访问 posts 这个地址,打开的是 PostIndex 组件,这里可以显示一组内容列表,在项目里找到 src/post/index 下面的 post-index。
先清理一下之前我们在这个组件里添加的这些东西,只留下这个默认导出一个空白的对象。如果我们在项目里用了 typescript,可以用 vue 提供的 defineComponent 返回这个组件对象。先从 vue 里面导入这个 defineComponent。
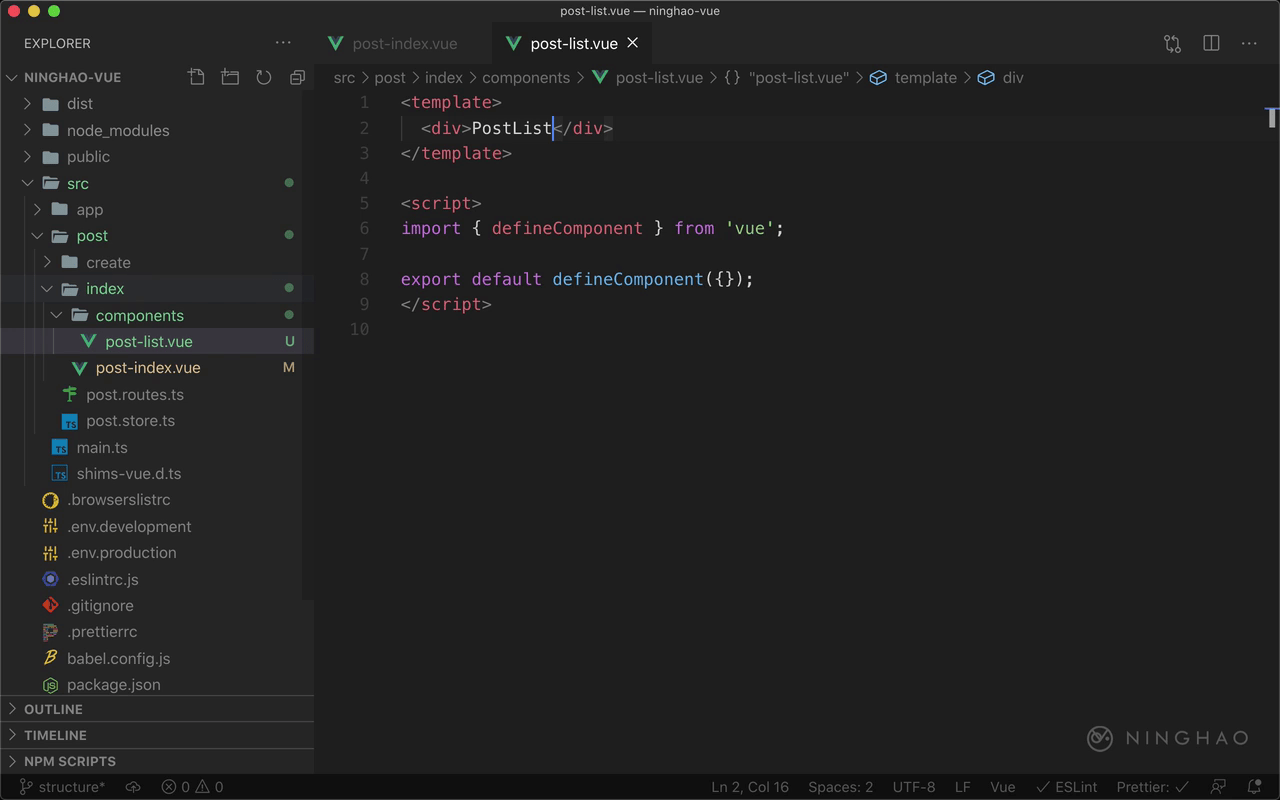
这样默认导出的东西,可以用一下 defineComponent,给它提供一个组件对象。 在这个组件里要显示的内容列表,可以放在一个组件里,复制一下这个组件的内容,新建一个组件,放在 src/post/index/components 的下面,名字叫 post-list.vue ,把复制的内容粘贴到这里。
修改一下组件模板里的这行文字,改成 PostList。 这个组件里的内容可以是一组内容列表,列表里的每个项目又可以是一个单独的组件,再去创建一个组件,放在 src/post/index/components 的下面,名字是 post-list-item.vue。 粘贴组件内容,修改一下组件模板里的这行文字。
回到 post-list 组件,先导入 PostListItem 这个组件,来自当前目录下面的 post-list-item 。 然后在这个组件里添加一个 components ,把导入的 PostListItem 放进来。
在组件的模板里用一下 PostListItem ,等会儿有列表数据以后,可以循环处理这个列表数据,把每个数据项目交给这个 PostListItem 使用。
再打开 PostIndex 组件,在这个组件里导入使用 PostList,来自当前目录 components 下面的 post-list。在组件里面添加一个 components 属性,把导入的 PostList 组件放进来。
然后在组件的模板里用一下 PostList 组件。