(#两个卡片)
Shape 有点像是一个用 3D 效果的幻灯片 .. 比如你可以把它想成是一个 3D 的矩形 .. 然后你可以用 3D 的效果翻转显示这个矩形的不同面 ..
可以翻转显示不同的内容 .. 先给 Shape 添加一个容器 .. 一个 div .. 上面要加上 ui .. 还有 shape .. 在这个容器里,我们需要再为不同的面添加一个大的容器 . 同样可以使用 div .. 这个包装上要添加一个 sides
它的里面就是这个 3D 矩形的每个面的内容 .. 可以把它们都单独放在各自的容器里 .. 在这个容器上要添加一个 side ..
在这个面里面我添加一个卡片内容 .. 用类似的形式再去添加一个面 .. 然后在想要默认显示的面上,添加一个 active .. 保存 .. 现在你会看到这个 Shape 里的其中的一个面 ..
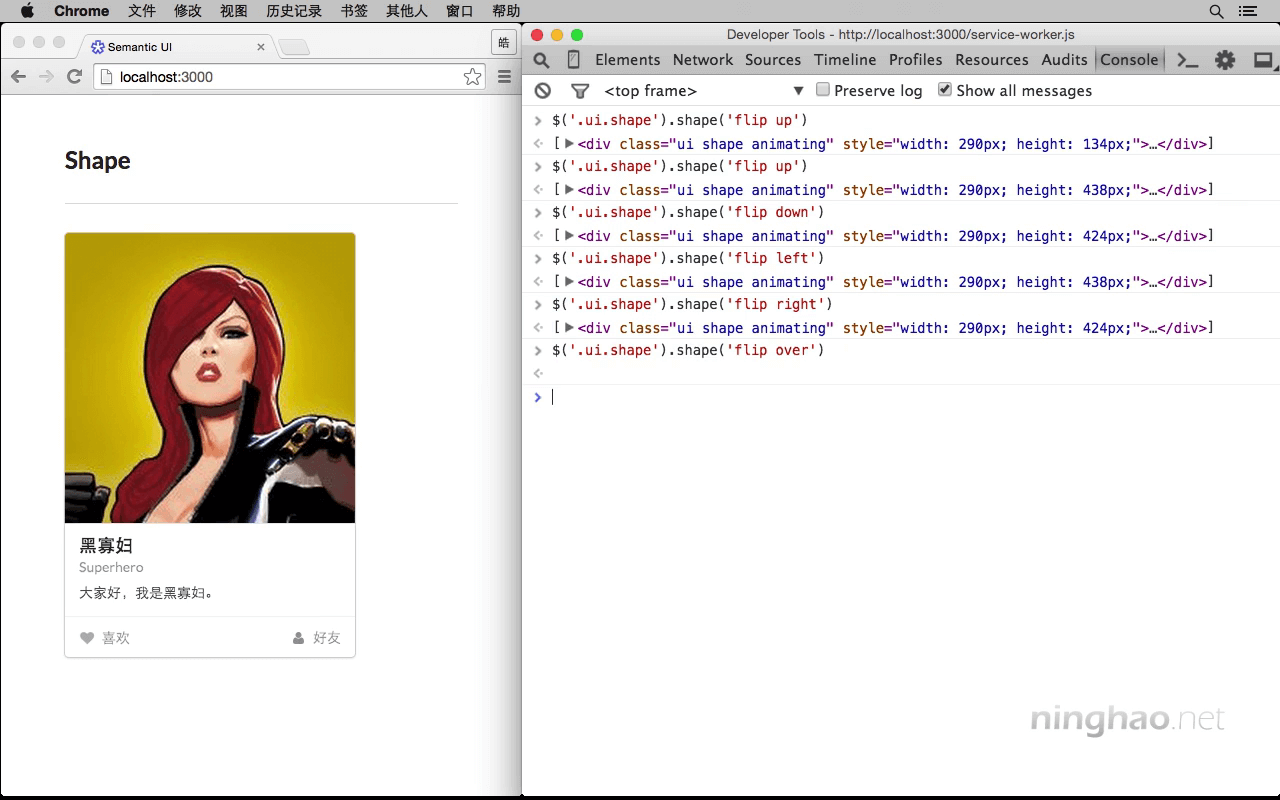
下面我们去试一下,翻转这个 Shape .. 展示其它的面 .. 可以直接在浏览器的控制台上执行 JavaScript .. 打开控制台 .. 然后先用 jQuery 找到页面上的 Shape 元素.. 再调用 Semantic UI 提供的 shape 这个方法 ...
在这个方法里我们需要指定一下翻转的效果 .. 比如你想从上往下翻转这个矩形 .. 可以使用一个 flip up .. 把它作为 shape 方法的一个参数 .. 回车执行一下 .. 你会看到这个 Shape 会用一种 3D 的效果展示这个矩形里其它的面 ..
想从下往上翻转它的话 .. 可以用一个 flip down ..
或者我们也可以从左往右去翻转它 .. 使用一个 flip left .. 反过来,再试一下 flip right ..
另外我们还可以使用 flip over .. 翻过去 .. 或者 flip back 再翻回来 .. 在真正使用 Shape 这个模块的时候,你可以根据用户的一些行为去执行刚才我们演示的这些代码 .. 比如你可以为按钮绑定点击事件,然后执行 Shape 的翻转动作 ..