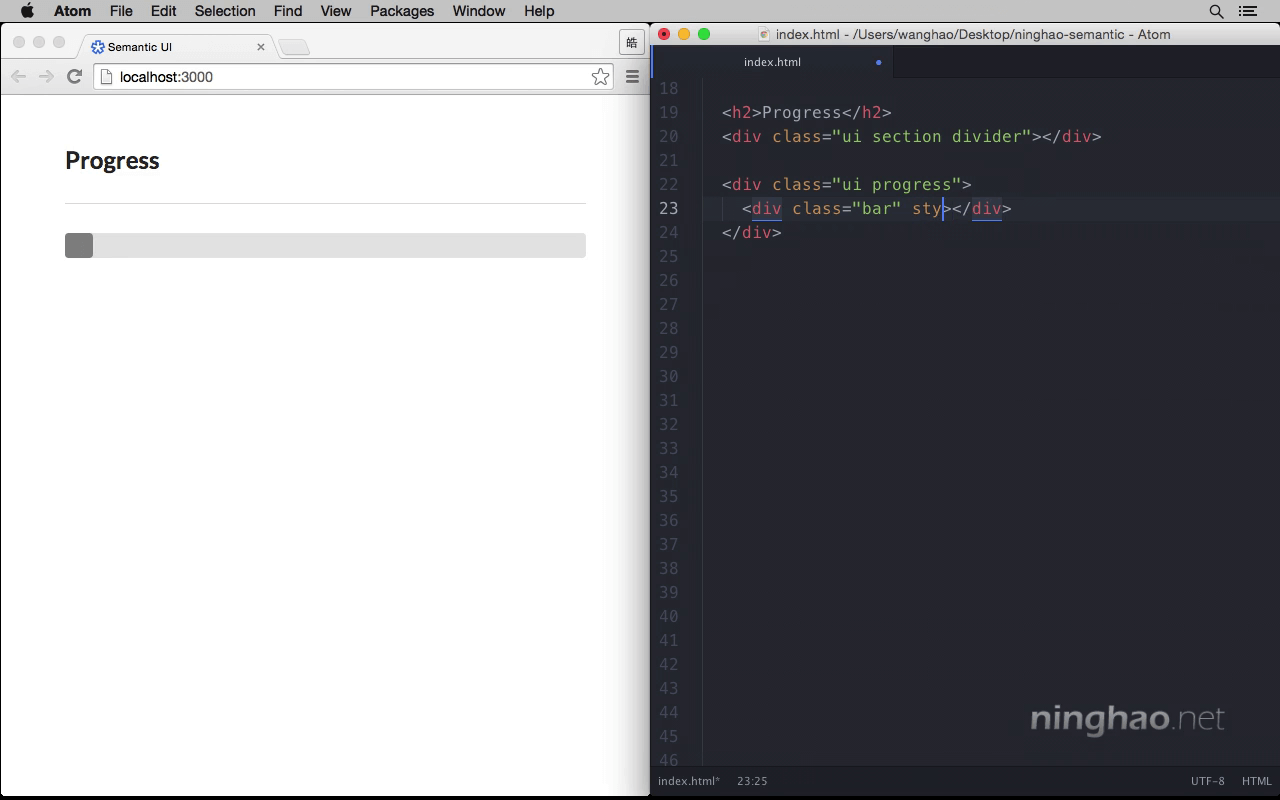
Progress 是 Semantic UI 的进度条模块 .. 它可以用来展示一个任务的进度 .. 先给进度条添加一个包装 .. 一个 div .. 加上 ui 还有 progress ..
进度条本身需要一个容器 .. 用一个 div .. 在上面要加上 bar .. 这里显示的就是一个默认的进度条的样式 .. 表示没完成的部分是一个浅灰色的背景 .. 完成的部分是深灰色 ..
我们可以手工设置一下这个表示完成的部分的数量 .. 在这个 bar 元素上,添加一个 style 属性 .. 上面加上表示宽度的百分比 .. width:30% ..
在进度条上可以再加上表示进度的文字 .. 在它里面添加一个 div .. 上面加上 progress .. 它的值就是表示已经完成的进度的文字 .. 30% .. 这里会显示一个 30%
我们也可以再给它添加一个标签 .. 在 bar 的外面,再用一个 div .. 用一个 label .. 再设置一下进度条的标签 .. 上传文件 ..
这个标签会显示在进度条的下面 ..