在这个 Placeholder 组件上再添加个 className 属性 .. 添加一个 m-3 ,这个类可以在元素的四周添加一定大小的外边距 ..
在 Placeholder 组件里面 .. 先导入一个包 .. 名字是 classNames .. 来自 classnames .. 这个包可以合并一些 css 类的名字 .. 还可以判断条件再决定是不是要在合并之后的类名字里包装指定的类 ..
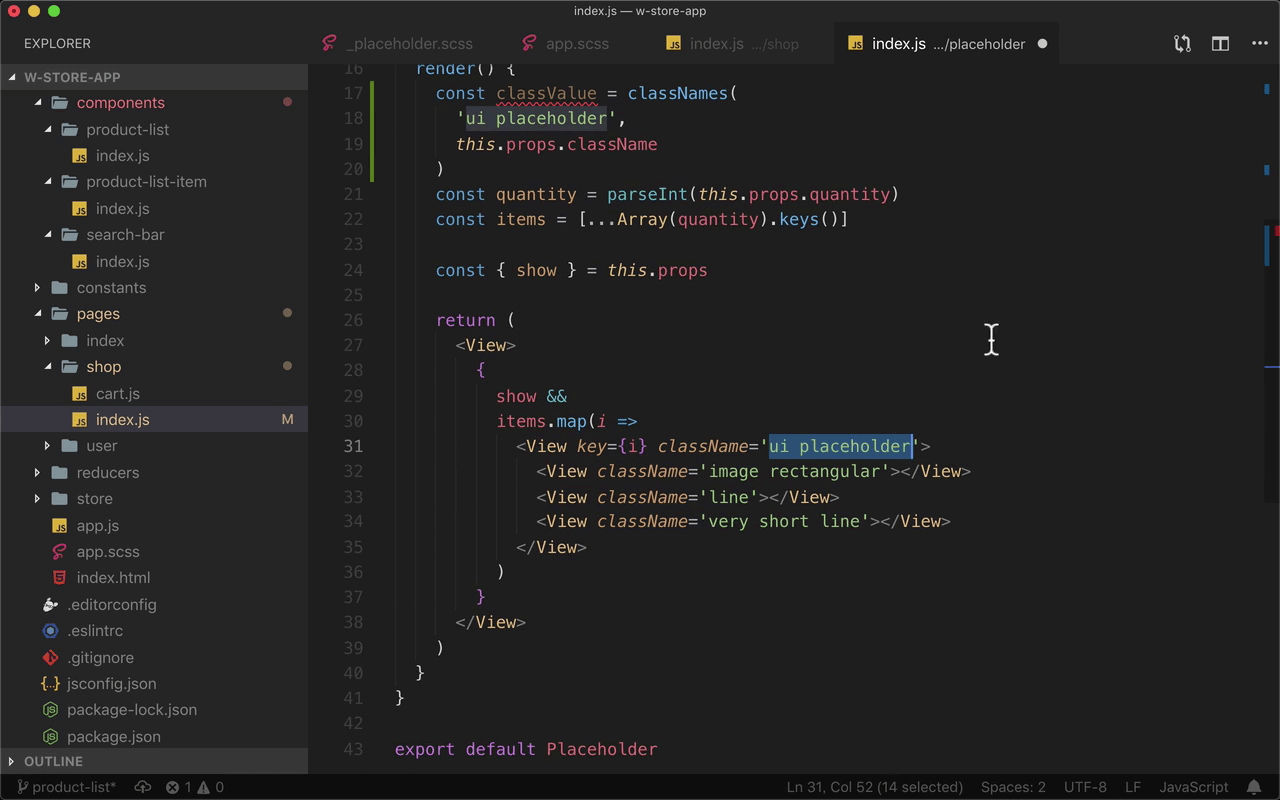
在 render 方法里 .. 添加一个 classValue .. 它的值是执行 classNames 函数返回的东西 .. 里面添加一个 ui placeholder .. 后面再加上 this.props.className .. 就是组件的 className 属性里包含的值 ..
然后在组件的默认属性里面,再添加一个 className ,默认让它等于一个空白的字符 ..
修改一下组件的视图 .. 把 className 的值换成 classValue ..
再去预览一下 ..
现在显示的占位符组件的周围会有一个外边距,因为在使用这个组件的时候在它上面加上了一个 m-3 这个 css 类 ..