页面的动作面板的显示有个 bug .. 先让它显示出来 .. 关掉它 .. 然后按一下页面上的标签 .. 也会让动作面板显示出来 ..
解决的办法是我们可以让标签组件管理它本身的点击事件 ..
先打开产品内容页面 .. 找到使用了 ProductPageTab 组件的地方 .. 去掉 activeTab 还有 onClick 属性 ..
从解构的数据里,去掉 activeTab .. 找到 onClickTab 事件处理 .. 去掉这个方法 ..
找到页面的 State .. 去掉 activeTab ..
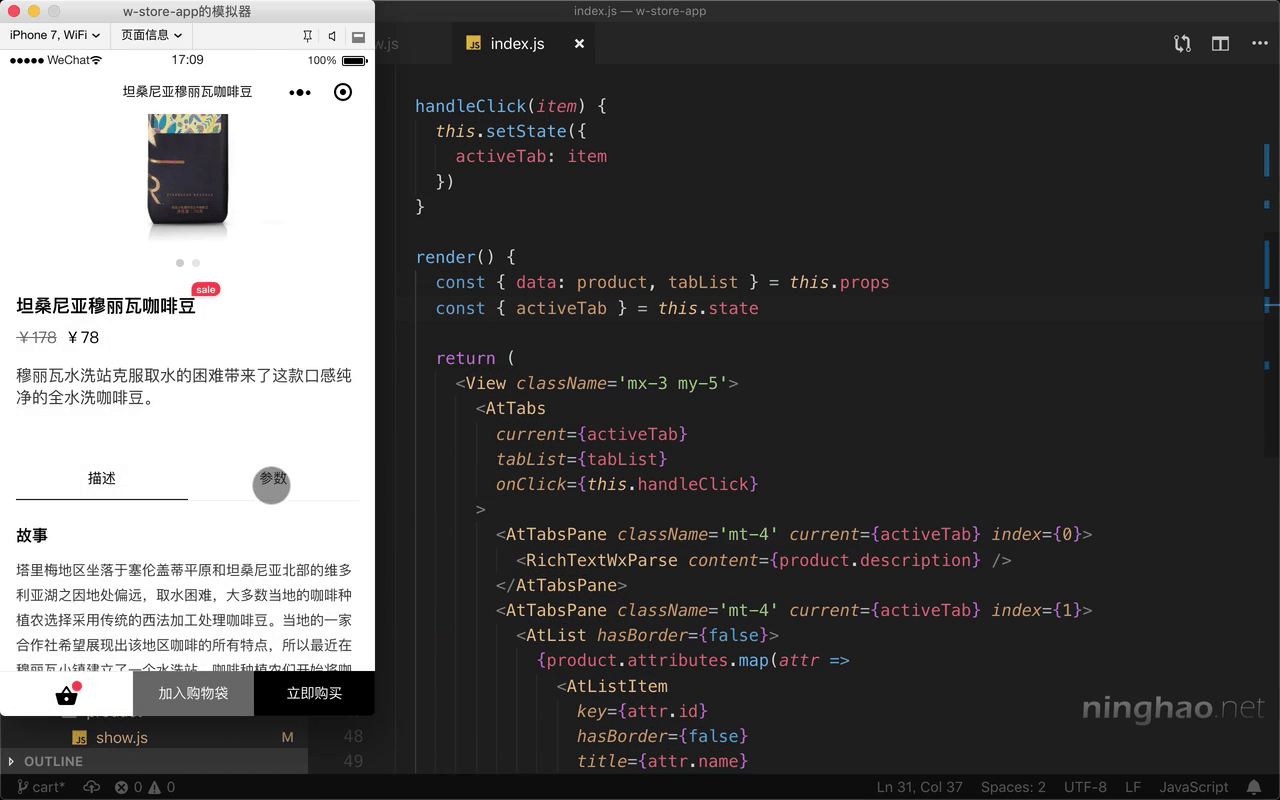
然后找到 product-page-tab 组件 .. 组件里面添加一个 state .. 里面有个 activeTab .. 默认让它等于 0 ..
在视图里,给 AtTabs 添加的点击事件处理,换成 this.handleClick ..
在上面再找个地方定义一下这个方法 .. 名字是 handleClick .. 接收一个 item 参数 ..
方法里面,用一下 this.setState .. 把 activeTab 设置成 item ..
再去掉解构属性里的这个 activeTab ..
下面从组件的 state 里面,把 activeTab 解构出来 ..
最后再到模拟器上试一下 .. 现在点击标签项目的时候就不会再意外打开动作面板了 ..