点击产品页面标签栏上的按钮,可以打开一个动作面板,上面显示产品相关的信息,要购买的数量,还有选择产品的一些属性等等,然后根据用户按的按钮,在动作面板上再显示一个相应的动作按钮 .. 比如加入购物车,或者立即购买 ..
先去创建一个组件 .. 放在 src .. components 的下面,组件是 ProductPageActionSheet .. 先添加一个基本的组件 .. 名字叫 ProductPageActionSheet ..
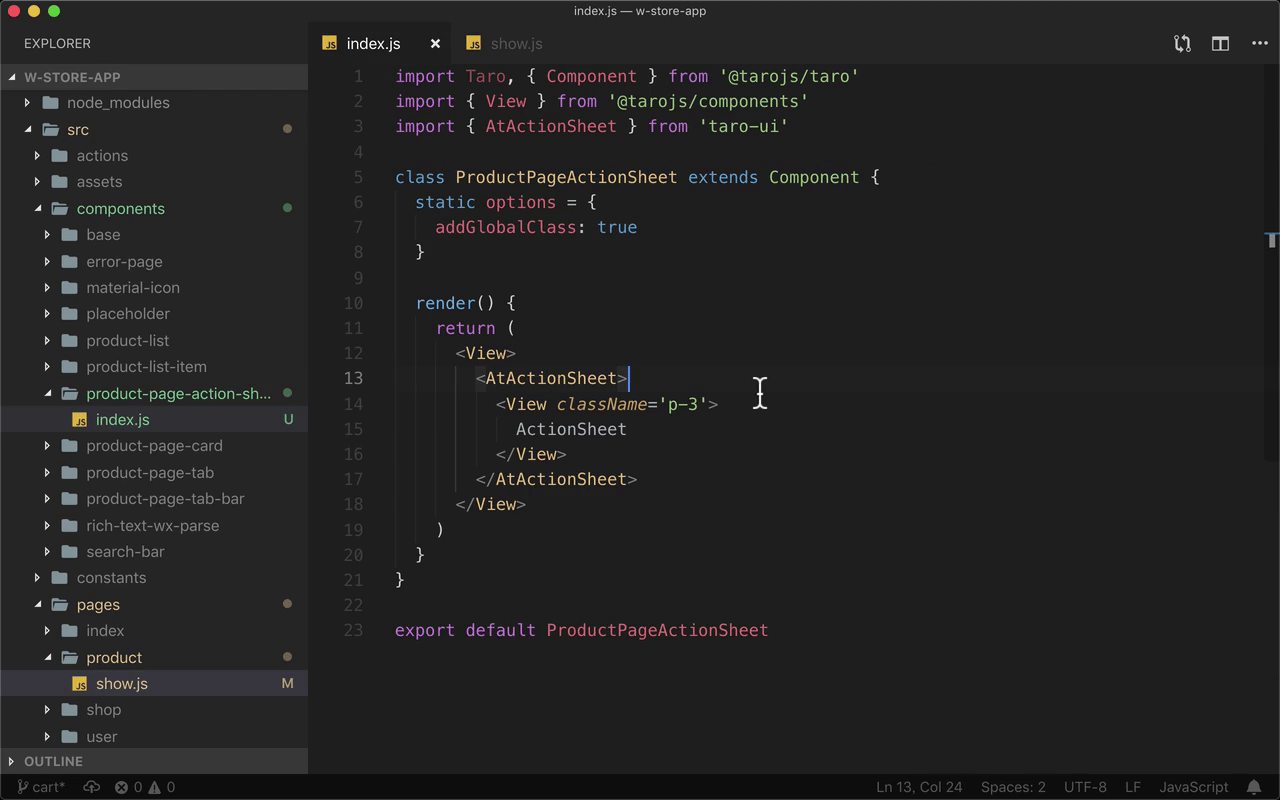
这个组件需要用到 Taro UI 里的 AtActionSheet .. 在文件顶部把这个组件从 Taro UI 里面拿出来 .. 然后在组件的视图里用一下这个组件 .. AtActionSheet ..
它里面包装的就是要在动作面板上显示的东西 .. 暂时先添加一个 View .. 上面加上 p-3 .. 再添加一行文字..
组件里会用到全局样式 .. 所以要添加一个 static options .. 把它的 addGlobalClass 设置成 true ..
然后在产品内容页面上用一下创建的这个组件 .. 打开产品内容页面 .. 找到页面的视图 .. 在这里用一下 ProductPageActionSheet ..
编辑器自动导入了这个组件 .. 结尾的分号可以去掉 ..
要直接显示这个 ActionSheet .. 可以在 AtActionSheet 组件上面把 isOpened 属性的值设置成 true ..
现在产品内容页面上会直接显示一个 ActionSheet .. 按一下空白的地方 .. 可以关掉这个动作面板 ..