在产品列表组件里面循环输出的这个产品项目也可以单独给它放在一个组件里面 .. 剪切一下这块儿代码 .. 换成一个组件 .. 名字可以是 ProductListItem .. 使用这个组件先给它一个 key 属性 .. 值是 product.id .. 然后再添加一个 data 属性 .. 值是 product ..
文件的顶部导入需要用的这个组件 .. 名字是 ProductListItem .. 位置是上一级目录下面的 product-list-item .. 然后去掉这个组件里面不需要的东西 ..
再去创建一个组件 .. 放在 product-list-item 下面,文件是 index.js .. 在这个文件里面添加一个基本的组件 .. 组件的名字是 ProductListItem ..
把刚才剪切的视图粘贴到这个组件的视图里面 .. 去掉这个 key 属性 ..
组件需要用的 product 现在变成了 data 这个属性 .. 把它从组件的属性里解构出来 .. 重命名成 product .. ..
组件需要 Image .. Text .. 还有 taro-ui 里的 AtBadge .. 把这些东西在组件的文件顶部准备好 ..
组件里用到了全局样式 .. 所以还得再添加一个 static options .. 设置一下它的 addGlobalClass .. 值是 true ...
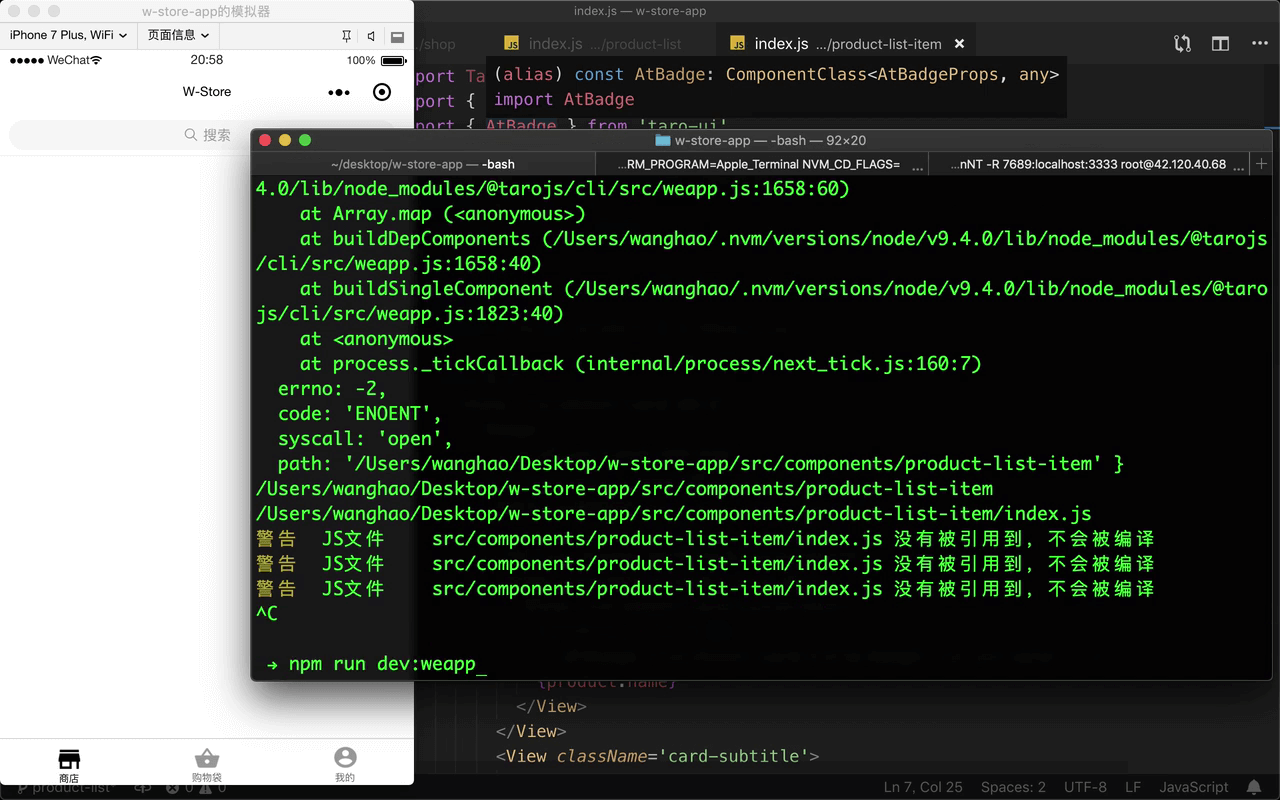
再回到模拟器预览一下 .. 如果发现产品列表没有显示 .. 可以打开运行开发的终端 .. 重新再执行一下运行开发微信小程序的命令 .. 编译完成之后 .. 刷新一下模拟器 .. 现在这里就会显示之前的产品列表了 ..
这个产品列表用了一个 ProductList 组件 .. 每个列表项目是一个 ProductListItem ..