在这个商店页面上需要用到 Image 组件 .. 还有 Text 组件 ..
然后重新设计一下页面的视图 ..
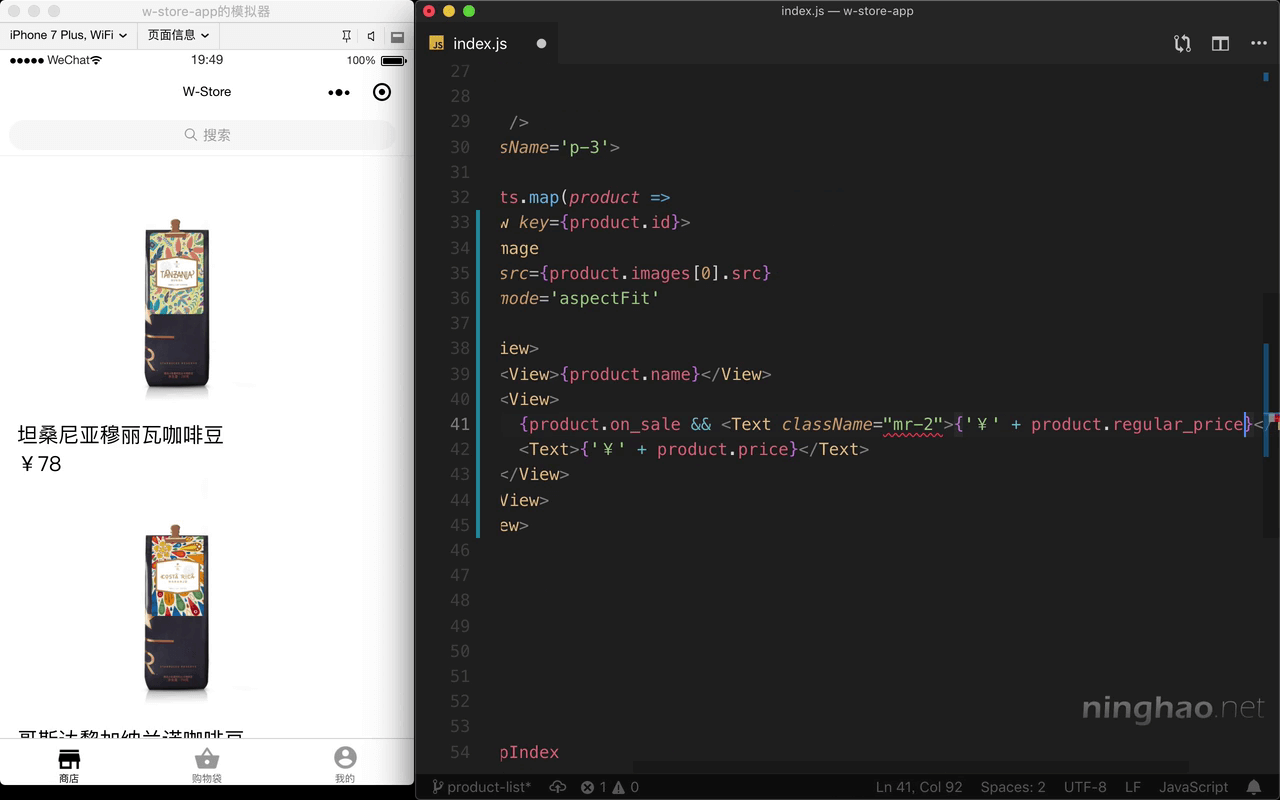
在产品列表项目上面添加一个 Image .. 添加一个 Image .. src 可以设置一下图像的地址 .. 地址是 product 里的 images ..它是一个数组 .. 访问一下第一个项目上的 src 这个属性 .. 它的值就是图像的地址 ..
再用 mode 设置一下图像模式 .. aspectFit ..
下面再添加一个 View 组件 .. 里面再添加一个 View .. 这个产品名字的周围也可以再用一个 View 组件包装一下 .. 产品名字的下面是产品价格 ..
一个 View .. 包装一个 Text .. 里面是产品的价格 .. 价格的前台加上一个货币符号 .. 加上 product 里的 price .. 这个属性的值是产品的销售价格 ..
另外产品还有个一般价格 .. 就是没有打折的价格 .. 显示这个价格可以先做一下判断 .. 检查 product 上的 on_sale .. 如果它是 true .. 意思就是这个产品正在促销 .. && .. Text .. 加上 mr-2 这个类 .. 显示的价格前面加上一个货币符号 .. 然后是 product 里的 regular_price ..