 保存 .. 点击标签 .. 现在在这个地址里面,就会去掉 # 号 .. 然后加上在 path 里设置的根 .. 后面是标签的名字 .
刷新页面 .. 同样会记住标签的历史状态 .