下面我们可以使用一些真实的内容代替这个卡片组件里的图像点位符,还有下面这些文字。
这个图像点位符的比例会影响覆盖它的图像的显示,所以我要根据自己要使用的图像的比例再去设计一个图像点位符 .. 打开 Assets 页面 ..
找到这个 Image Placeholder .. 这个图像点位符的比例是 16-9 ..
再改一下上面这个生成的图像的名字 ...
选中下面这个群组,复制一份 .. 名字里面加上 3-2 ... 表示这是一个 3 比 2 的图像占位符 ..
选中这个群组,设置一下它的尺寸,宽是 1920,高应该是 1280 ..
再选中它里面的这两个图层 .. 重新设置一下对齐的方式 ..
再复制一份 ... 打开 Layer 菜单 .. Flatten Selection to Bitmap
修改一下图像的名字 ...
设置一下它的尺寸 ... 宽度设置成 600 .. 对应的高度应该是 400 .. 复制一下它 .
打开 Symbols 页面 ... 找到里面的 Card ,在 Card Image 下面,删除掉这个 Image .. . 再把新做的 Image 粘贴到这里 ..
调整一下它的位置 ..
打开 Page 1 ... 找到一个卡片符号 ..
选择图像 ... 找到系统上的一个图像 ... 这样会用选择的图像代替原来的图像点位符图像 ..
覆盖一下标题 ...
重新再添加一个描述 ...
Date 是内容的日期 ... 再设置一下分类 ...
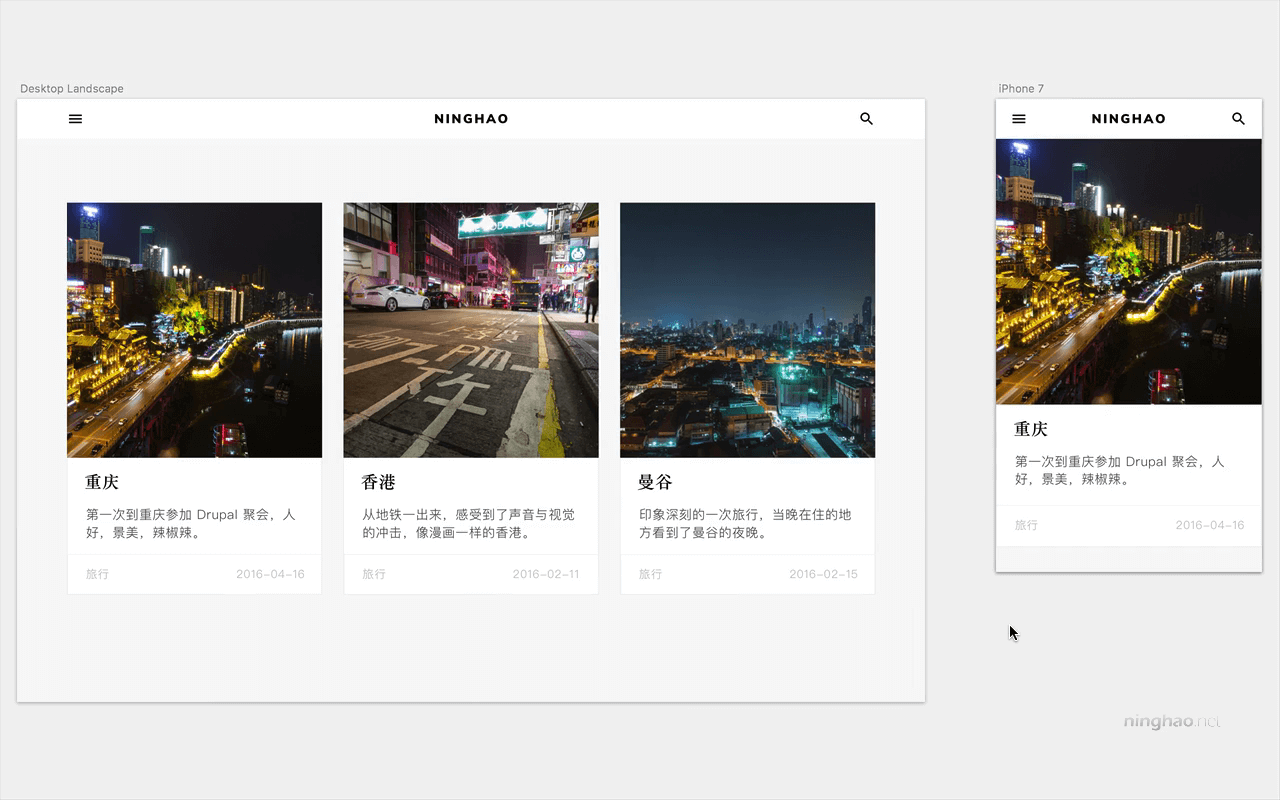
这样我们就用真实的内容,替换掉了原来的一些点位符图像还有文字 ..
再用同样的方法,可以处理一下设计里的其它的用了卡片符号的地方 ...
Command + . 可以全屏幕预览一下 ...
你看到的就是使用了真实内容的设计 ... 这样这个设计就会更接近最终的产品了 ...