在介绍表单的选择列表的时候我们已经看到过可以选择的下拉菜单 .. 就是一个 select 标签 .. 可以选择下拉菜单的项目放在 option 标签里 ..
这种可以选择的下拉菜单不一定非得是一个选择列表表单元素 .. 可以是个文本框 .. 或者普通的文字 .. 下面我们改造一下这个普通的下拉菜单 ..
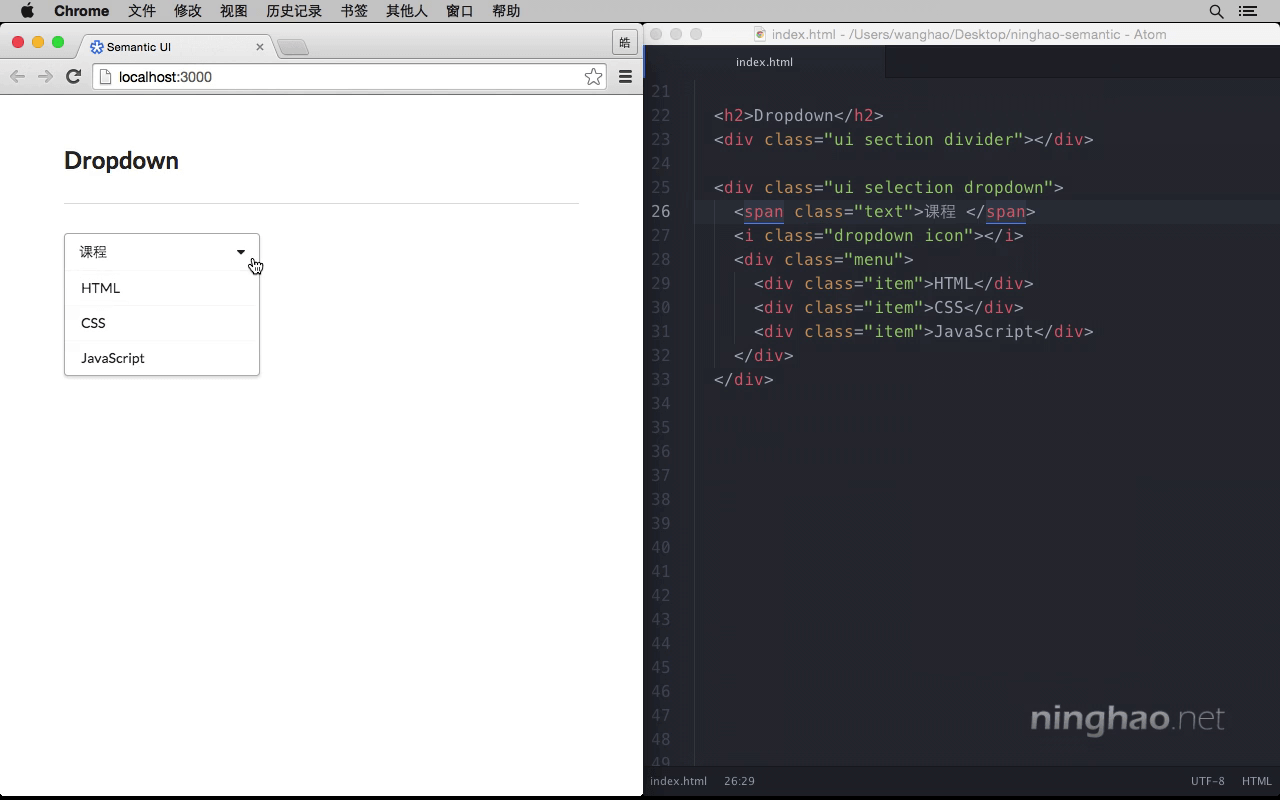
在这个下拉菜单的包装上,先添加一个 selection .. 表示这是一个可以选择的下拉菜单 .. 然后我们可以在这个触发显示下拉菜单的文字的周围添加一个包装 .. 可以使用一个 span 标签 .. 上面加上一个 text 类 ..
保存 .. 你会看到这个下拉菜单的样式会发生一些变化 .. 看起来像是一个选择列表 .. 点击 .. 可以打开这个下拉菜单 .. 然后选择这个菜单里的某个项目 .. 这个项目上的文字会替换掉原来的触发下拉菜单的文字 ..