产品页面加载的时候,没得到产品数据,产品导航栏标题会显示 ProductShow .. 这个默认的标题文字可以改一下 .. 修改一下页面配置里的 navigationBarTitleText 的值 .. 换成 商品详情 ..
现在产品页面默认的标题会是 商品详情 ...
产品页面加载的时候在页面上会显示内容点位符 .. 我们可以把页面的标签栏拿出来直接显示 .. 剪切一下 ProductPageTabBar ..
把它放在判断 placeholder 的外面 ..
现在产品内容页面加载会显示内容点位符,同时页面上会显示标签栏 ..
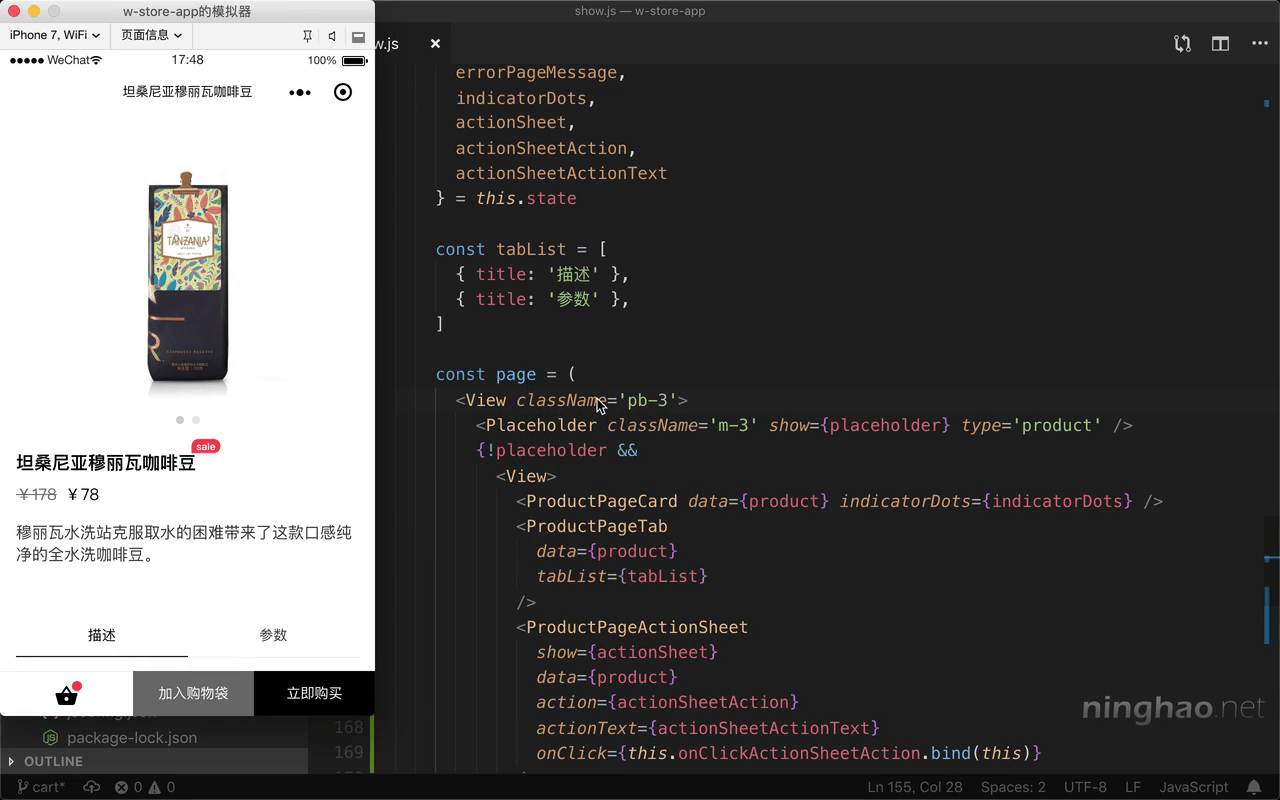
浏览到页面底部 .. 因为标签栏的位置是固定的 .. 它会覆盖一块位置 .. 所以有时候它会挡住页面上的内容 .. 解决的方法,可以在页面的包装上面 .. 添加点边距,直接用我们创建的边距工具类 .. 比如 pb-3 .. 它会在元素底部添加一定的内边距 ..
这样标签栏就不会档住页面内容了 ..