在动作面板上要显示当前页面产品相关的一些信息 .. 比如产品的图片 .. 标题, 还有产品的价格 ..
使用动作面板组件的时候,再给它提供一个 data 属性 .. 它的值是 product .. 再打开这个组件 .. 从组件的属性里解构出来需要的数据 ..
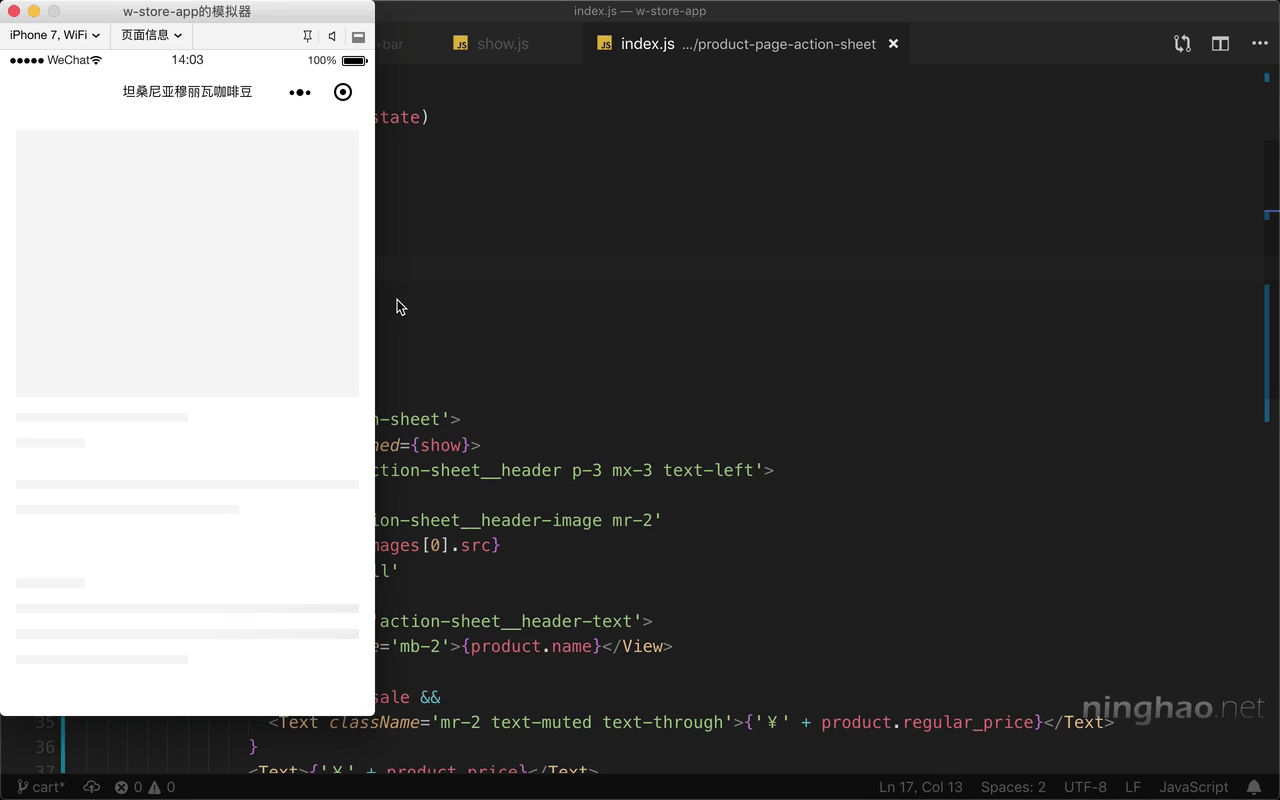
然后在视图里再去添加点东西 .. 一个 View .. 加上 action-sheet__header .. p-3 .. mx-3 .. text-left ..
里面包装一个 Image 组件 .. 组件上添加一个 action-sheet__header-image .. mr-2 .. 图像的地址是 product .. images 里的第一个项目里的 src ..
mode 设置成 aspectFill . 图像下面再添加产品的标题还有价格 .. 一个 View . 上面加上 action-sheet__header-text .. 里面包装一个 View .. 上面加上 mb-2 .. 它里面包装的就是产品的名字 ... product.name ..
下面再添加一个 View .. 先判断一下 product.on_sale 如果产品正在促销就显示产品的原始价格 .. 价格的前面加上一个货币符号 ..
下面再添加一个产品的正常的销售价格 ..
文件的顶部 .. 导入需要的 Text 组件 .. 还有 Image 组件 ..
回到模拟器,预览一下 .. 现在动作面板上没有正常显示产品信息 .. 这是因为组件里面没有product 这个属性 .. 属性的名字应该是 data .. 解构的时候可以重命名为 product ..
再试一下 .. 打开动作面板 .. 上面会显示产品的图片,名字,还有价格 ..