在 Vue 应用里创建一个路由器,然后定义一些路由,访问路由地址的时候就会打开跟这个地址对应的组件。先给应用安装一个包,打开 package.json,在 dependencies 里面,添加一个新的依赖,名字叫 vue-router,设置一下这个包的版本。^4.0.0-0。
保存一下文件,回到终端,在项目所在目录的下面,可以执行一下 yarn 或者 npm install ,准备好项目的依赖。 装好以后先去创建一个路由器。
可以放在 src/app 目录的下面,名字是 app.router.ts,在这个文件里创建一个路由器,声明一个东西叫 router ,它的值可以用一下 createRouter 创建一个路由器,这个东西来自刚才我们安装好的 vue-router。
给它一个对象参数,在里面先设置一下 history ,它的值可以执行一下 createWebHistory ,这个东西也来自 vue-router。
在路由器里定义的路由可以交给 routes 这个属性,暂时先用一个空白的数组。 在这个文件里可以默认导出创建的这个路由器,export default router。
下面要配置一下 vue 应用,让它使用这个路由器,打开应用的入口,main.ts ,先在文件的顶部导入刚才创建的这个路由器,名字是 appRouter 来自 当前目录 app 下面的 app.router。
在创建了 vue 应用的下面,可以用一下这个应用上的 use 方法,把 appRouter 交给这个方法就行了。这样在应用里就可以使用路由功能了。
定义 Routes
在路由器里要定义一些路由,这些路由可以交给 routes 这个属性。在 src/app 的下面,新建一个 app.routes.ts ,在这里可以定义应用整体相关的路由。
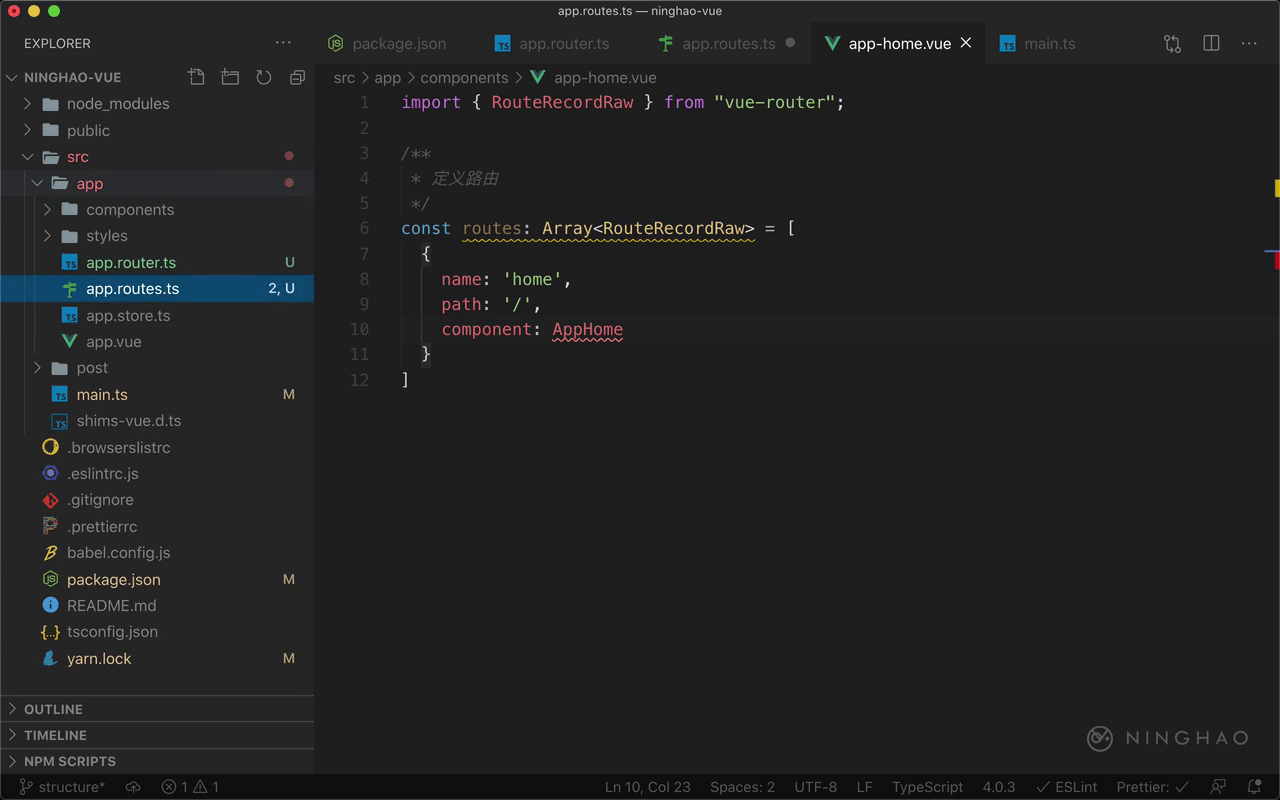
声明一个东西叫 routes,设置一下它的类型,应该是一个 Array,数组项目的类型是 RouteRecordRaw ,一个数组,里面是一些路由项目,每个项目都是一个对象,对象里可以使用 name 设置一下这个路由的名字,比如添加一个叫 home 的路由。再用 path 设置一下这条路由的地址,比如 / ,表示应用的根,再用 component 设置一下路由对应的组件,比如设置成 AppHome。
下面再去定义一下这个组件,放在 src/app/components 目录的下面,名字是 app-home.vue ,在组件文件里添加一组 template,里面是一组 div ,随便在里面再添加一行文字。
