占位符只需要在加载内容的时候让它显示出来 .. 得到了数据以后就可以把它隐藏起来 .. 可以先在这个页面上添加一个 state .. 名字是 placeholder ,默认先让它等于 true .. 得到数据以后可以再把它的值设置成 false ..
然后在页面的视图里面 .. 把 placeholder 从页面的 state 里拿出来 .. 找到 placeholder 所在的位置 .. 判断一下 placeholder && .. 这样只有 placeholder 它的值是 true 的时候才会显示 && 符号后面的这些元素 ..
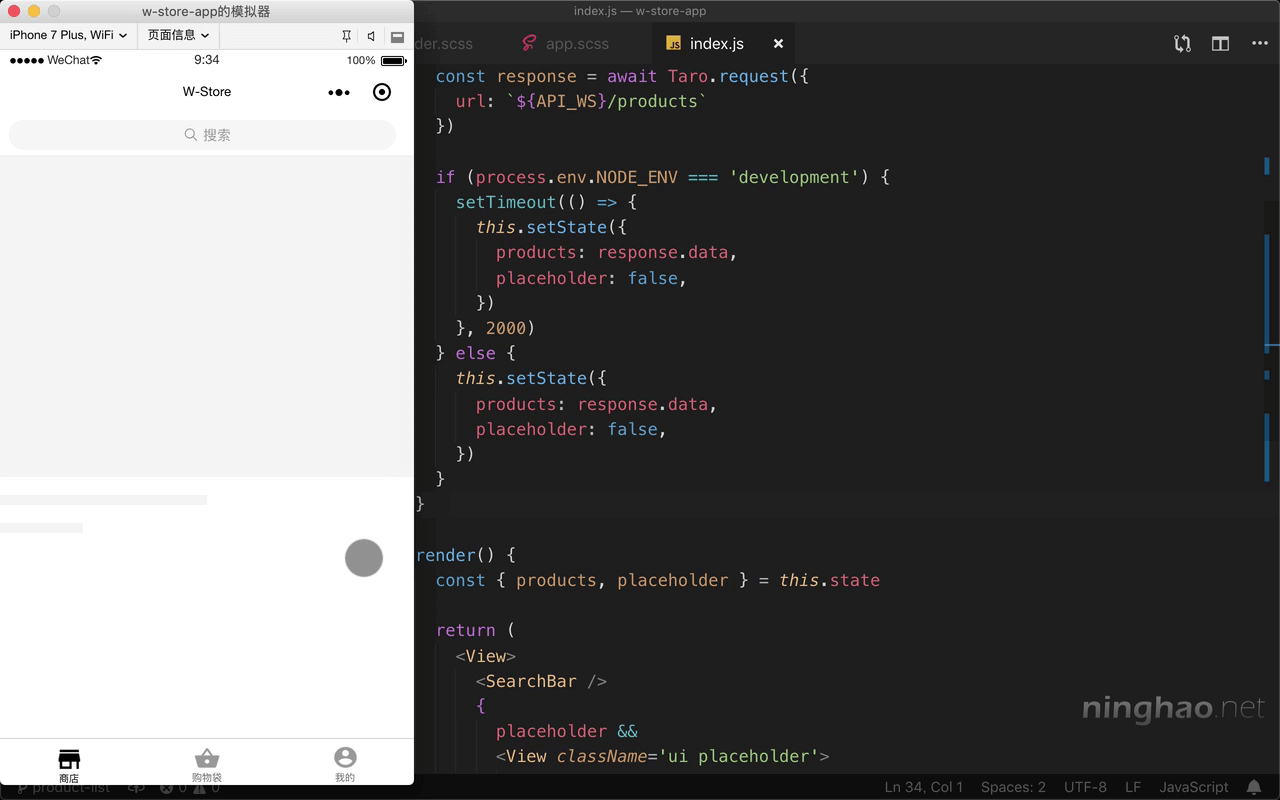
在 componentWillMount 里面 .. 请求得到了数据,设置了 products ... 这里再设置一下 placeholder ,把它设置成 false ,意思就是得到了数据就隐藏 placeholder ..
为了演示等待请求服务接口返回数据,可以这样 .. 先判断一下 process.env.NODE_ENV 检查它的值是不是 development .. 就是看看环境是不是开发环境 ..
如果是 .. 用一个 setTimeout .. 等待的时间是 2000 ,表示两秒钟 .. 里面执行这个 setState ..
else .. 不然的话 .. 得到了数据以后立即执行 setState ..
到模拟器上再预览一下 .. 因为现在是开发环境,所以请求得到了数据以后,会等待两秒钟 .. 这时候页面上就会显示 Placeholder .. 两秒钟以后,设置了页面的 state ,placeholder 也就会隐藏起来,页面上会显示这个产品列表 ..