在这个 Placeholder 组件上可以让它支持一下 quantity 属性,设置一下要显示的占位符的个数 .. 先让它等于 10 .. 然后再去设置一下这个组件 ..
先根据 quantity 属性的值去创建一个有 10 个数字项目的数组 .. 这样就可以根据这个数组去创建对应数量的占位符了 ..
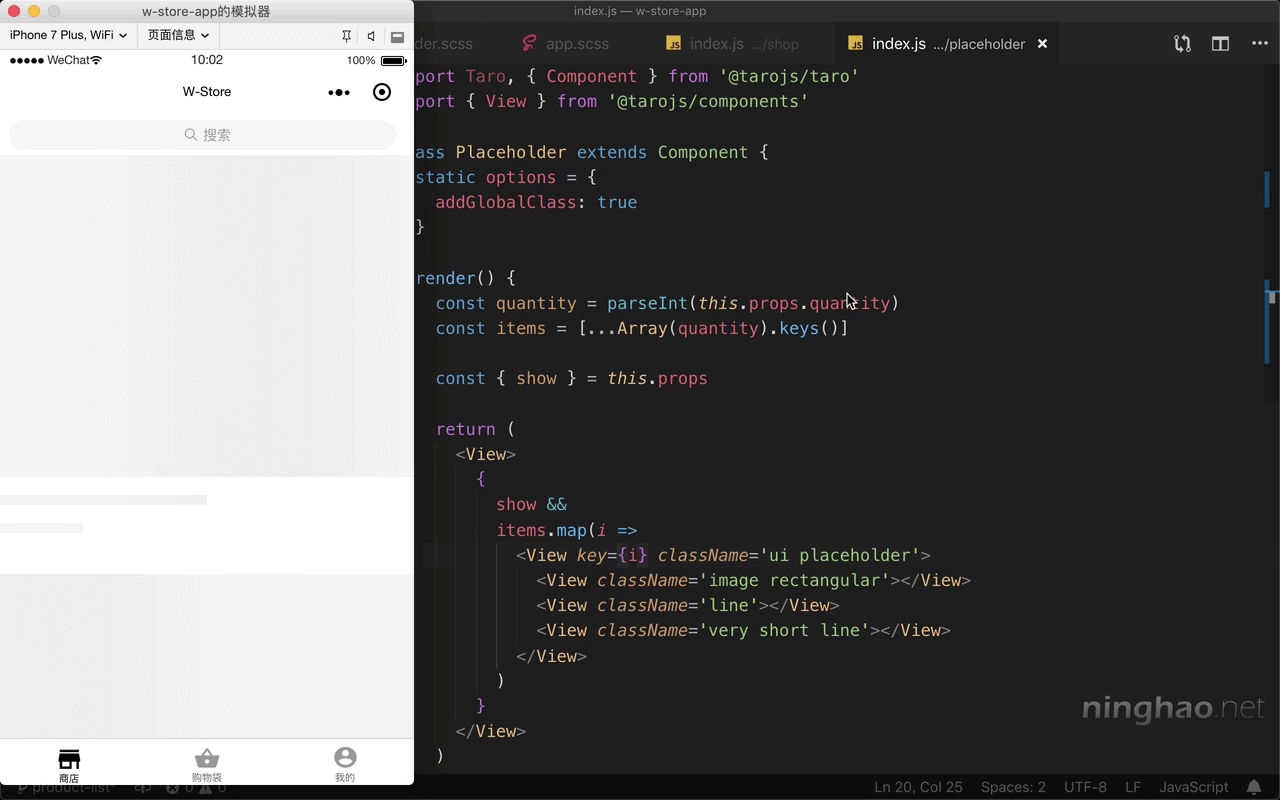
const quantity .. 用一下 parseInt .. 处理一下 this.props.quantity 这个属性的值 .. 把它转换成数字类型的值 ..
下面再添加一个 items .. 一个数组 .. Array .. quantity .. 用一下 keys .. 就是根据一个数字去创建一个对应项目数量的数组 ..
在组件的视图里面 .. 用一下 items .. map .. 对应项目是 i .. map 返回的就是这个占位符元素 .. 因为这是一个列表所以在包装元素上得加上一个 key .. 它的值可以设置成 i ..
再到模拟器上预览一下 ..
现在内容显示之前会显示 10 个占位符组件 ..