一般在组件里使用 store 里的数据的时候,我们可以通过 getters 来做,在这个 post-create store 模块里添加一个 getters,一个对象,每个获取器都是一个方法,比如添加一个叫 loading 的获取器,getter 方法可以接收一个 state 参数,这个参数的值就是这个 store 模块里定义的这个 state。
在这个 getter 方法里,return 的东西就是这个 getter 提供的数据,返回的是 state 里的 loading 这个属性的值。
因为我们在项目里用了 TypeScript,所以这里你会发现编辑器会提示这个获取器的 state 参数的类型有点问题,现在这个参数应该可以是任意类型,也就是 any。
在上面找个地方定义导出一个 interface ,用这个 interface 描述一下这个 store 模块里的 state 。名字是 PostCreateStoreState,里面添加一个 loading 属性,值的类型是 boolean。
然后可以断言这个 state 的类型就是 PostCreateStoreState,但是这样并没有解决这个 loading 获取器里的参数类型问题。因为 TypeScript 并不知道这个 state 参数的类型是 PostCreateStoreState。
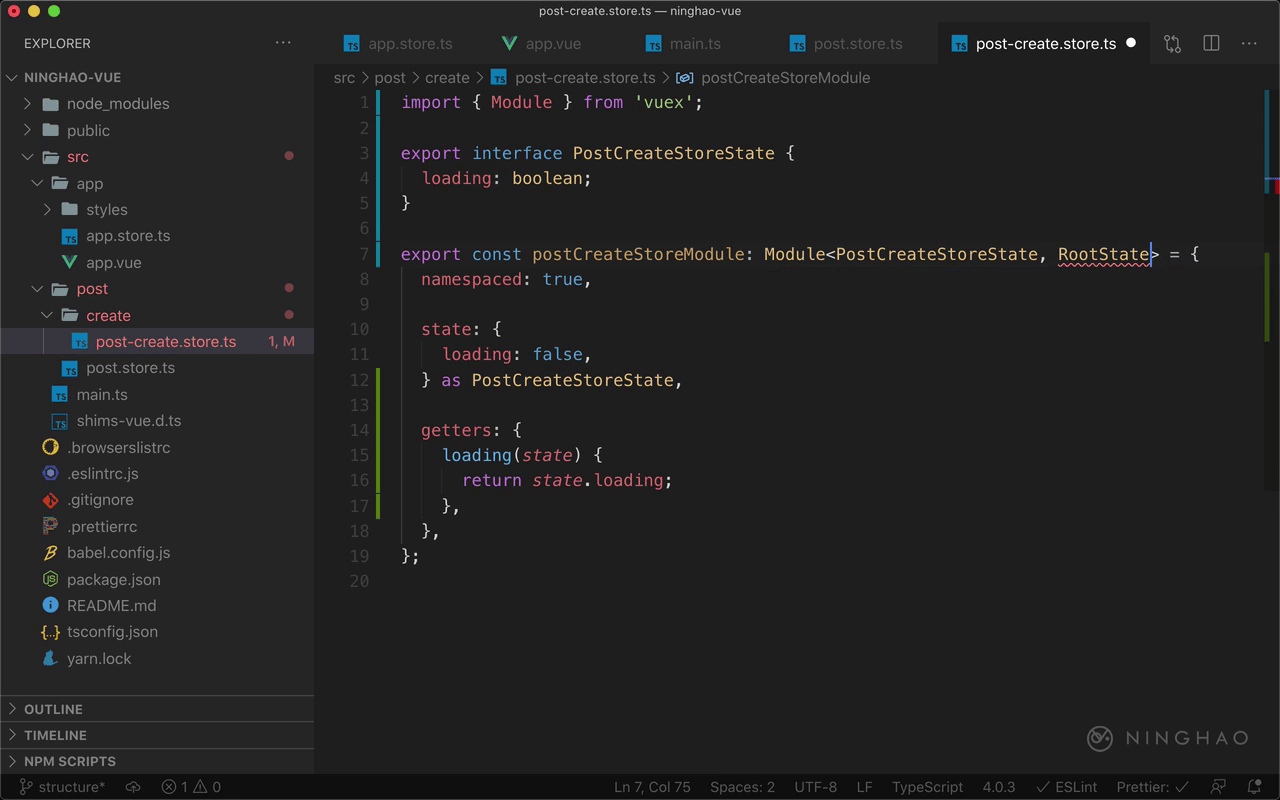
在定义这个 store 模块的时候,可以设置一下这个模块的类型,这个类型就是 Module,这个东西来自 vuex,这个类型有两个参数,一个是模块里的 state 的类型,还有一个是 store 的 RootState,也就是 store 整体的 state 类型是什么,这里先给它提供一个 PostCreateStoreState,用这个 interface 作为这个模块里的 state 类型。
这次这个获取器参数就不提示有类型问题,鼠标放在上面会提示这个参数的类型,显示它的类型是 PostCreateStoreState。
知道了这个参数的类型有个好处,就是我们输入 state 点的时候,会提示可以使用的一些属性,这里会出现 loading 这个属性。
RootState
这个 Module 还需要一个 RootState 类型。先打开 post 这个 store 模块。先定义一个本地模块的 State 类型,定义并导出一个 interface,名字叫 PostStoreModule,里面添加一个 create 属性,它的类型应该是 post-create 这个 store 模块里的那个 state 类型。 这里就是 PostCreateStoreState。
然后打开应用的 store,在这里可以定义一个 RootState,定义并导出一个 interface,名字是 RootState,里面先添加一个 appName 属性,类型是 string。再添加一个 post ,类型是 PostStoreState,编辑器帮我们从 post.store 里面导入了这个 PostStoreState 。
这里可以再对这个 state 做出断言,说它的类型是 RootState。 然后打开 post.store,设置一下这个 postStoreModule 的类型,类型是 Module,第一个参数是 PostStoreState,也就是这个模块里的 state 类型,还有一个就是 RootState ,它来自 app.store。
再打开 PostCreateStore,选中这个 RootState,按一下 command + 点,选择从 app.store 里面导入这个东西。