在产品列表项目的包装上可以添加一个 card .. 再添加一个 mb-2 ... 列表项目的 Image 组件上面再添加一个类 .. 名字是 card-img-top ..
在标题还有子标题的包装上,添加一个类 .. 名字是 card-body ... 再添加一个 text-center ,让里面的文字内容居中 ..
产品标题的包装上面,加上一个 card-title , 然后在产品子标题的包装上 .. 添加一个 card-subtitle ..
产品的原始价格上面 .. 加上 text-muted .. 再加上一个 text-through 这两个 css 类 ..
下面去设计一下这些样式 ..
打开 assets .. styles 下面的 app.scss 先在这个文件里 .. 添加一个 .card .. 里面嵌套一些样式 ..
&-img-top .. 设置一下它的宽度 .. 100% .. 再设置一下图像的高度 .. 大小是 300px * $hd ..
然后再添加一个 &-title .. 产品的标题 .. font-size ,字号是 $font-size-xl .. font-weight 设置成 bold ..
下面再添加一个 &-subtitle .. 里面用 font-size 设置一下字号 .. 用一下 $font-size-lg 这个变量的值 ..
还有几个工具类的样式 ..
一个 .text .. 里面再嵌套一些样式 .. &-center .. 在这个样式里用 text-align .. 把文字的对齐设置成 center .. 后面加上 !important ..
这个大标题的下面可以再添加点下边距 .. 在这个 card-title 所在的 View 上面再添加一个 mb-2 ..
再添加一个 &-through .. 这个样式里用一下 text-decoration .. 把文字的装饰设置成 line-through .. 加上 !important
最后再添加一个 &-muted .. 它里面用 color 设置一下文字的颜色 .. 颜色值用一下 $color-grey-1 这个变量设置的颜色值 .. 后面加上 !important
到模拟器上再预览一下这个产品列表 ..
下面我们可以把这些样式放在各自的样式表里 .. 创建一个 _card.scss .. 把卡片组件相关的样式放在这个样式表里 .. 回到 app.scss ... 在这个文件里导入刚才创建的 card ..
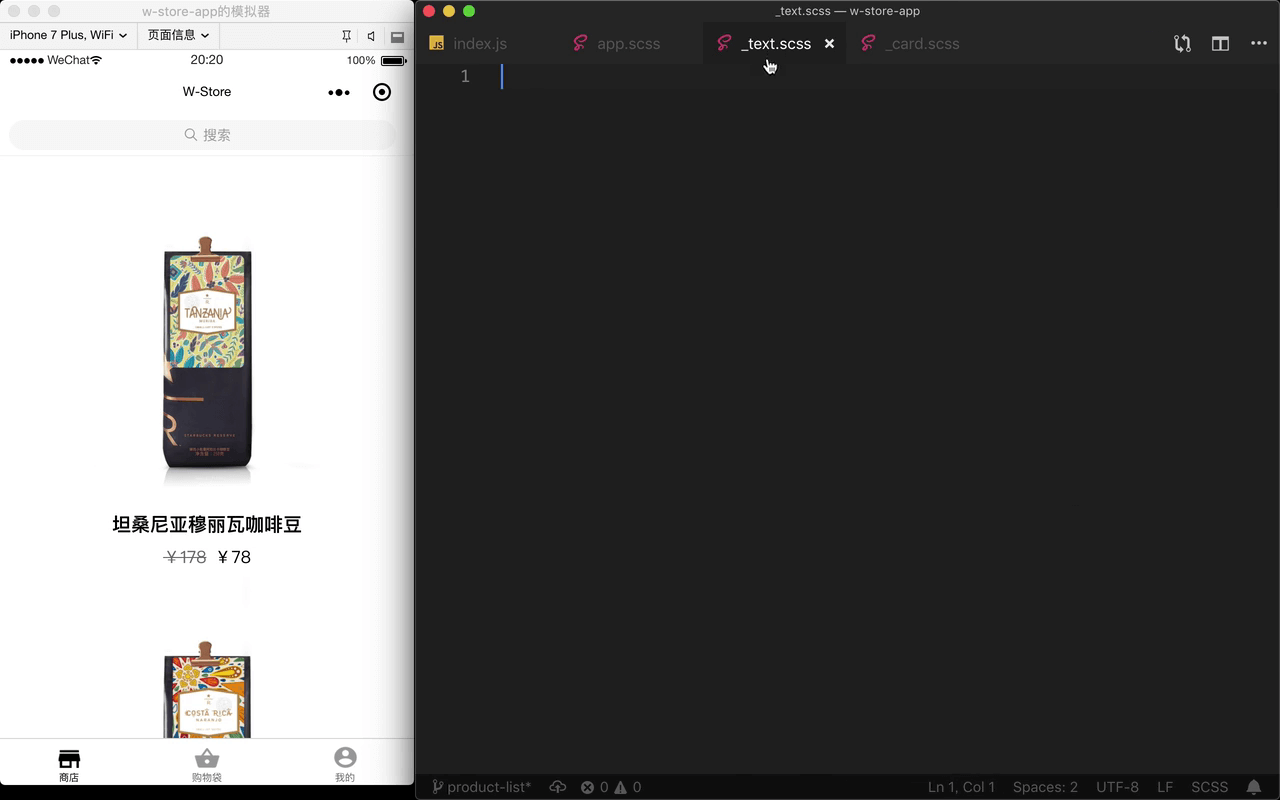
然后在 utilities 里面,再创建一个 _text.scss .. 然后把定义的这些文字样式放在这个样式表里 ..
打开 _utilities.scss .. 在这里要导入刚才创建的 text ..
再回到 app.scss .. 保存一下 ..