在 Vue 应用如果需要请求使用服务端应用接口,可以给应用准备一个 HTTP 客户端,axios 就是一种 http 客户端。打开项目的 package.json,在项目的依赖里面添加一个 axios,设置一下版本号 0.20.0。 保存一下文件,再回到终端,在项目所在目录的下面,执行一下 yarn 或者 npm install 准备好项目的依赖。
下面可以去创建一个 axios 实例,新建一个文件,放在 src/app 的下面,名字叫 app.service.ts,在这里可以定义导出一些应用需要的服务方法。
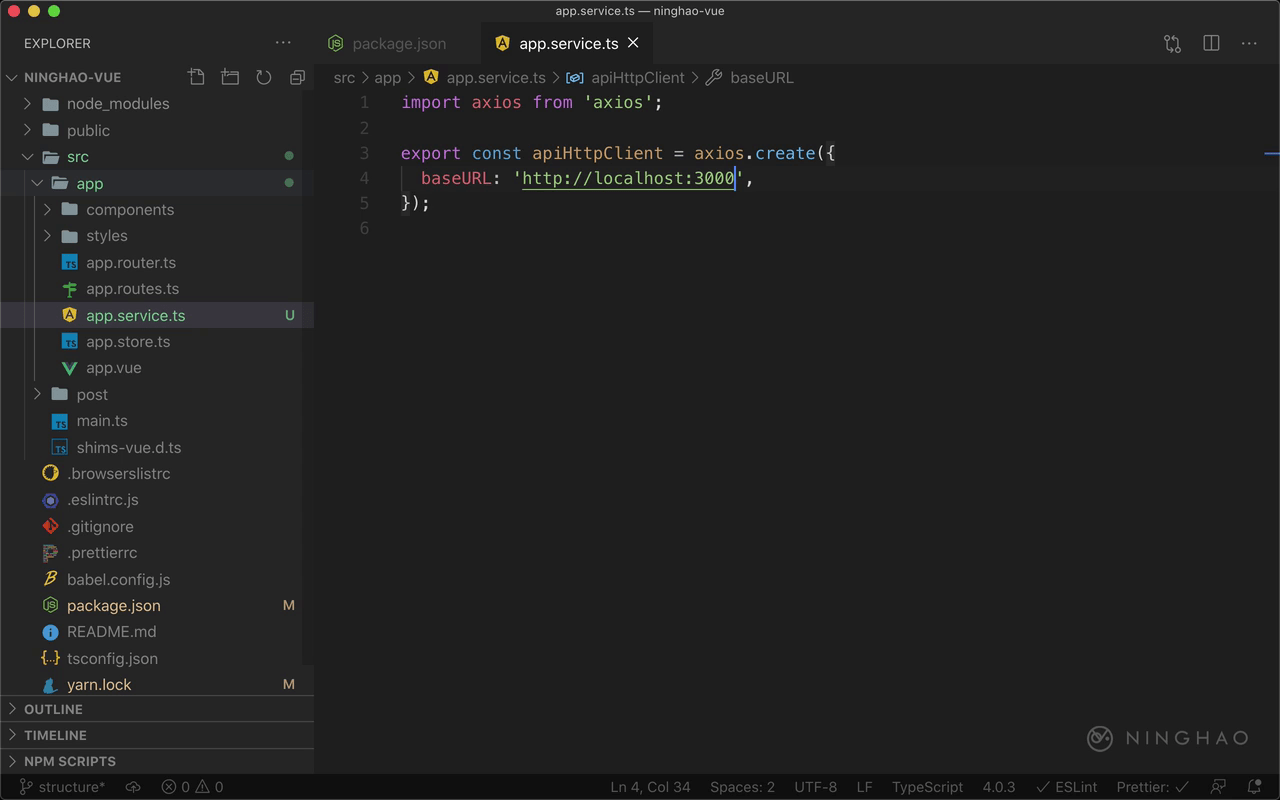
先在文件顶部导入 axios ,来自 axios 这个包。 然后下面可以创建并且导出一个 axios 实例,名字可以叫 apiHttpClient ,它的值用一下 axios 上面的 create,创建一个实例,给它提供一个配置对象参数,设置一下 baseURL 这个属性,对应的值可以是 http://localhost:3000 ,这个地址就是我们应用的服务端的基本地址。
这样在用这个客户端请求服务端接口的时候就不需要设置这个基本的地址了。
下面可以找个地方用一下这个 HTTP 客户端。比如打开 post/index 下面的 post-index 这个组件 ,在组件里面添加一个 created 方法,用 async 标记一下这个方法,因为在这个方法里会包含异步动作。
方法里面声明一个 response,它的值等于 await 用一下 apiHttpClient, 在组件里需要导入这个东西,导入 apiHttpClient ,来自 @/app/app.service。
在 created 方法里,用一下 apiHttpClient 上面的 get ,请求的接口地址是 /posts。 得到的响应交给 response,下面可以在控制台上输出这个 response 检查一下。
预览
回到浏览器预览一下,访问一下 posts 这个地址,因为这个地址对应的组件是 PostIndex,创建这个组件以后会执行 created 方法,在这个方法里,我们用了一个 HTTP 客户端,请求了一下服务端应用的内容列表接口。
在控制台上会输出得到的响应,在这个响应对象里,data 里的东西就是服务端响应回来的数据。