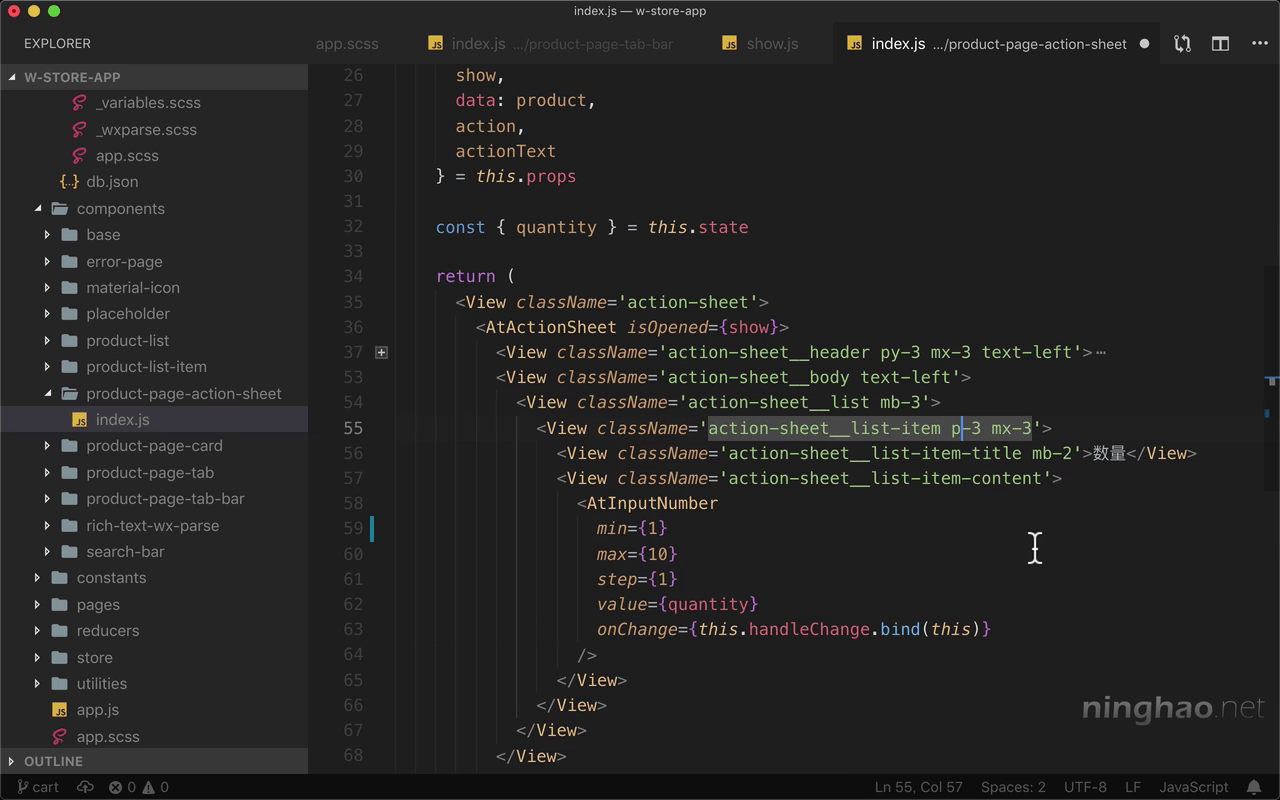
在动作面板的主体里面可以包含产品的一些选项,比如产品数量,颜色,尺寸等等 .. 继续编辑这个动作面板视图的主体部分 .. 一个 View .. 上面加上 action-sheet__body .. text-left ..
它里面再包装一个 View .. 上面加上 action-sheet__list.mb-3 .. 动作面板里的列表 .. 每个列表项目上面加上 action-sheet__list-item .. 再添加一个 p3 .. mx-3
列表项目里面可以有一个列表项目的标题 .. action-sheet__list-item-title .. 标题上再添加一个 mb-2 .. 标题文字是 数量 ..
标题下面是列表里的内容 .. action-sheet__list-item-content .. 这个项目的内容里用一个 AtInputNumber 组件 .. 在文件顶部从 taro ui 里导入这个组件 ...
组件有些属性 .. min 设置的是最小值 . . max 设置的是最大值 .. step 是每次变更的大小 . value 是这个组件的值 .. 用一下 quantity ..
在上面从组件的 state 里面,把 quantity 拿出来 .. 然后在组件里面,再添加一个 state .. 它里面有一个 quantity ,默认让它等于 1 ..
在这个数字选择组件上面再添加一个 onChange .. 用 this.handleChange 来处理 ..
在上面再去定义一下这个方法 .. 名字是 handleChange .. 接收一个 value 参数 .. 方法的做的事情是设置组件的状态 .. 让 quantity 等于 value 的值 ...
打开动作面板 .. 面板主体部分上面会有一个数字输入 ..
样式
下面再去定义两个样式 .. 打开 app.scss .. 添加一个&__list-item .. 在列表项目的上面添加一个边框.. 用一下 hairline-top 这个 mixin ..
再设置一下列表项目里的标题的样式 .. 设置一下字号 ... 大小是 $font-size-base .. 再用 color 设置一下文字的颜色 .. $color-black-2 ..
这些样式可以把它们单独放在一个样式文件里 .. 剪切一下 .. 新建一个样式文件 .. 名字是 _action-sheet.scss ,把样式粘贴到这里 ..
再回到 app.scss .. 导入刚才创建的 action-sheet ..
下面再到模拟器上试一下 ... 打开动作面板 .. 再按一下动作面板上的动作按钮 ..
这里有两个地方需要再调整一下 .. 数字输入的最小值把它设置成 1 .. 列表项目上的内边距类换成 py-3 ..