这个 ActionSheet 的显示 .. 可以使用产品页面上的这个标签栏上的动作按钮来按钮 .. 就是点了 加入购物袋或者立即购买以后,显示 ActionSheet ..
先回到产品内容页面 .. 在页面的 State 里面,添加一个 actionSheet ,默认让它等于 false .. 用这个 state 表示 ActionSheet 组件的显示状态 ..
在页面视图里面用的这个标签栏上 .. 处理点击事件用的是 onClickTabBar 这个方法 .. 找到这个方法 ..
在这个方法里面,用一个 switch .. 检查 item 参数的值 .. 它的值现在可能会是 icon .. primary 或者 secondary ..
添加一种情况 .. 如果点击的 item 是 primary .. 可以执行一下 this.setState .. 去把页面的 actionSheet 的值设置成 true .. 完成以后 break ..
下面再添加一种情况 .. 如果 item 是 secondary .. 同样可以使用 setState ,把 actionSheet 的值设置成 true .. 下面再 break ..
现在使用 ActionSheet 组件的时候 .. 可以给它添加一个属性 .. 比如叫它 show .. 它的值是页面上的 actionSheet 这个 state ..
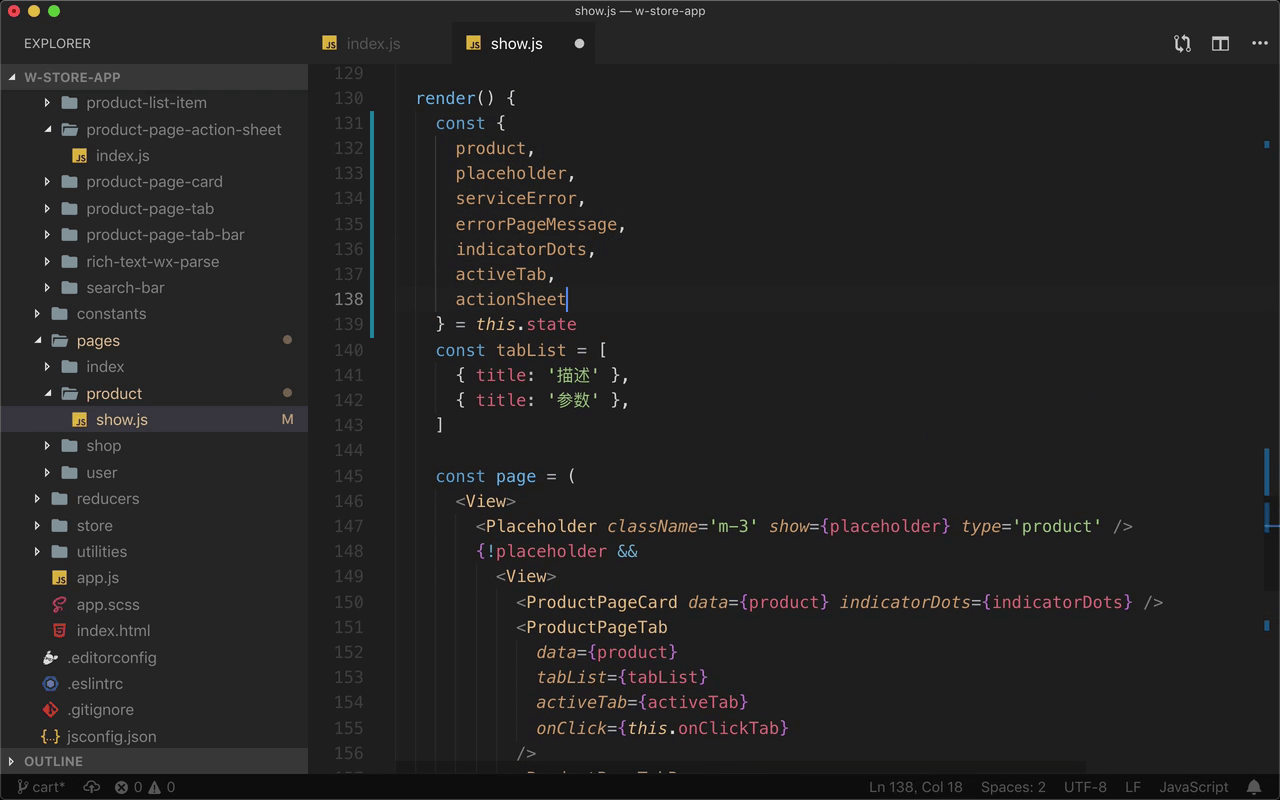
在 render 方法里面 .. 重新排列一下这些解构出来的数据 ..
再添加一个 actionSheet ..
打开 ActionSheet 组件 .. 在它的 render 方法里面 .. 先把 show 这个属性,从组件的属性里面解构出来 ..
AtActionSheet 组件的 isOpened 属性的值,现在可以换成 show 这个属性的值 ..
回到模拟器 .. 按一下产品页面标签栏上的按钮 .. 可以打开 ActionSheet ...