然后回到 app.routes ,在文件顶部导入刚才定义的 AppHome 组件,来自当前目录 components 下面的 app-home.vue 。
最后再默认导出创建的这个 routes 。
打开应用的路由器,在文件顶部导入 appRoutes ,来自当前目录下的 app.routes, 然后在这个 routes 数组里面,可以把 appRoutes 里的东西放进来,这里用一个展开操作符。
资源模块
在应用资源目录的下面,可以单独创建一个路由模块,在里面定义跟这个资源相关的路由,比如在这个 post 目录的下面,新建一个 post.routes.ts。
打开 app.routes ,复制一下里面的东西,把它粘贴到这个 post.routes 里面。 然后再修改一下,在这个路由模块里,定义一条路由,名字是 postIndex, 路由的 path 设置成 /posts ,路由对应的组件设置成 PostIndex。
在上面可以导入这个组件,名字是 PostIndex,来自当前目录 index 的下面,名字叫 post-index.vue。 下面可以再去创建一下这个组件。
放在 src/post/index 的下面,名字是 post-index.vue。 一组 template,里面是这个组件的模板,一组 div,随便再包装一行文字,比如 PostIndex。
再回到 post.routes 模块,保存一下, 然后再打开应用的路由器模块, 在文件顶部导入 postRoutes,来自 @/post/post.routes。 这里你也可以使用一个相对的地址,应该就是 ../post/post.routes
然后在这个 routes 里面,把 postRoutes 里的东西放进来,用一个展开操作符。
router-view
打开 app 组件,在这个应用的根组件里面,可以添加一个 router-view 组件,访问路由地址的时候,路由对应的组件会在这里显示。
如果在应用里想要链接到应用的路由地址,可以使用 router-link 这个组件,用一下这个组件,包装一下这个 name 数据。然后在这个 router-link 的上面,可以使用 to 这个属性设置一下路由的地址,比如 / 表示应用的根。
预览
最后再到浏览器上预览一下,现在访问的是应用的根,所以页面上会显示 AppHome 组件里的内容。再访问一下 /posts, 这个路由地址对应的是 PostIndex 组件,所以会在页面上出现 PostIndex 组件里的内容。