下面我们去设置一下显示边栏的这个过渡效果 .. 默认边栏如果在左边或者右边显示以后,会把内容推到一边儿 .. 在这里,我们可以再调用一个 sidebar 方法 .. 然后给它一个对象参数 .. 再这个对象里添加一个叫 transition 的属性 .. 在边栏是在页面左边或者右边显示的时候 .. 它的值默认应该是 uncover ..
这里我们把它改成 overlay .. 保存 .. 打开边栏 .. 现在边栏会直接在页面之上显示出来 .. 不会推动它旁边的内容 ..
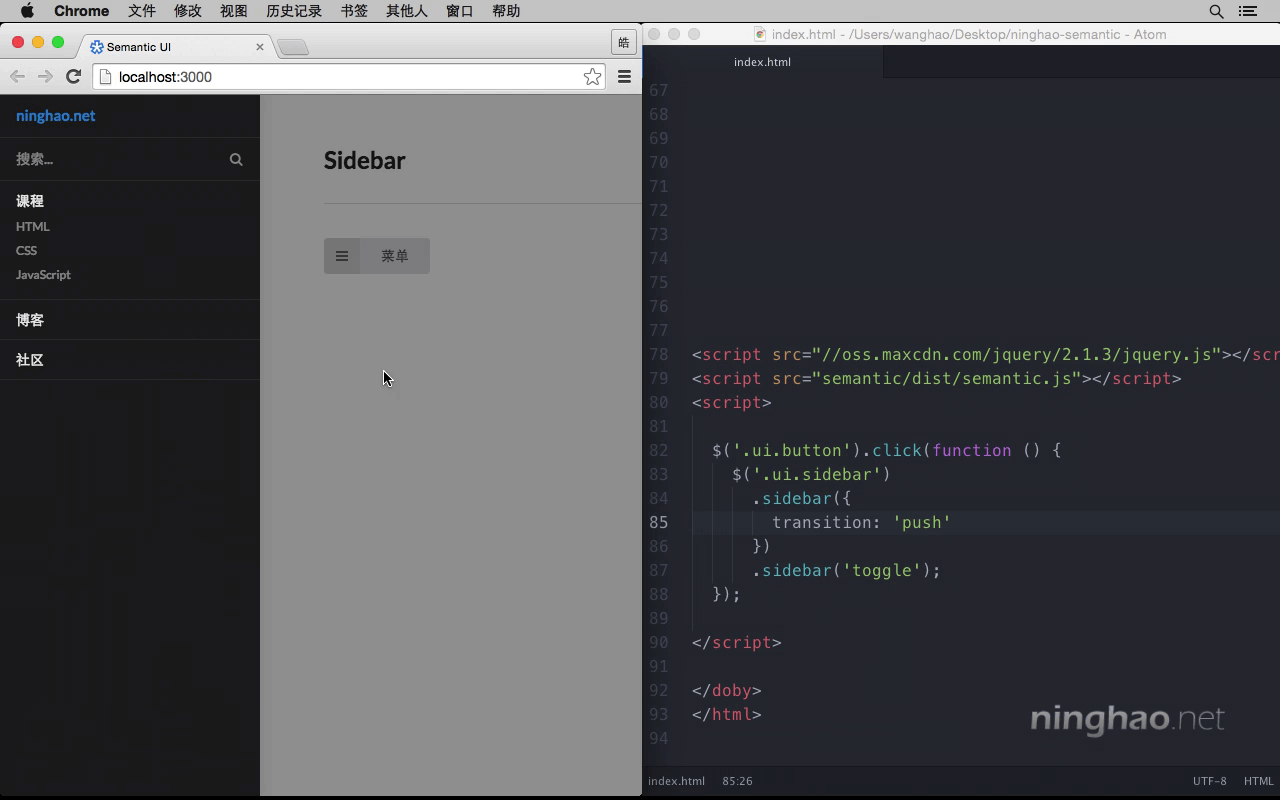
再试一下 push .. 把 overlay 换成 push .. 保存 . 再打开边栏.. 现在你看到的就是用 push 效果打开的边栏 .. 它跟 uncover 有点像 .. uncover 像是揭开内容 .. 把边栏显示出来 .. 这个 push 好像是把边栏跟内容页一块往一个方向推 .. 露出边栏 .
跟这个还有点像的是 slide along .. 保存 .. 打开边栏 .. 现在边栏像是被内容页带出来的 ..
下面再试一下 slide out .. 内容页向右 .. 边栏像是从内容页下面滑动出来 ..
最后再试试 scale down ... 内容页会缩小 .. 带出要显示的边栏内容 ..