Tab 就是标签,或者也可以叫做选项卡 .. 点击标签,可以切换显示对应的标签的内容 .. 这里我们先添加一个标签菜单 .. 先给这个菜单添加一个包装 .. 在这个包装上要应用一些特别的类 .. .ui.top.attached.tabular.menu .. 表示这是一个要在顶部附加显示的标签菜单 ..
在它里面可以添加一些菜单项目 .. 可以使用一个 a 标签 .. 上面加上 item 这个类 .. 这里我们还需要一个 data-tab 属性 .. 这个属性的值相当于是标签的名字 .. 添加三个这样的项目 .. 设置一下菜单项目上的文字 ..
HTML .. CSS .. JavaScript ..
然后再设置一下 data-tab 属性的值 .. 命名一下这些标签 .. html .. css .. javascript ..
在这个标签菜单的下面,再添加一些标签内容 .. 先给它们添加一个包装 .. 用一个 div .. 在上面加上 .ui.bottom.attached.tab.segment .. 意思就是在底部附加的标签内容 .. 在这个包装上也需要用一个 data-tab 属性 .. 添加三个这样的元素 ..
先设置一下这些包装里的内容 .. HTML .. CSS .. JavaScript .. 同样需要再设置一下它们的 data-tab 属性 .. 这个属性的值要跟它们对应的标签菜单项上的 data-tab 一样 .. 一个是 html .. 还有 css .. 最后这个是 javascript .. 这样当用户点击标签菜单的时候,就会打开对应的标签内容 ..
下面需要再添加一行 JavaScript .. 先要找到标签菜单里的项目 .. 设置成 .menu .item .. 意思就是找到菜单包装下面的所有的菜单项元素 .. 再调用一下 tab 这个方法 .. 保存 ..
点击这个菜单栏上的标签 .. 会显示出跟它对应的内容 ...
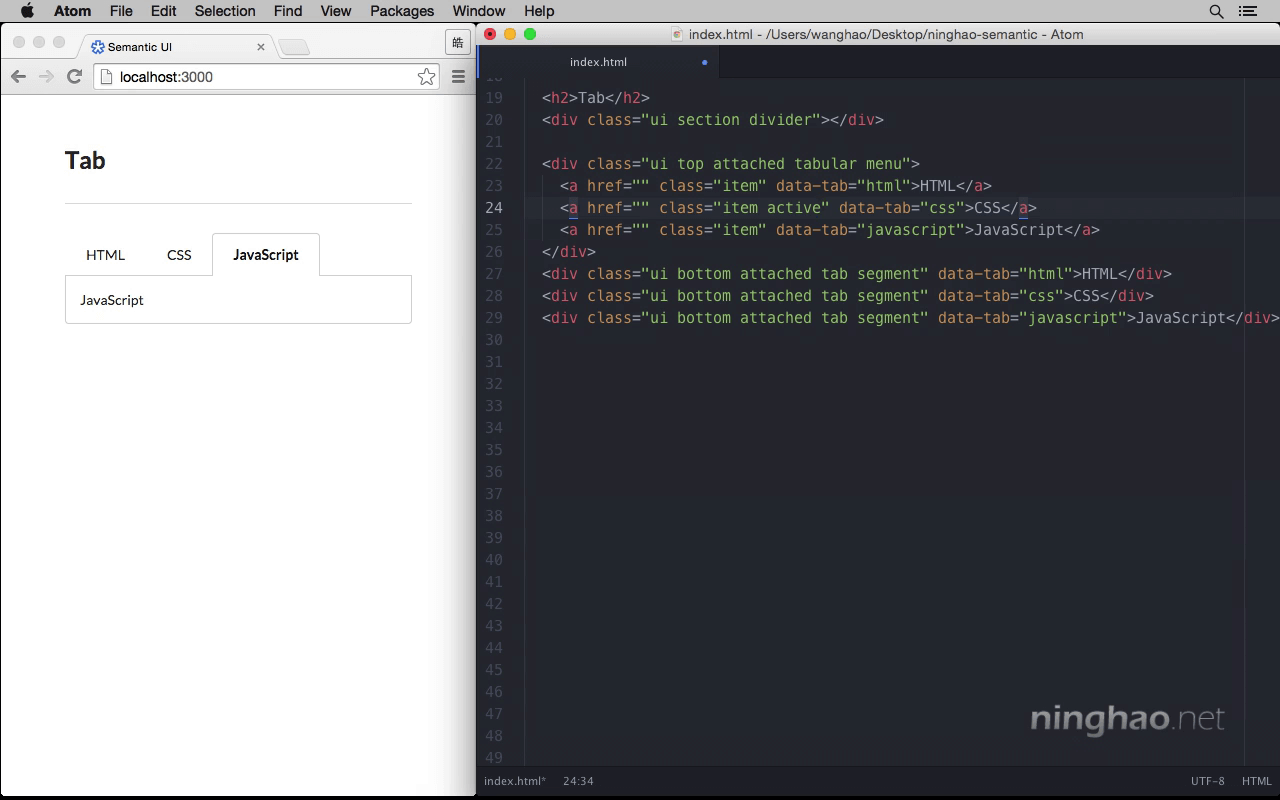
这里我们可以让某个标签默认显示出来 .. 比如在这个 css 标签的上面 .. 先在它的菜单项上添加一个 active .. 然后找到跟它对应的内容的包装元素 .. 同样需要再用一个 active ..
这样 css 这个标签内容就会默认显示在页面上 ..