回到 Page 1 ,先设置一下这个页面上的画板的背景颜色 ... 直接输入颜色的值 ... f8f8f8 .. 以后我还要在这个文档里用到它,所以可以把这种颜色添加到文档颜色里 ...
按一下 R,插入一个矩形 .. 去掉边框 ... 设置一下它的填充 ... 选择 白色 .. 再调整一下它的尺寸 .. 长度是 1280 像素 .. 高度设置成 56 .. 去掉边框 ...
把它放在页面的顶部 .. 重新给它起个名字,可以是 Container ..
再添加一个矩形 ... 先去掉它的边框 .. 长度是 1140 ... 高度是 56 ... 再把它放到页面的顶部居中的位置上 .. 它的名字也可以是 Container ..
在 Assets 这个页面上,找到之前我们创建的 Logo ... 复制一下 ... 再把它粘贴到 Page 1 这个页面上 ...
这把放在顶部居中的位置上 ... 选中这两个图层 .. 调整一下对齐 .. 水平居中 .. 垂直居中 ..
command + G ,设置一下群组的名字 .. Navbar / Content / Normal ..
找到这个分组里的标志 .. 设置一下调整大小的方式 .. 选择 Float in place .
这样再调整这个群组的大小的时候 ... 这个标志一直会在居中这个位置上 ..
再去下载几个小图标 ... 打开浏览器 ... 搜索一下 Material Design Icon ...
在打开的这个网站上,搜索一下 menu ... 选中这个小图标 .. 下载 SVG 格式的小图标 .. 再搜索一下 search ... 选中它 .. 下载 SVG ..
再找一个 Close ... 同样下载它的 SVG 格式 ...
回到我们的设计 ... Assets .. 在系统上 .. 找到下载下来的这几个小图标 ... 把它们复制到 Assets 这个页面上 ...
重新再摆放一下它们 ... 再选中一个小图标图层 ... 改一下它的名字,icon-search .. 把它再设置成一个符号 ...
用同样的方法再处理一下其它的这两个小图标 .. icon-menu ... 创建符号 ... icon-search ... 创建符号 ..
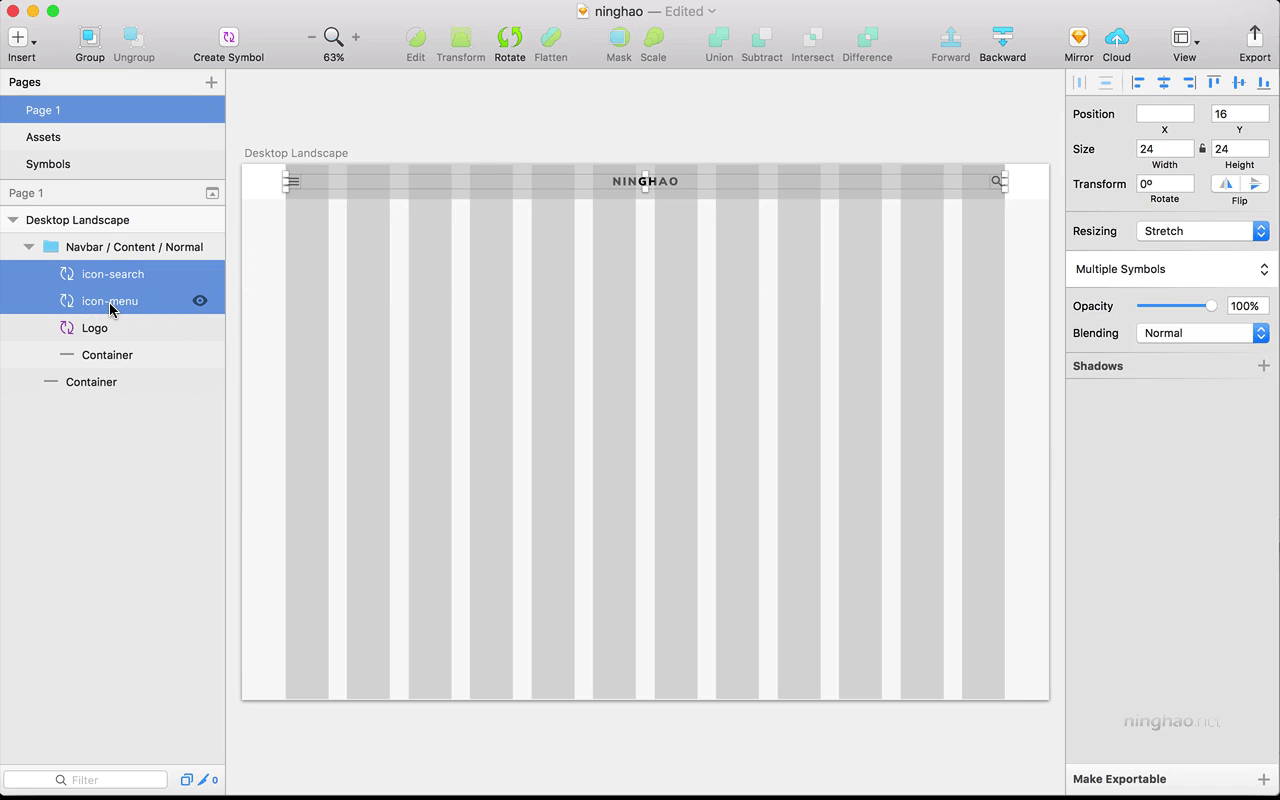
然后先选中 menu 还有 search 这两个小图标 ... command + C 复制一下 ... 回到 Page 1 .. 粘贴过来 ... 把 menu 这个小图标放到 Navbar Content 的最左边儿 ... 再把 Search 这个小图标放到 Navbar 的右边儿 ..
选中这两个小图标 .. 把它们放到 Navbar Content Normal 这个群组里面 ... 再选中其中的一个小图标 .. Reszing 设置成 pin to corner ... 另外一个小图标的 Resizing ,也把它设置成 pin to corner ..
这样调整 Navbar 的尺寸的时候,这两个小图标还会在 Navbar 的两边儿 ..
再把所有的东西放到一个群组里面 ... 名字可以是 Navbar ... 找到 Content Normal 里的 Container .. 去掉它的填充 ...
command + . 预览一下 ... command + 1 ... ctrl + L .. 隐藏布局 ... 现在你看到的就是我们的 Navbar 的设计 ...