现在 PostIndex 组件里用了 PostList 组件,在 PostList 组件里又用了 PostListItem 组件。在这个 PostListItem 组件里的东西就是每个内容列表项目。
这个组件需要显示的数据可以通过属性的方式传递过来, 打开 PostList 组件,在这个组件里导入发送请求需要用的 HTTP 客户端,名字是 apiHttpClient 来自 @/app/app.service。
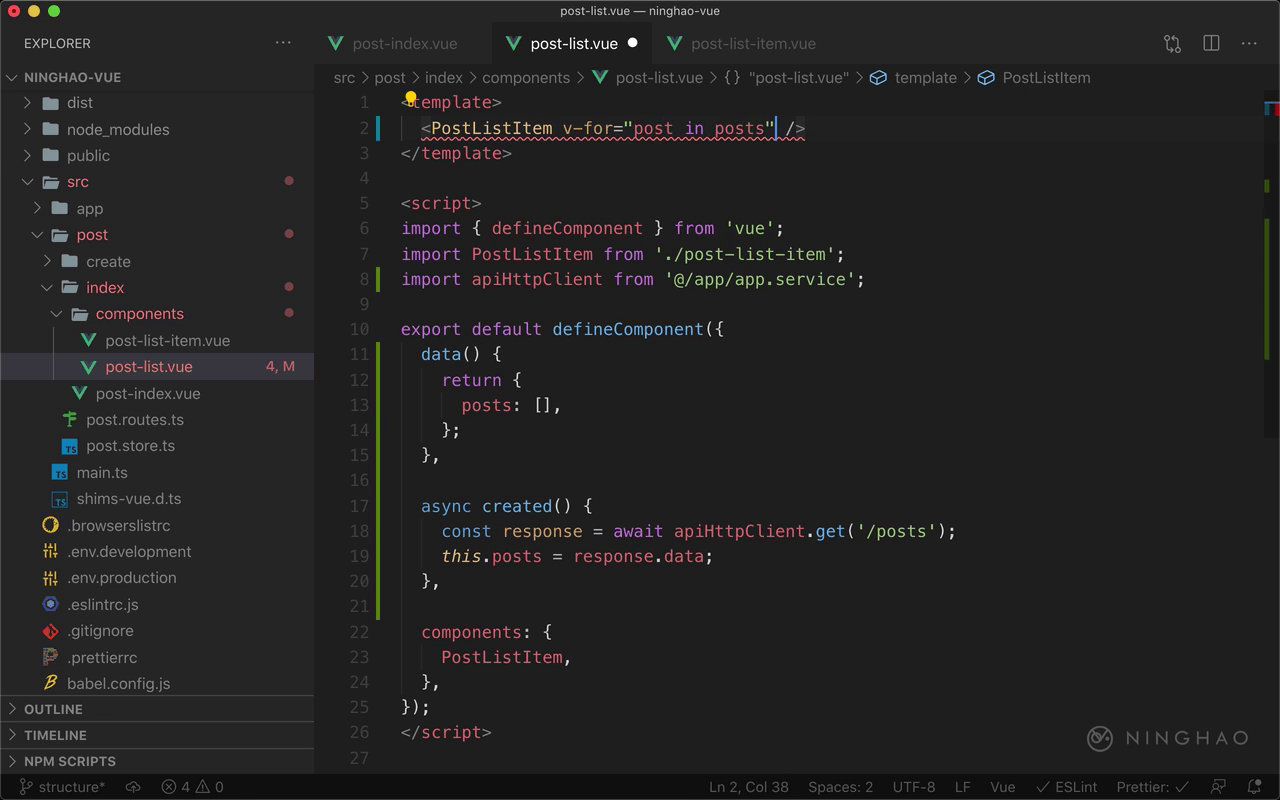
在这个组件里可以添加一个 created 生命周期,这个组件被创建以后会执行组件里的这个 created 方法。用 async 标记一下它。
在这个方法里面添加一个 response 等于 await,用一下 apiHttpClient 上面的 get 请求 /posts 这个地址。在组件里可以再添加一个数据,添加一个 data 方法,方法返回的东西就是组件里可以使用的数据,比如添加一个 posts,默认让它等于一个空白的数组。
请求接口成功以后,可以设置一下组件里的这个 posts 数据,等于 response 里的 data。
有了内容列表数据以后,在这个 PostListItem 组件的上面,用一个 v-for,循环一下这个内容列表数据,post in posts ,循环的就是数组里的 posts 这个数据。这个数据是请求服务端的内容列表接口获取到的。
然后把当前被循环的这个内容项目交给这个 PostListItem 组件,绑定一下这个组件的 item 属性,等会儿我们在这个组件里添加这个 item 属性。这里可以把属性的值可以设置成 post。 再添加一个 key 属性,对应的值设置成 post.id 。
在打开 PostListItem 组件,在组件里要声明组件支持的属性,添加一个 props, 添加一个叫 item 的属性,类型设置成 Object 。
修改一下这个组件的模板,用一组 h3 元素,里面绑定输出 item 这个属性里的 title,它的值就是内容的标题。小横线,一组 small 元素,里面再绑定输出 item.user.name ,这个值就是内容项目的作者的名字。
预览
回到浏览器预览一下,页面没有正常显示内容列表,控制台上提示了一个错误,canot read property get of undefiend。
这个是因为在 post-list 组件里使用的这个 apiHttpClient 在导入的时候,这里写错了,要加一个大括号,里面是要导入的 apiHttpClient。
再回到浏览器。现在页面上会显示从服务端的内容列表接口那里获取到的内容项目。