在这个可以选择的下拉菜单里面,可以使用一个隐藏的 input 元素 .. 在选择下拉菜单项目以后,会自动设置这个文本框元素的值 ..
先去掉这个文字 .. 然后添加一个隐藏的 input .. input:hidden . 设置一下它的 name 属性的值 .. 比如设置成 course .. 一会儿我们会用到这个 name 属性定位到这个文本框得到它里面的值 ..
在它的下面可以再添加一个默认显示的文字 .. 用一个 div .. 加上 default text .. 选择课程 .. 表示菜单项的值是在它们的 data-value 这个属性里设置 .. 在所有的菜单项的上面都添加一下这个属性 ..
然后再分别设置一下它们的值 .. 这样如果用户选择了下拉菜单里的 HTML 这个项目,这个隐藏的文本框的值就会是 html ..
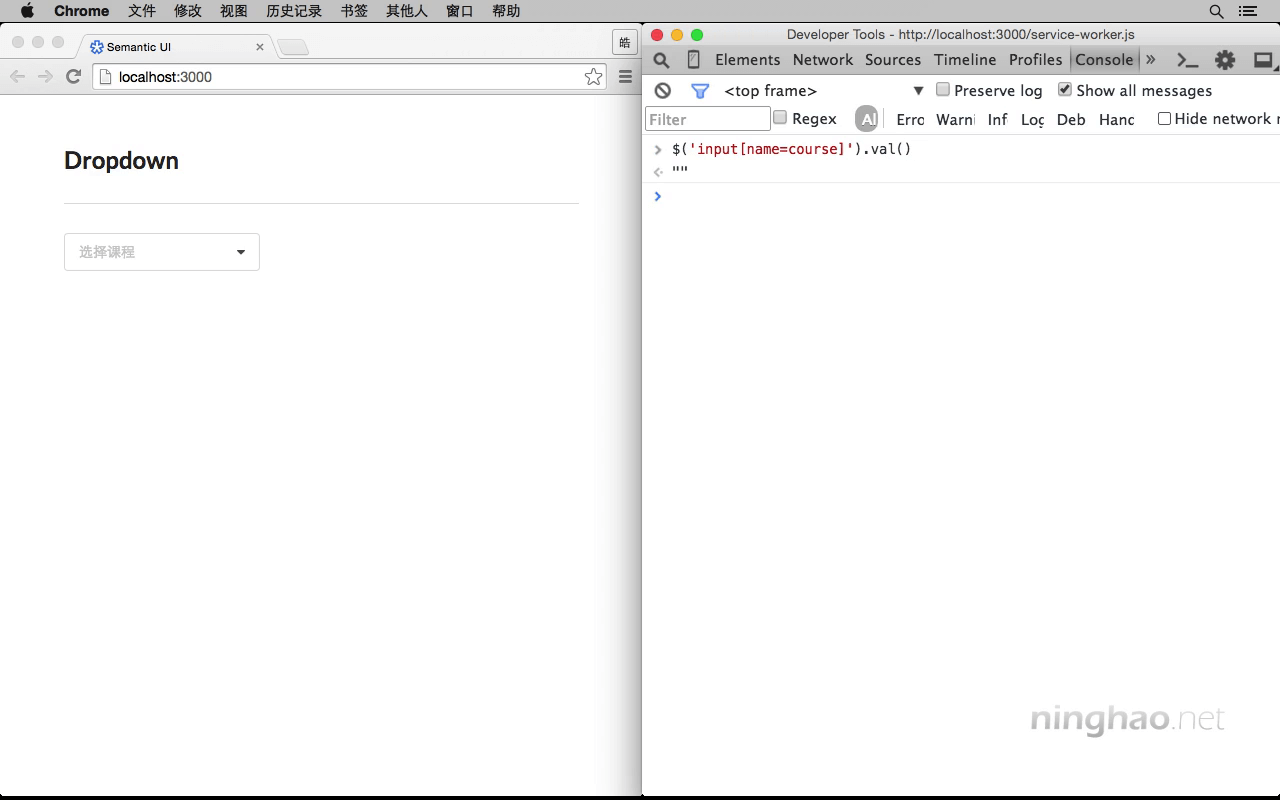
保存 .. 打开浏览器的控制台 .. 然后找到下拉菜单里的那个隐藏的文本框元素 ... 可以使用在它上面添加的 name 属性定位到它 ..
调用一下 jQuery 的 val() 方法 .. 它会得到表单元素的值 .. 现在是一个空白的 .. 再打开这个下拉菜单 .. 选择其中的一个项目 .. 然后在控制台上再执行一下刚才的代码 .. 这次返回的值是 css .. 也就是在 CSS 这个菜单项里面的 data-value 属性里设置的那个值 ..