通过一些设置选项,我们可以改变下拉菜单的一些功能 .. 比如默认这个下拉菜单只有在点击的时候才会显示出来 .. 你可以设置成其它的触发显示下拉菜单的事件 .. 比如 hover ..
在这个 dropdown() 方法里面,给它一个对象作为它的参数 .. 在里面添加一个 on 属性 .. 这个属性的值就是触发显示下拉菜单的事件 .. 默认是 click .. 也就是点击 .. 这里我们把它改成 hover ..
鼠标放在这个按钮上 .. 会立即显示出这个下拉菜单 .. 因为现在触发显示下拉菜单的事件是 hover .. 也就是鼠标悬停 ..
显示这个下拉菜单的时候会使用一个过渡的动画效果 .. 默认这个过渡效果是 slide .. 我们可以再去手工配置一下 . 用一个 transition .. 它的值就是要使用的过渡效果 .. 这些效果是 Semantic UI 的 transition 模块提供的 .. 比如试一下 swing right ..
打开下拉菜单 .. 现在展示这个下拉菜单的动画效果就是我们设置的 swing right ..
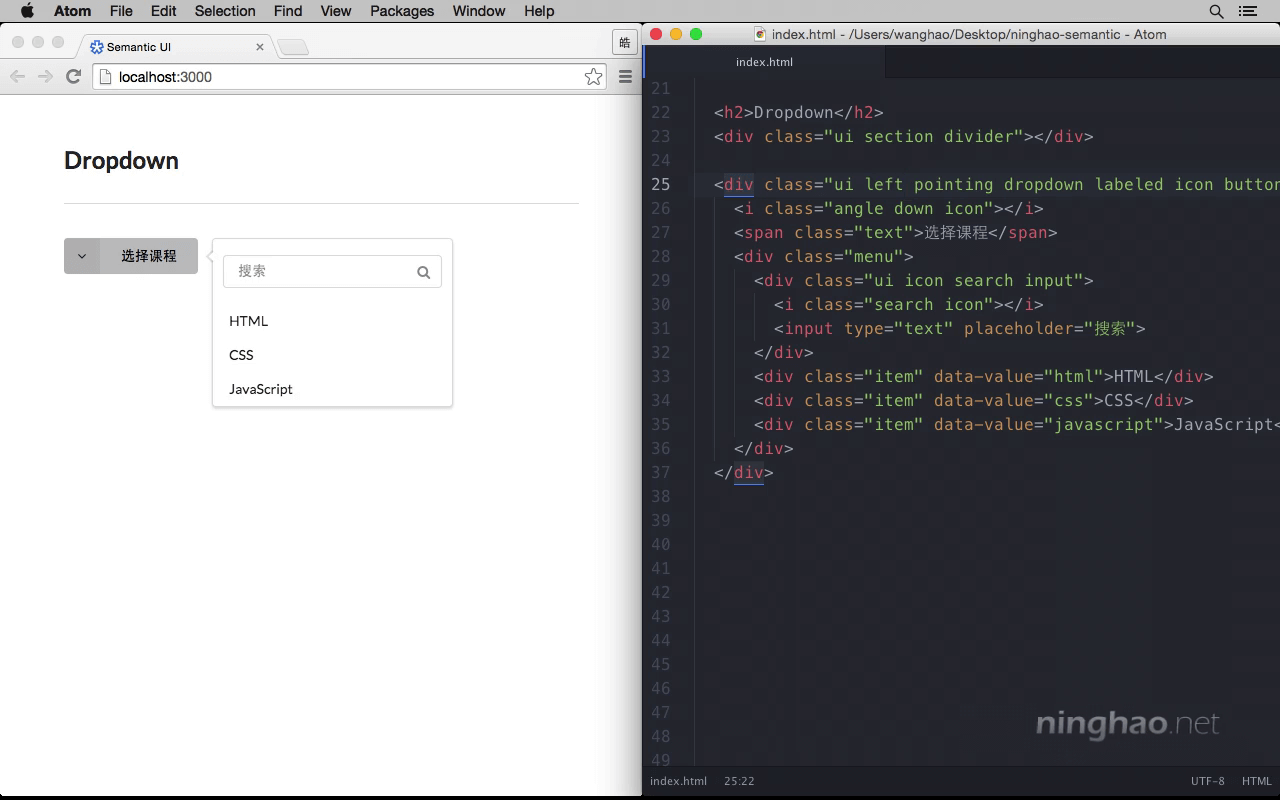
在下拉菜单里面,可以搜索菜单项目 .. 我们可以设置一下,让用户可以添加自己的项目 .. 这里需要用一个 allowAdditions .. 它的值默认是 false .. 这里把它设置成 true .. 保存 ..
打开下拉菜单 .. 现在我们可以在这个搜索框里输入一个在下拉菜单里不存在的项目 .. 然后可以选中这个自己添加的项目 ..