在 Vue 应用里有些东西你可能希望在开发环境还有生产环境上使用不同的配置,比如在创建这个 HTTP 客户端的时候,设置了一下服务端接口的基本地址。这个地址在开发环境上与生产环境上可能是不一样的。
我们可以在项目里给不同的环境创建各自的环境变量文件,在项目根目录的下面,先给开发环境创建一个环境变量文件,名字是 .env.development,这个 development 是开发环境的名字。
如果你不想把这个文件放在代码仓库里,可以在后面再加上一个 .local 。
在环境变量文件里,可以定义一个 VUE_APP 作为前缀的环境变量,比如添加一个 VUE_APP_API_BASE_URL,用它表示接口的基本地址,在开发环境上我的这个地址是 http://localhost:3000
复制一下,再去给生产环境创建一个环境变量文件,名字是 .env.production,在这个环境变量里也可以定义一个叫 VUE_APP_API_BASE_URL 的环境变量,修改一下它的值,比如 https://ravent-node-api.ninghao.net。
创建应用配置
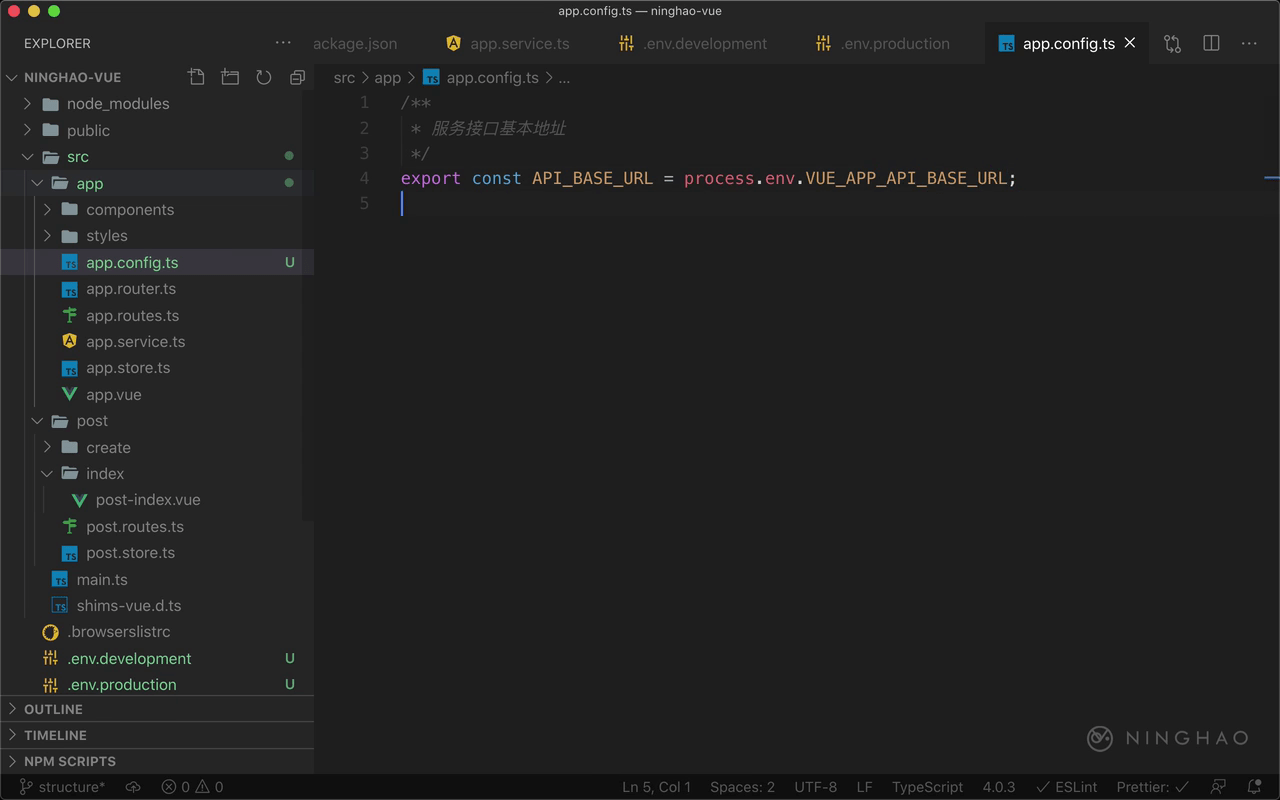
在应用里我们可以使用这个环境变量的值,可以先去创建一个应用的配置,放在 src/app 的下面,文件的名字叫 app.config.ts 。
先定义并且导出一个服务接口基本地址配置,名字可以叫 API_BASE_URL,它的值就是环境变量里的 VUE_APP_API_BASE_URL,在 process.env 里面可以找到所有的环境变量。
现在在应用里我们就要以使用 API_BASE_URL 这个配置了。
使用配置
打开 app.service,先在文件的顶部导入一个配置,名字叫 API_BASE_URL 来自 app.config。 下面可以把这个 baseURL 的值,替换成 API_BASE_URL 。
下面得再重新启动一下开发服务,ctrl + C 停止运行服务,重新再执行一下 yarn serve 或者 npm run serve。
预览
回到浏览器预览一下,当前访问的是 /posts 地址,这个地址对应的是 PostIndex 组件,组件被创建以后会用 HTTP 客户端请求内容列表接口。
在控制台上输出了这个响应,在响应的 data 里面,就是请求回来的数据。这也就说明我们之前做的配置可以正常使用。
验证
下面可以再到 Network 这个选项卡里观察一下,在这里选中 posts 这个请求,然后观察一下请求的地址,你会发现这个地址的基本部分就是在 .env.development 这个环境变量文件里定义的那个 VUE_APP_API_BASE_URL 这个环境变量的值。
生产环境
编译应用的时候,默认会使用 .env.production 这个变量里的环境变量的值, 回到终端,停止运行应用的开发服务,然后执行一下 yarn build 或者 npm run build,编译一下应用。
完成以后回到项目,找到编译之后生成的 dist 目录,选中 js 目录,搜索这个目录里的东西,先搜索一下 localhost:3000 ,显示没找到结果。再搜索一下给生产环境上配置的接口的基本地址 ravent-node-api.ninghao.net ,显示在一个文件里找到了一个结果。
这也就说明,编译之后生成的应用,会使用我们在 .env.production 这个环境变量文件里设置的环境变量的值。