在产品列表里,在打折销售的产品项目的标题上面显示一个促销小徽章 .. 提醒用户这个产品正在做促销活动 .. 这个小徽章可以用一下 Taro UI 里的 AtBadge 组件 .. 先在这个页面上导入 Taro UI 里的 AtBadge 组件 .. 把它从 taro-ui 这个包里解构出来 ..
然后找到页面视图 .. 产品列表里的产品项目的标题元素 .. 在 card-title 里面,包装一个 View .. 上面加上 card-title-text ..
然后在产品名字的上面添加一个小徽章 .. 显示它需要先判断一个条件 .. 检查 product 里的 on_sale 属性 .. 如果它是 true,说明产品正在促销,这样才让这里显示一个小徽章 .. 用一下 AtBadge .. 属性的 value 的值是小徽章上的文字 .. 设置成 sale .. 在这个组件上再给它添加一个类 .. 名字是 card-title-badge ..
再找到 card 相关的样式 .. 在里面再添加点样式 .. 在 card-title 里面 .. 添加一个 &-text .. display 设置成 inline-block .. 把它的 position 设置成 relative ..
下面再添加一个 &-badge .. position 设置成 absolute .. 下面再用 right 属性设置一下右边的位置 .. -4px * $hd .. 再用 top 设置一下上边的位置 .. -4px * $hd ..
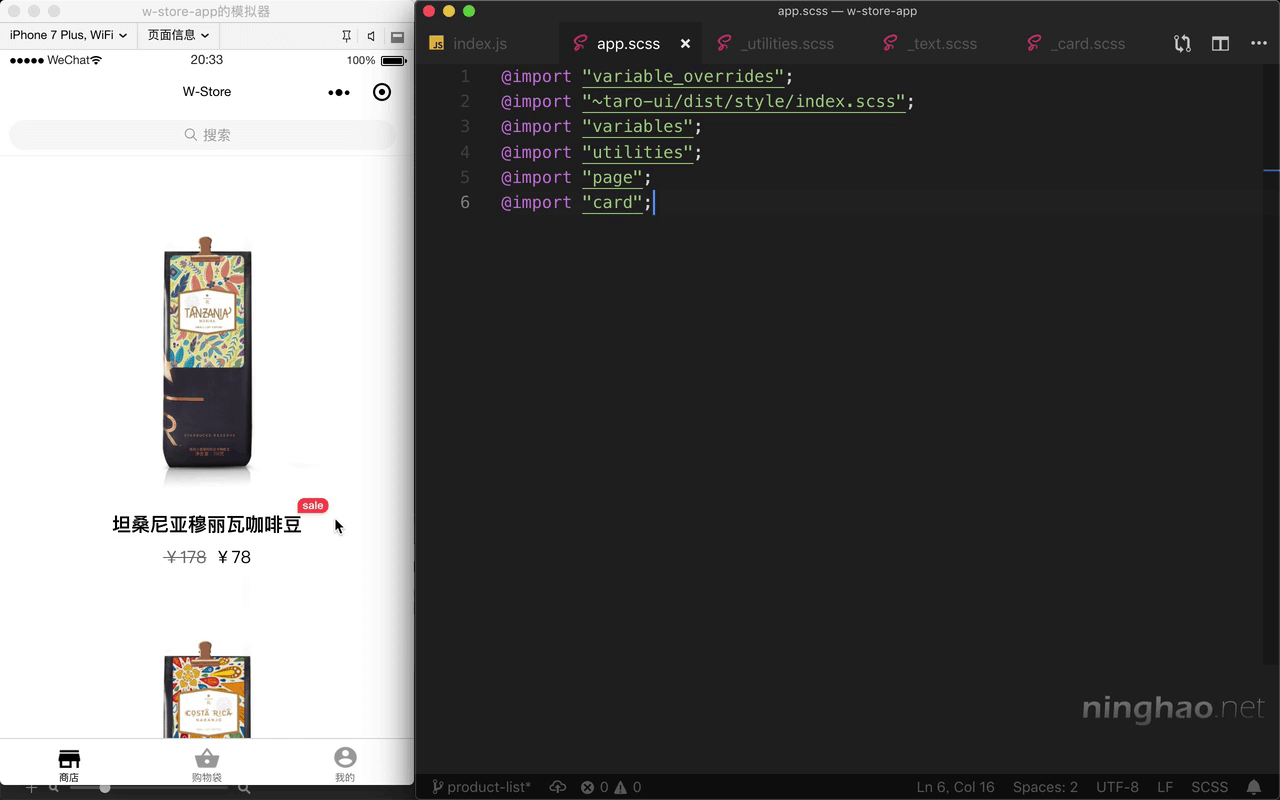
保存一下 app.scss ..
再到模拟器上预览一下这个促销小徽章 .. 在这个产品列表里面,只有产品的 on_sale 属性的值是 true 的项目上才会显示这个小徽章 ..