你看到的就是现在的微信开发者工具的界面... 最上面是个工具栏 .. 右键点一下它 .. 选择 只显示图标 .. 这样可以节省点空间 ..
左边这块是个模拟器 .. 打开这个设备列表,可以选择其它的设备 ..
这里还可以设置模拟器的缩放比例 .. 还有设备的网络环境 ..
开发者工具的右边是一个调试器 .. 上面有一些面板 .. 这个调试工具跟 Chrome 浏览器的开发者工具差不多 .. 选中它 .. 按一下 command 加号 .. 可以放在这个调试器的显示 .. command 减号可以缩小调试器的显示 ..
模拟器还有调试器都可以分离出来 ..
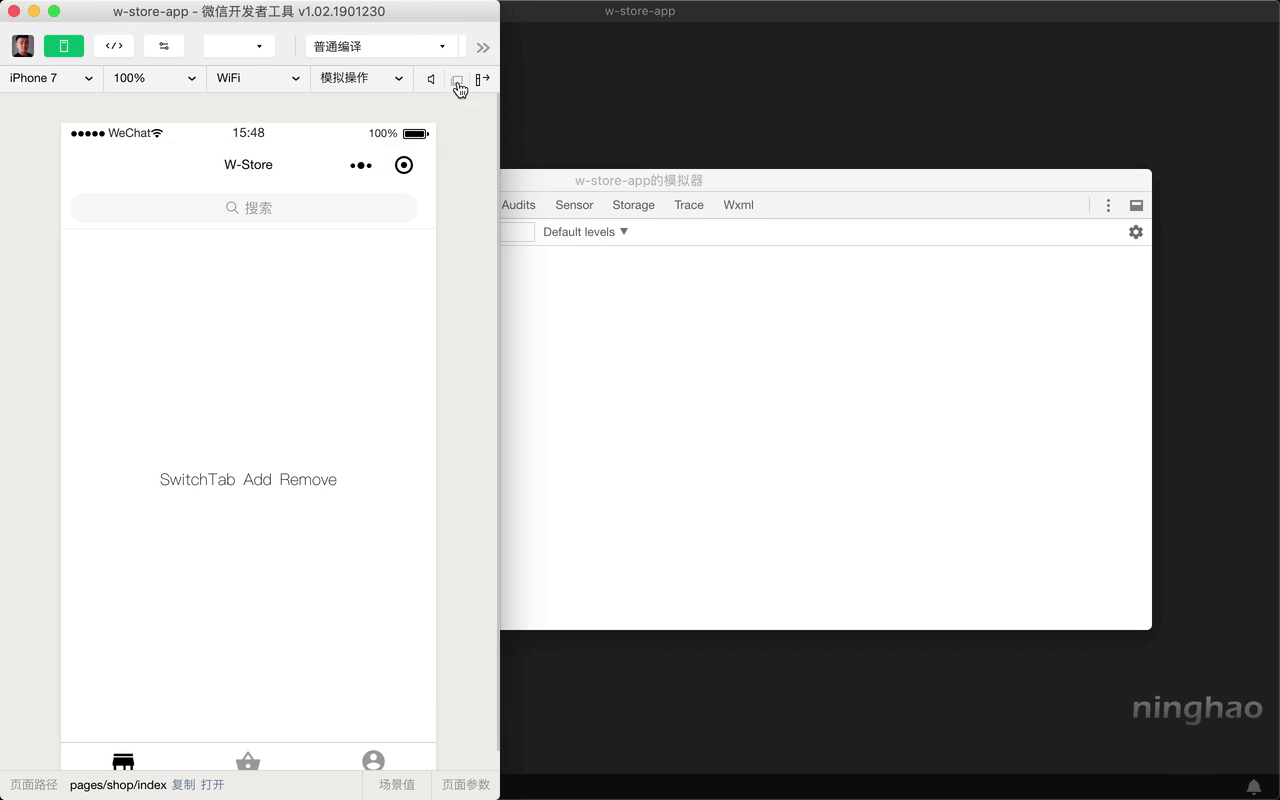
按一下调试器上的这个层叠小图标,可以把调试器分离出来 ..
按一下模拟器上的层叠小图标 .. 也可以把模拟器分离出来 ..
按一下这个图钉小图标 .. 模拟器会固定在所有窗口的顶部显示 ..