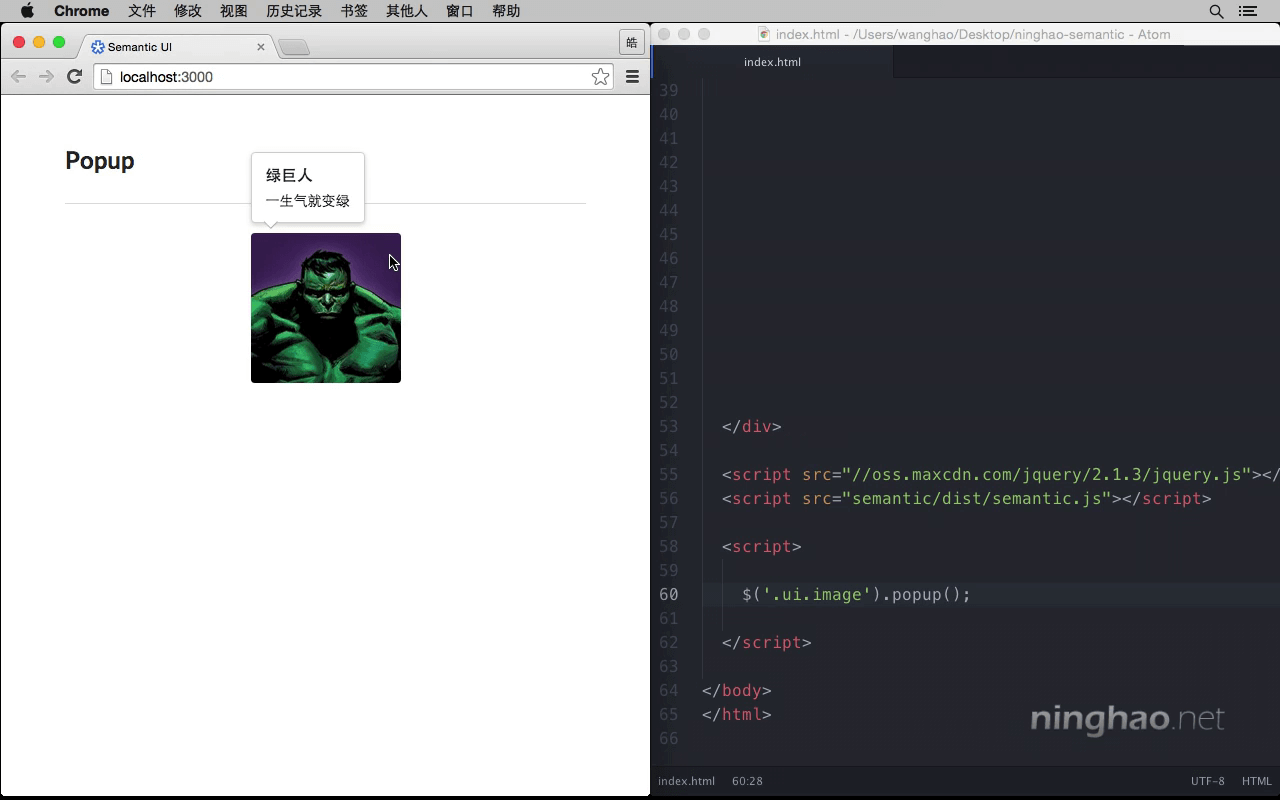
Popup 可以直接在当前页面显示一些额外的信息 .. 我们可以把它翻译成 泡泡提示 .. 我这里有一张图片 .. 现在我想在它上面应用一个 Popup ...
泡泡提示的标题可以放在元素的 data-title 这个属性里面 .. 添加一个 data-title ... 再设置一下它的值 ..
泡泡提示里的具体的内容可以放在 data-content 属性里面 .. 再添加一个 data-content .. 然后输入提示的内容 ..
下面我们需要初始化一下 .. 在指定的元素上启用 popup .. 先找到想要应用 popup 模块的元素 .. 在这里就是页面上的图片元素 .. 再调用一下 popup 方法 .. 保存 ..
鼠标放在图片的上面 .. 这里显示出来的就是一个泡泡提示 ..