点击这个内容列表里的内容标题可以打开一个内容页面,在上面显示具体的内容。先去定义一个 Store 模块,放在 src/post/show 的下面,名字是 post-show.store.ts。
在这个 store 模块里先定义一下模块里的数据的类型,导出一个 interface 名字是 postShowStoreState,里面添加一个 loading,类型是 boolean,再添加一个 post,类型是 Post 。在上面可以定义这个 Post 类型。
导出一个 interface,名字是 Post ,在这个 interface 里面可以描述一下内容这种东西的样子,先添加几个属性,比如 id,类型是 nubmer,title 类型是 string,content 类型是 string。
store 模块
然后可以去定义一个 store 模块,名字叫 postShowStoreModule,类型是 Module,两个参数,一个设置成 PostShowStoreState,一个是 RootState。
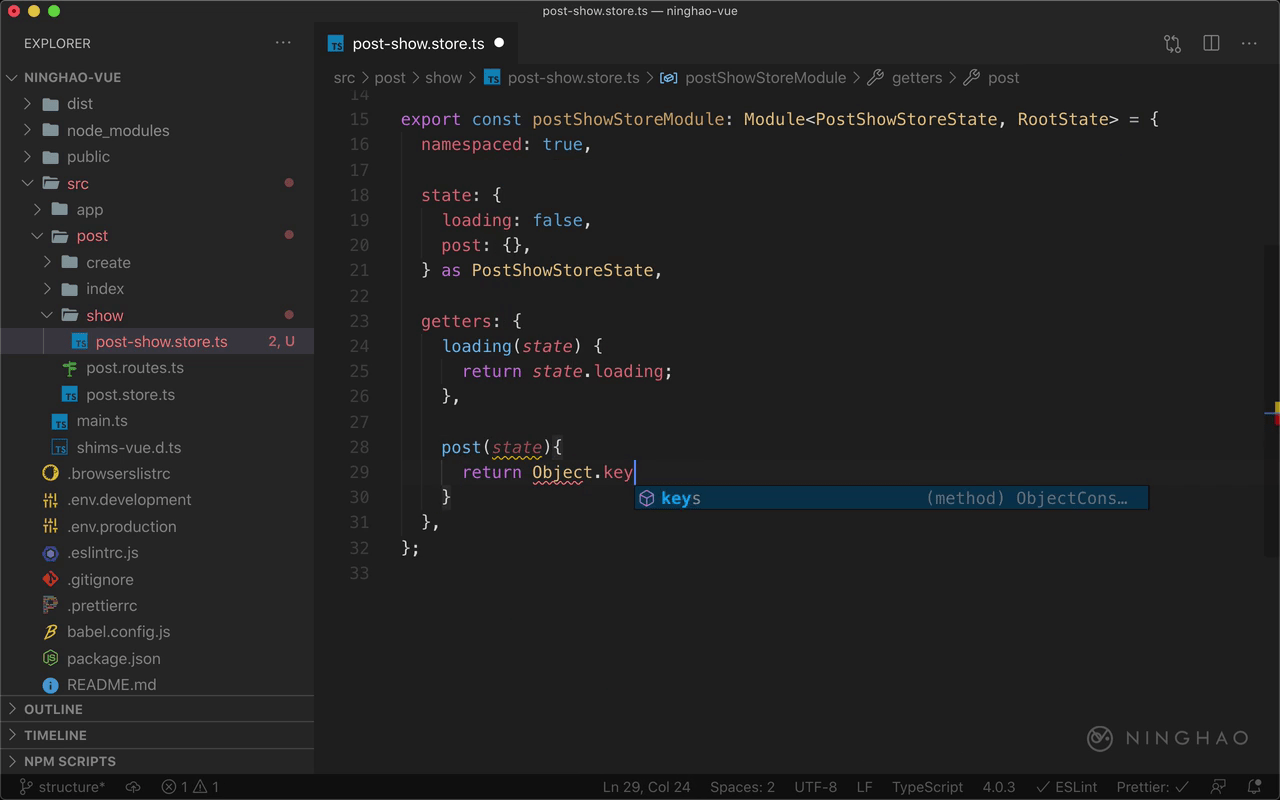
这个模块是一个对象,里面可以先把 namespaced 设置成 true。 使用命名空间。然后添加一个 state,设置一下这个模块里的数据,有个 loading,默认是 false,还有个 post,默认是一个空白的对象。断言这个 state 类型是 PostShowStoreState。
下面设置一下 getters ,先添加一个 loading ,接收一个 state 参数,返回的值是 state 里的 loading。再添加一个 post,接收一个 state 参数,返回的值可以判断一下 state 里的 post 里面有没有东西,如果有的话就返回 state.post ,如果没有就返回一个 null 。
修改 state 要用 mutations ,先添加一个 setLoading,接收一个 state 参数,还有一个 data 参数,设置一下 state 里的 loading,让它等它 data。
再添加一个 setPost ,一个 state 参数,还有一个 data 参数。设置一下 state 里的 post,把它的值设置成 data。
获取内容数据可以通过一个动作来完成,在模块里添加一个 actions ,然后里面定义一个动作,用 async 标记一下,动作的名字叫 getPostById。 在动作里要 commit mutation,直接把 commit 从 context 参数里解构出来。动作还支持一个 postId 参数。
在这个动作里先 commit 一个 mutation,名字是 setLoading,把 loading 这个数据的值设置成 true 。再用一组 try,catch 。先处理一下错误,catch 到错误可以 commit setLoading,把 loading 设置成 false。然后 throw error.response
在 try 里面,声明一个 response,等于 await 用一下 apiHttpClient 上面的 get 方法,请求一下服务端应用提供的内容接口,接口地址是 /posts 后面再加上具体的内容的 id ,这里就是 postId 这个参数的值。
下面 commit 一个 setLoading,把 loading 设置成 false ,再 commit 一个 setPost,把 post 这个数据的值设置成 resposne 里的 data。
最后可以 return 这个 response。
设置模块
打开 post.store,在这个 store 模块的 modules 里面,添加一个 show,对应的就是刚才我们创建的 postShowStoreModule。