商店页面上现在用的这个产品列表可以单独把它放在一个组件里面 .. 在 src .. components 里面添加一个组件 .. 放在 product-list 下面,文件的名字是 index.js ..
文件里面添加一个基本的组件 .. 名字可以设置成 ProductList ..
回到商店页面 .. 剪切一下产品列表这块儿视图 .. 现在可以换成一个组件 .. 名字是 ProductList .. 使用这个组件的时候可以提交一个 data 属性 .. 它的值是要显示的产品列表数据 ..
在文件上面,再导入这个组件 .. 名字是 ProductList .. 位置是上一级目录的上一级目录 .. components 下面的 product-list ..
去掉这些不需要的东西 ..
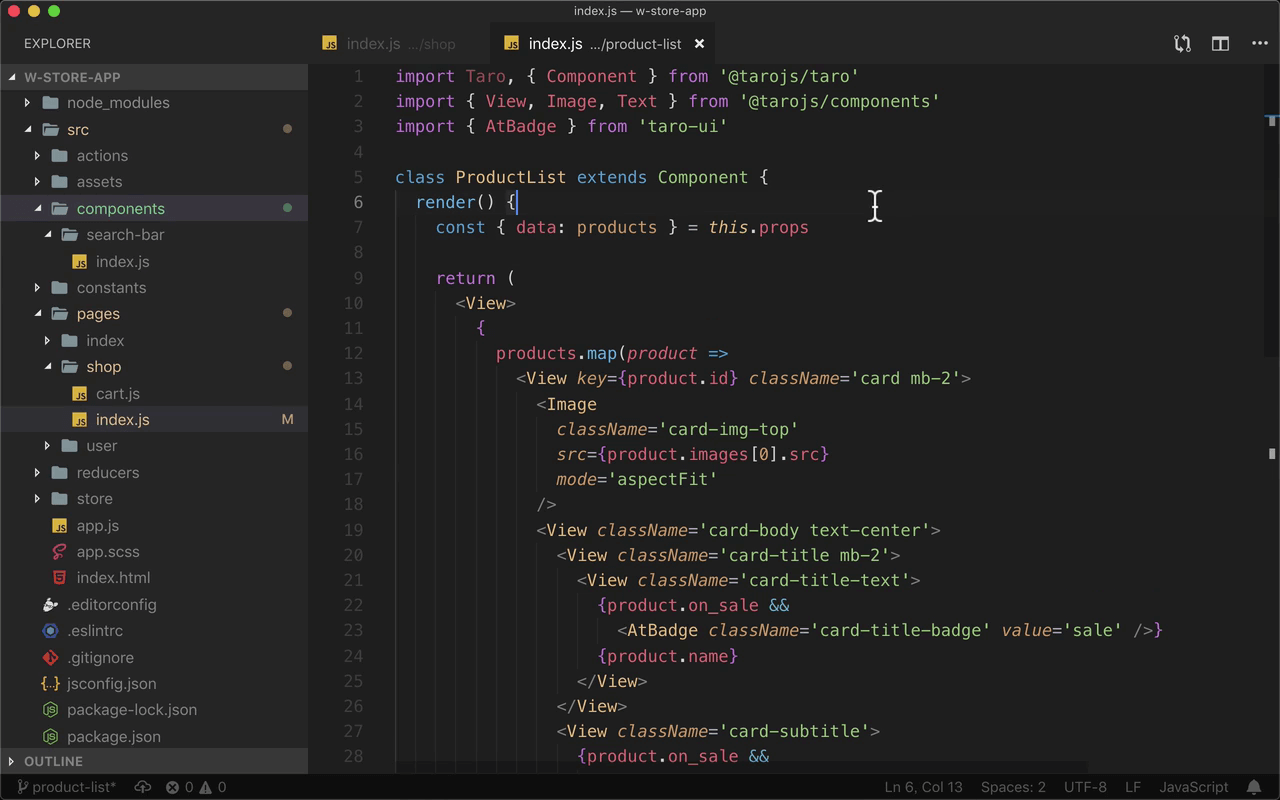
回到产品列表组件 .. 把剪切的产品列表视图粘到到这个组件的视图里面 .. 需要再修改一下 .. 现在产品列表需要的列表数据不在组件的 state 里面 .. 而是通过属性传递进来的数据 .. 在上面,先把 data 这个属性的值 .. 从 this.props ,也就是组件的属性里面解构出来 .. 解构的时候可以重命名一下 .. 命名为 products ..
这个组件需要用到 Image 组件 .. 还有 Text 组件 .. 然后 taro-ui 里的 AtBadge .. 把它从 taro-ui 这个包里拿出来用一下 ..
全局样式
模拟器上仍然会显示一个产品列表 .. 不过你会发现样式不见了 .. 因为在组件里面使用了全局样式 .. 要让全局样式能在这个组件里使用,需要在这个组件里面,添加一个静态属性 .. 名字是 options .. 在它里面 .. 把 addGlobalClass 设置成 true ..
这回这个产品列表的样式就又回来了 ..