在动作面板上可以添加一个动作按钮,这个按钮要根据显示它的时候点击的标签栏上的按钮生成 ... 先去改造一下 product-page-tab-bar 这个组件 .. 打开这个组件 ..
在标签栏的动作按钮事件处理上面 .. 除了绑定了一个 item 参数 .. 再给它绑定一个 itemText .. 它的值就是按钮文字 .. 这个文字是组件的 secondary 属性的值 ..
上面的 primary 按钮的点击处理里面 .. 绑定 primary,它是组件的 primary 属性的值 ..
再回到产品内容页面 ..
找到产品标签栏的点击事件处理 .. 现在这个方法接收一个 item 参数 .. 还有一个 itemText 参数 .. 它的值就是按钮上的文字 ..
下面在这个页面上再添加两个 state .. 添加一个 actionSheetAction,表示动作面板上的动作 .. 再添加一个 actionSheetActionText .. 表示动作面板上的动作按钮上的文字 ..
回来继续修改 onClickTabBar .. 如果 item 的值是 primary .. 除了要设置 actionSheet ,下面再设置一下 actionSheetAction .. 它的值是 item 参数的值 .. 下面还要设置一下 actionSheetActionText .. 它的值是 itemText ..
复制一下 .. 放在下面这个 secondary 情况里面 ..
找到使用了动作面板的地方 .. 给它添加两个属性 .. 一个是 action .. 它的值是 actionSheetAction ..
再添加一个 actionText 属性 .. 它的值设置成 actionSheetActionText ..
在上面,把这两个属性的值从页面的 state 里解构出来 .. actionSheetAction .. 还有 actionSheetActionText ..
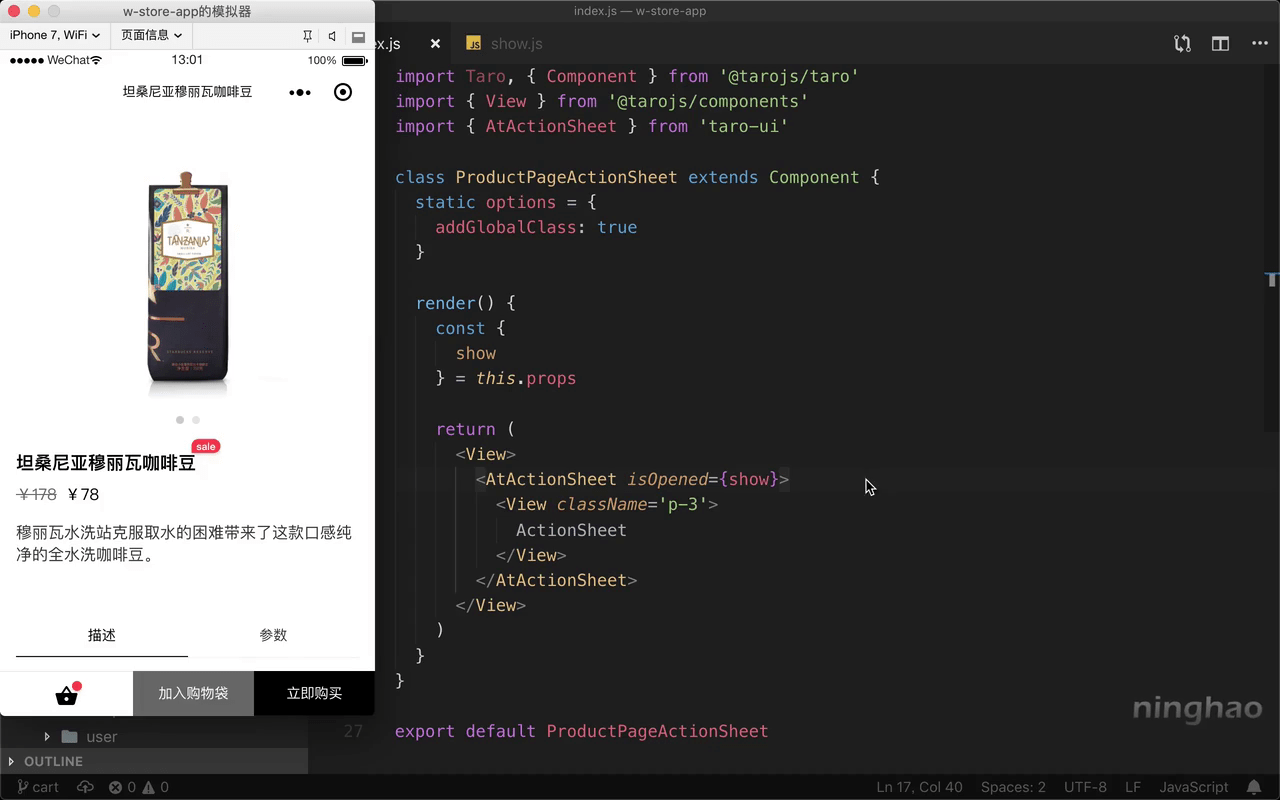
打开动作面板组件 ..
组件里用的按钮可以使用 Taro UI 里的 AtButton ..
在视图里 .. 添加一个 View .. 里面包装一个 AtButton .. 按钮上的文字是 actionText .. 再设置一下按钮的 type .. 它的值是 action ..
在上面,把这两个属性的值从组件的属性里面解构出来 .. action .. 还有 actionText ..
回到模拟器,再试一下 .. 先按一下,标签栏上的加入到购物袋 .. 打开的动作面板里面的动作按钮是一个 secondary 按钮,按钮文字是 加入购物袋 ..
再按一下立即购买 .. 打开的动作面板里面,会出现一个 立即购买 按钮 ..