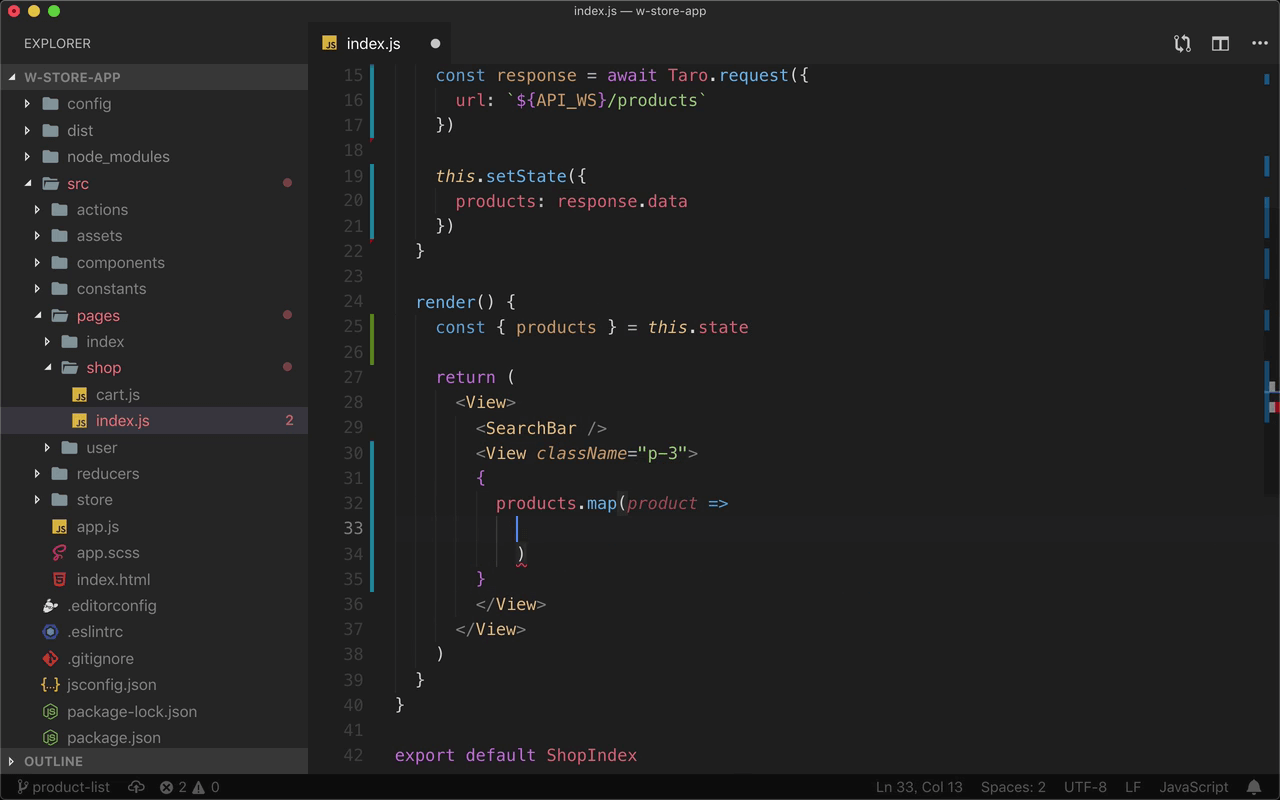
在这个商店页面上可以添加一个产品列表 .. 打开应用里的 pages .. shop 下面的 index.js .. 可以先清理一下这个页面 .. 去掉之前演示用的这些方法 .. 还有不需要的视图 .. 暂时 Text 组件也不需要了 .. 可以去掉它 ..
然后去准备一下产品列表需要的数据 .. 在页面上添加一个 state 属性 .. 一个对象 .. 里面添加一个 products .. 它是一个数组 .. 这个 products 就是产品列表需要的列表数据 .. 这个数据需要请求向端服务接口得到 ..
添加一个 componentWillMount 生命周期方法 .. 组件要挂载的时候会执行这个方法 .. 把它标记成一个 async 方法 .. 然后在方法里面 .. 添加一个 response .. await ,等待执行 Taro.request .. 配置一下请求 .. 请求的地址是 url 属性设置的 .. API_WS .. 斜线 products ..
有了数据 ... 执行一下 this.setState .. 设置一下组件的状态 .. products 的值可以设置成 response 里的 data 属性的值 ..
在页面的视图里面 .. 把 products 这个 state 从页面的 state 里解构出来 ..
视图里面添加一个 View .. 上面加上 p-3 .. 里面循环一下 .. products .. 用一下 map ... 当前项目可以叫 product .. 返回的东西就是每个产品项目 .. 一个 View .. 里面包装的是产品的名字 .. product.name .. 列表项目的包装上要添加一个 key ,它的值是列表项目唯一的标识 .. 用一下 product 里的 id 属性 ..
现在商店页面上,会显示一个产品列表 .. 暂时每个列表项目里面只有产品的标题 ..