打开产品内容页面 .. 找到使用购物动作面板的地方 .. 在组件上再添加一个 onClick 属性 .. 用 this.onClickActionSheetAction 来处理 ..
在上面,找个地方定义一下这个方法 .. 名字是 onClickActionSheetAction .. 方法接收一个对象参数 ..
在方法里面 .. 用一下 this.setState ,把页面的 actionSheet 设置成 false .. 就是关掉动作面板 ..
下面在控制台上,再输出方法的 obj 参数 ..
打开动作面板组件 ..
找到它的动作按钮,在按钮上添加一个 onClick .. 用 this.handleClick 来处理 .. 在组件再去添加这个方法 .. handleClick .. 方法里面 .. 用一下 this.props.onClick .. 把组件的 state 交给它 ..
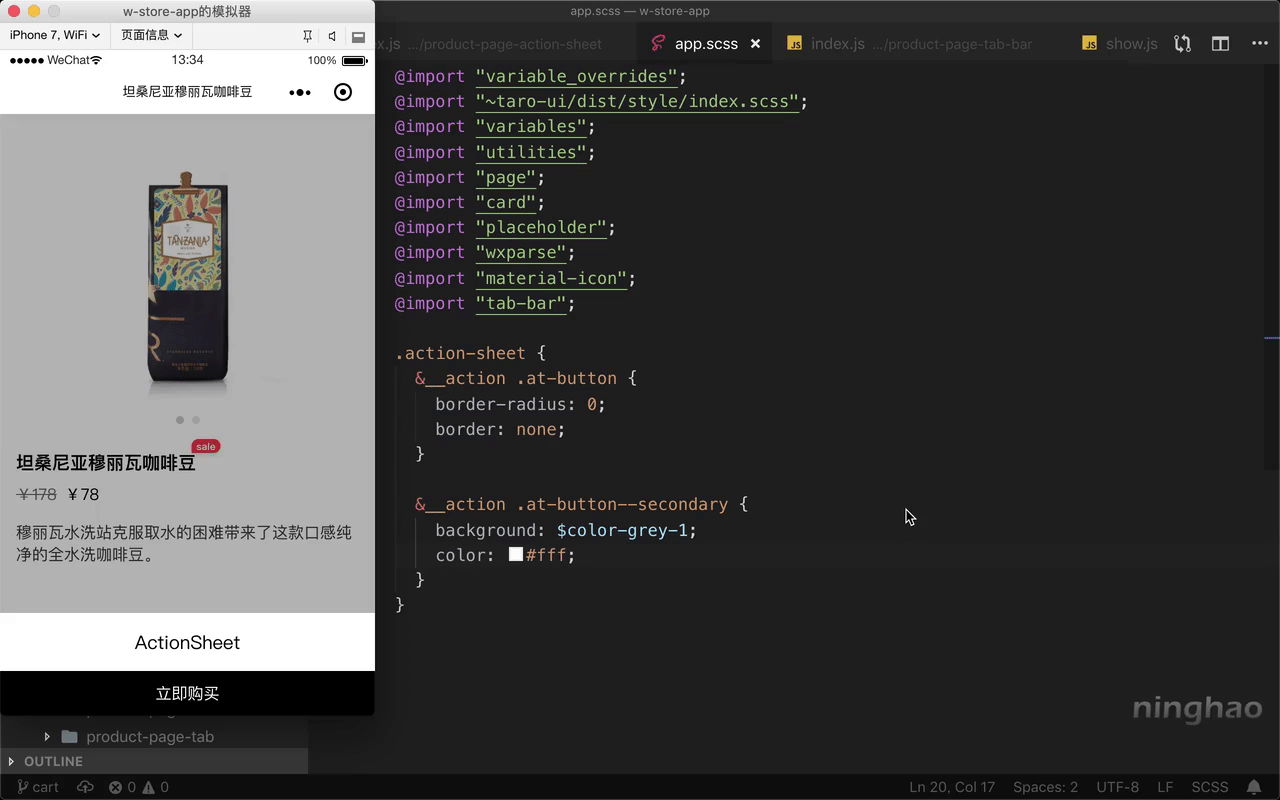
再回到模拟器试一下 ..
打开动作面板 .. 按一下动作面板上的动作按钮 .. 会关掉动作面板 .. 在控制台上输出了动作页面的 state .. 它里面有 action .. 属性还有 actionText 属性 ..