这个占位符在其它的地方可能也会用到,所以我们可以考虑把它做成一个组件 .. 剪切一下这块占位符视图 .. 然后去新建一个组件 .. 放在 components .. placeholder 下面,新建一个 index.js ..
文件里面添加一个基本的组件 .. 名字可以叫 Placeholder .. 然后把刚才剪切的视图放到这个组件的视图里面 ..
这个 placeholder 的值,就是决定是否显示它的这个值 .. 这个值可以在使用这个组件的时候传递进来 .. 传传递的时候使用的属性的名字可以是 show .. 在 render 方法里面 .. 把这个 show .. 从组件的属性里拿出来 ..
然后把 placeholder 换成 show ..
这个组件里用到了全局样式 .. 所以要在这个组件里面,再添加一个静态的 options .. 它里面添加一个 addGlobalClass ,把它的值设置成 true ..
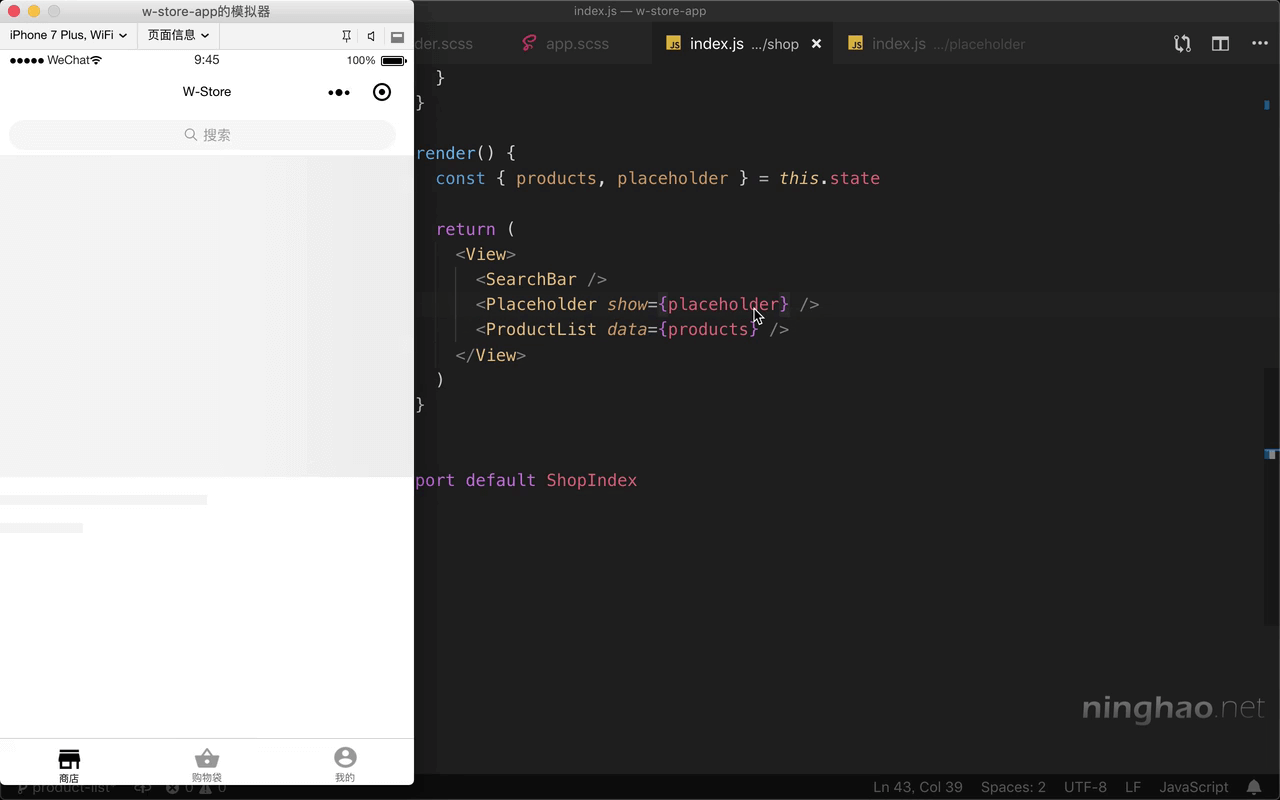
再回到商店页面 .. 用一下 Placeholder 组件 .. 输入这个组件的时候按一下这个自动导入 .. 这样会自动在页面的顶部导入 placeholder 这个组件 ..
使用这个组件的时候传递一个 show 属性 .. 它的值是这个页面上的 placeholder 这个 state 的值 ..
再到模拟器上预览一下 ..