下面用点自定义样式修改一下动作面板上的按钮的显示 .. 这些样式暂时可以放在应用的 app.scss 这个样式文件里 ..
打开动作面板组件 .. 在这个 View 包装上 .. 添加一个自定义的类 .. 名字是 action-sheet ..
然后在动作按钮的包装上也添加一个自定义的类 .. 名字是 aciton-sheet__action ..
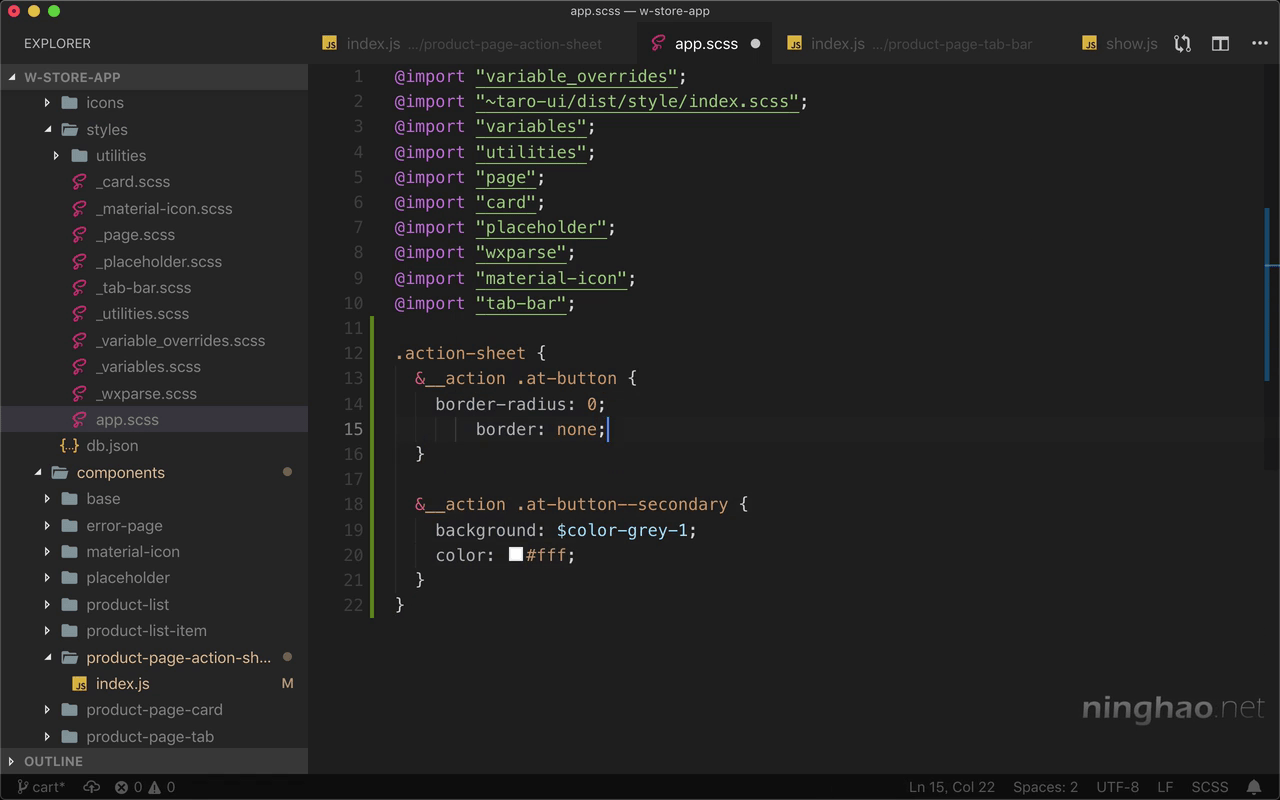
回到样式表 .. 添加一个 .action-sheet .. 它里面再嵌套一些样式 .. &__action 下面的 .at-button .. 去把按钮的圆角去掉 .. border-radius 的值设置成 0 ..
下面再添加一个 &__action 下面的 .at-button--secondary .. 先用 background 重新设计一下 secondary 按钮的背景颜色 .. $color-grey-1 .. 再去掉按钮上的 border 样式 .. 用 color 设置按钮文字的颜色 ..
这个 border 样式也可以放在上面这个样式里 ..
保存样式文件 ..
打开模拟器,再预览一下现在的动作面板上的动作按钮 ..