下面去设计一下动作面板头部的样式.. 打开 app.scss .. 在 .action-sheet 里面 .. 添加一个 &__header .. 动作面板头部的包装上有一个 action-sheet__header 这个类 .. 把它的 display 设置成 flex .. 再用 font-size 设置一下字号 .. 大小是 $font-size-lg ..
头部里的图像上面有一个 action-sheet__header-image .. 先 width 设置一下宽度 ,大小是 100px * $hd .. 再用 height 设置高度,大小是 100px * $hd ..
头部里面还有 action-sheet__header-text 里面包装的是头部上的文字 .. align-self 设置成 center,让容器垂直居中 ..
另外还用到了一个文字工具类 .. 打开 utilities .. 打开它里面的 text .. 复制一份 .. 工具类的名字是 text-left .. 样式可以把 text-align 设置成 left .. 再回到 app.scss .. 保存一下 ..
打开动作面板 .. 预览一下面板头部的样式 ..
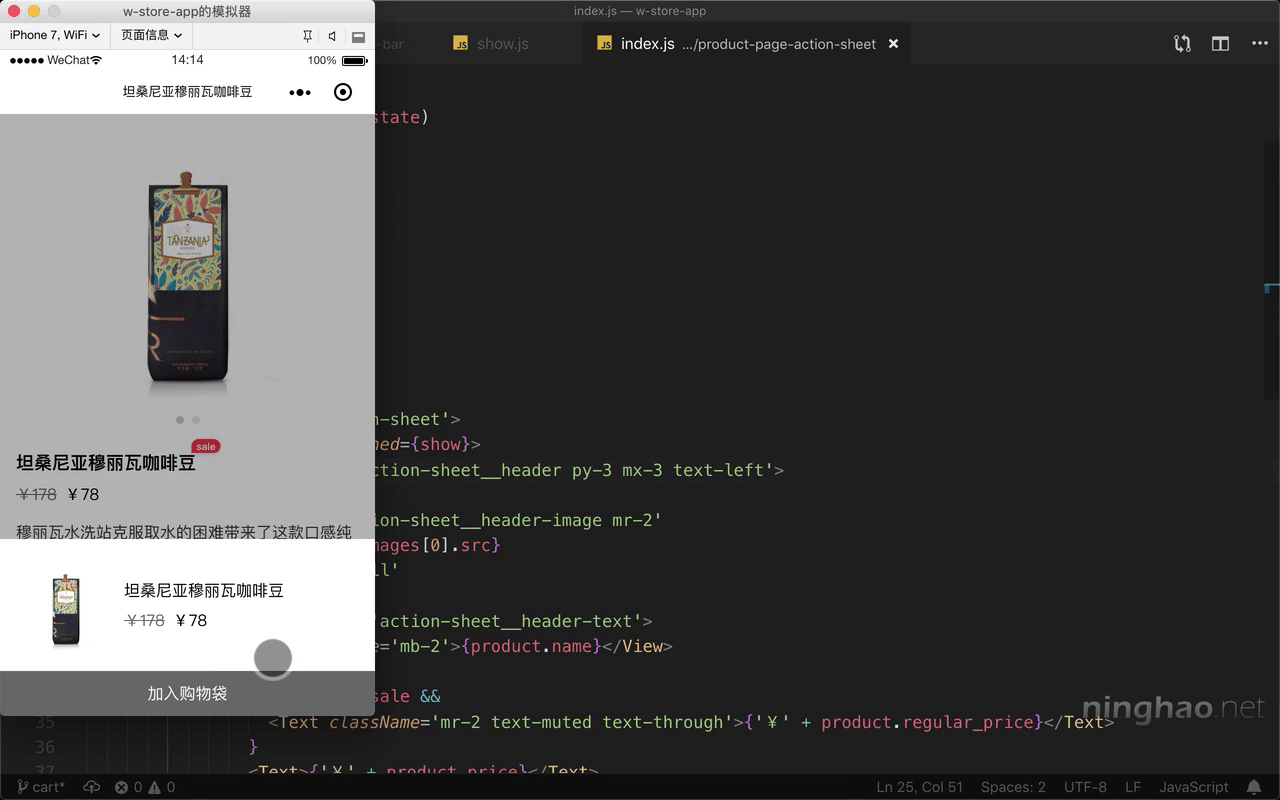
这个头部的边距有点问题 .. 这里应该使用一个 py-3 .. 只在容器的上边还有下边添加内边距 ..
再去预览一下这个动作面板 ...