打开 post.routes,在这里添加一条新的路由,路由的名字叫 postShow,路由的地址是 /posts/:postId,这里的 :postId 是这个地址里的一个参数。 路由对应的 component 设置成 PostShow,等会儿可以去定义这个组件。
然后把 props 设置成 true,这样路由地址里的参数会作为组件的属性传递过去,也就是这个路由地址里有个 postId 参数,这样在这条路由对应的组件,也就是 PostShow 这个组件里,可以添加一个 postId 属性,它的值就是地址参数里的 postId 这个参数的值。
post-show 组件
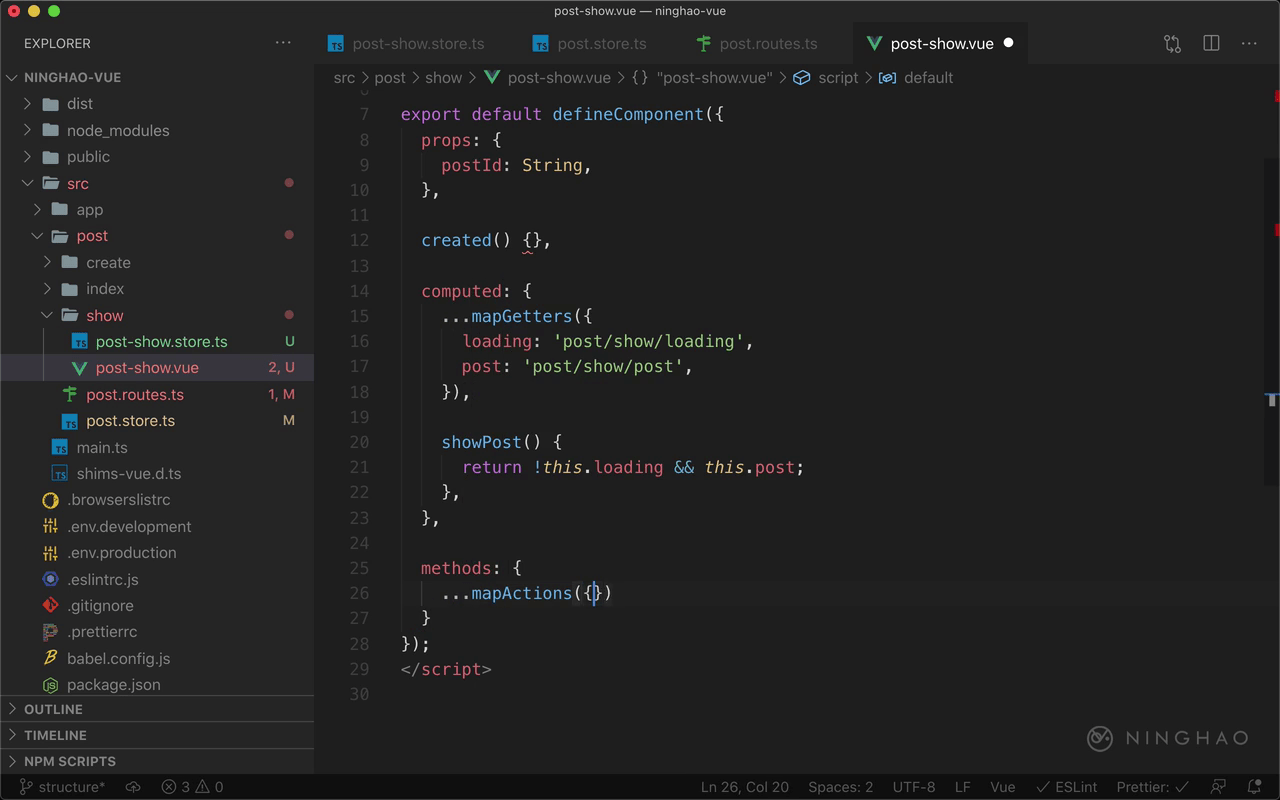
在 src/post/show 的下面,新建一个组件,名字是 post-show.vue。 一组 template ,里面是组件的模板。再添加一个 script。
先从 vuex 里面,导入 mapGetters 还有 mapActions,它们来自 vuex 。 下面再从 vue 里面,导入 defineComponent ,它来自 vue。
默认导出一个东西,执行 defineComponent ,给它提供一个组件对象。 里面可以先用 props 设置一下组件的属性,添加一个 postId 属性,类型是 String。
再添加一个 created 生命周期方法, 然后再添加一个 computed ,把执行 mapGetters 返回的结果放进来,提供一个对象参数,组件里的名字叫 loading,对应的就是 post/show 这个 store 模块里的 loading 。下面再添加一个 post,对应的是 post/show 里的 post。
下面可以再添加一个计算属性,名字叫 showPost,它返回的值可以是 true 或者 false,判断一下 !this.loading && this.post ,加载状态是未加载,同时 post 有值,这个 showPost 返回的就是 true。
在组件里再添加一个 methods 选项,把执行 mapActions 返回的结果放进来,组件里叫 getPostById,对应的是 post/show 这个 store 模块里的 getPostById 这个动作。
有了这个方法以后可以在这个组件的 created 生命周期里执行一下,用一下组件里的 getPostById,给它提供一个内容 id 参数,可以设置成这个组件的 postId 这个属性的值。
组件模板
下面再处理一下这个组件的模板,一组 div,上面用 v-if 判断一下 showPost,如果它的值是 true 就显示一块东西。一组 h1 元素,里面绑定输出 post 里的 title 。 下面再用一组 div,绑定输出 post.content,小横线,一组 small 元素,里面绑定输出 post.user.name ,也就是内容作者的名字。
回到 post.routes,在这里要导入刚才创建的这个 PostShow 组件, 位置是当前目录 show 下面的 post-show.vue。
链接
然后打开 src/post/index/components/post-list-item, 这个是内容列表项目组件,项目的标题可以是一个链接,点击这个链接打开的就是内容页面。
这里用一个 router-link 组件,用它包装一下内容的标题。然后设置一下 router-link 组件的 to 属性的值,给它绑定一个值,一个对象,里面可以用 name 设置一下路由的名字,比如 postShow,再设置一下 params,路由地址的参数,设置一下 postId 这个地址参数,它的值就是 item 里的 id 这个属性的值。
预览
下面到浏览器上试一下,现在内容列表项目的标题是一个链接 ,点击这个链接 ,打开的就是这个内容页面。这个页面用的是 PostShow 组件。
组件被创建以后,会使用 post-show 这个 store 模块里的 getPostById 向服务端应用的内容接口,请求获取内容数据。有了内容数据以后会在组件绑定输出内容的标题,正文还有内容作者的名字。