先找到我们设计的这个卡片组件 ... 选中它 .. 把它转换成一个符号 .. 注意在覆盖这里 .. 有个 Bitmap ,它就是这个卡片里的图像 ... 我们可以改一下这个名字 ..
双击这个卡片符号,可以在 Symbols 页面找到这个符号 .. 打开 Card Image .. 把这个 Bitmap 修改成 Image .. Return to Instance .. 返回到实例 ..
现在这个卡片的覆盖这里,图像的名字就会是 Image 了 .. 你可以选择一张真正的图片代替这个图像点位符 ..
按住 Option ... 拖动这个卡片符号 .. 复制一份 .. 按一下 command + D 再复制一份 ..
然后再预览一下这个页面 ...
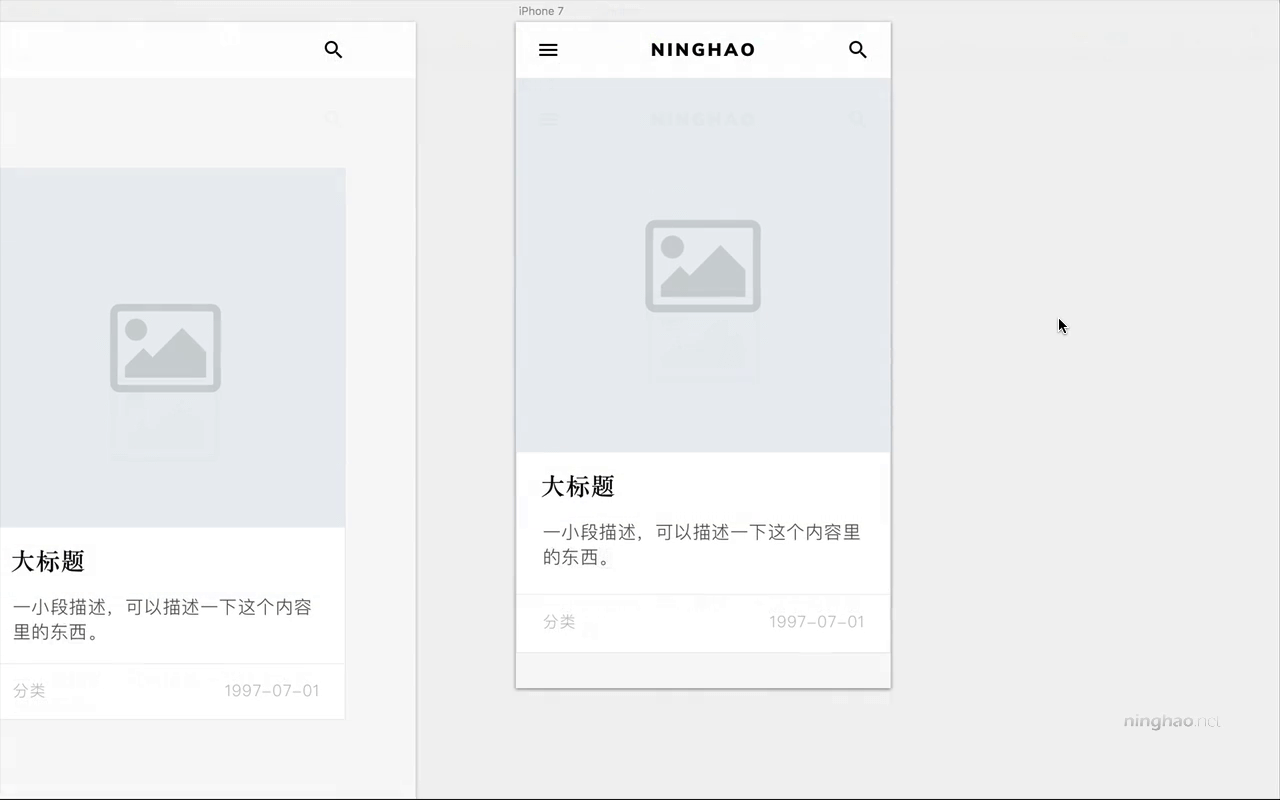
选中一个卡片符号 ... 复制一下 ... 找到这个 iPhone 画布 ... command + V 粘贴过来 ...
调整一下位置 ... 再设置一下它的 Size ... 点一下这个小锁头可以保持比例 ..
调整一下缩放的比例 ... 预览一下 ... command + . 可以全屏幕预览 ... 这是我们的手机页面的设计 ... 它左边这个是桌面电脑页面的设计 ...