页面加载的时候需要通过网络请求服务接口,得到响应回来的数据需要一段时间,小程序得到具体数据之前可以先在页面上显示一些内容的占位符,提醒用户正在加载内容数据 ..
Semantic UI 这个界面框架里面提供了一个这样的组件 .. 我们可以用一下这个组件里的样式 .. 然后自己再去定义一个界面组件 ..
你可以找到 Semantic UI 里的 Placeholder 的样式 ... 不过这些样式有几个地方需要修改一下 .. 所以到时候你可以在我们这个项目里的代码仓库里找到这个样式,复制到自己创建的项目里面 ..
在项目下的 assets .. styles 里面新建一个 _placeholder.scss ... 把样式放在这个文件里面 .. 这个是我修改之后的样式 ... 打开 app.scss .. 在这个文件里导入刚才创建的 placeholder ..
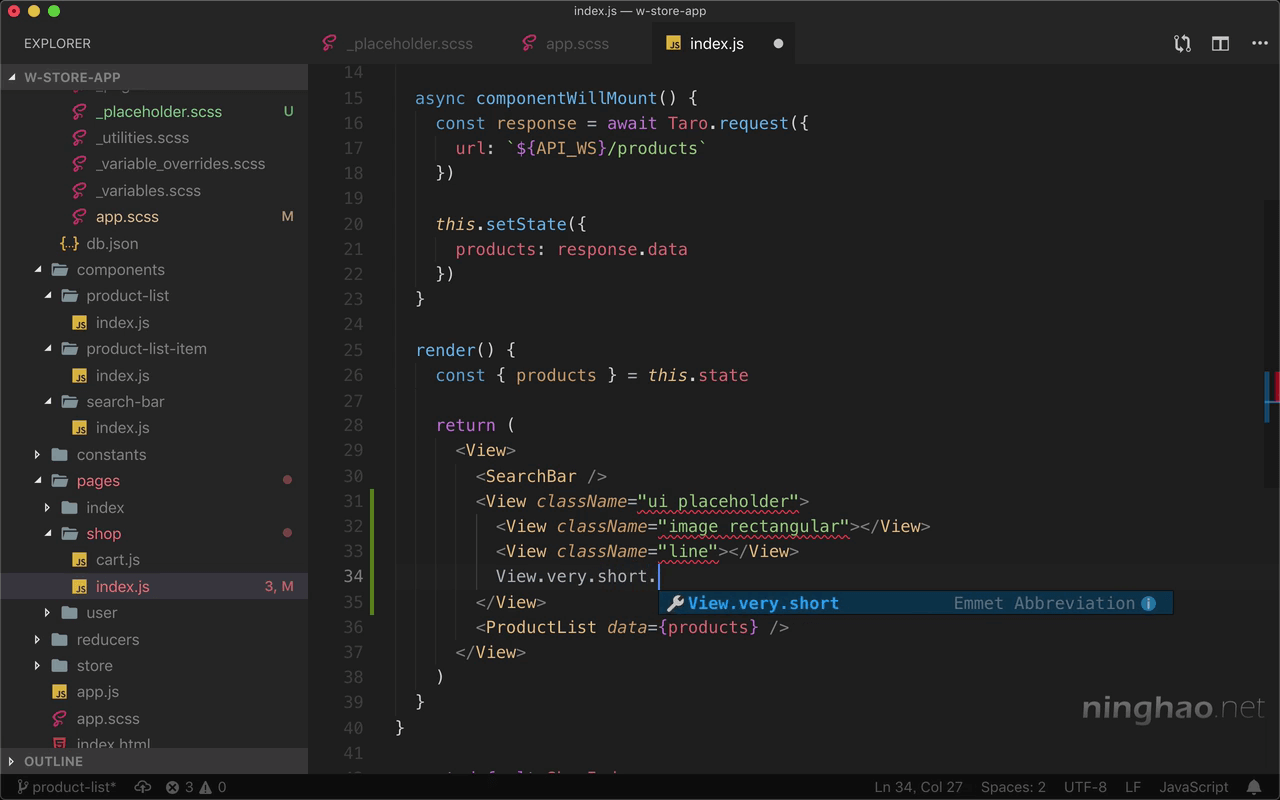
使用它可以这样 .. 先添加一个 View 包装,上面加上 ui .. placeholder 这两个类 .. 里面包装一些点位符元素 .. 比如需要一个图像占位符 .. 添加一个 View 上面加上 image .. 再加上 rectangular 设置一下图像占位符的比例 ..
下面再添加一行文字占位符 .. 一个 View .. 上面加上 line 这个类 .. 再添加一行文字点位符 .. 上面加上 very short line .. 规定一下这个文字点位符的长度 ..
现在模拟器上显示的就是一个内容的占位符 ..