新建一个页面 ... 名字可以是 Comment ,在这个页面上,我们去设计一下评论 ...
按一下 A,选择一个手机尺寸的画板 ..
按一下 R .. 在上面画一个矩形 .. 让它跟屏幕一样大 ... 填充可以选择白色 .. 改一下名字 ... 可以是 Container ..
在 Assets 页面,找一个关闭小图标 ... 把它复制过来 .. 放在页面的左上角 ..
按一下 O .. 按住 shift ... 画一个圆形 .. 尺寸可以是 24 像素 .. 它可以作为评论作者的头像 ..
按一下 T ... 插入一个文字 .. 这个是评论的作者 .. 让它距离左边的头像 8 个像素 ... 文字的样式可以选择 Text Secondary ..
再插入一个文字 .. 样式可以选择 Text Secondary ... 让它靠右显示 .. 跟屏幕的边儿留出 16 个像素的空白 ..
文字的对齐方式可以选择右对齐 ..
然后再画一个文字框 .. 里面输入一段文字 .. 它表示的是评论的具体内容 ... 样式可以选择 Text Normal ... 然后把字号改的小一点,设置成 16 ... 再基于这种文字创建一个样式 .. 名字可以是 Text Normal Comment ..
调整一下这个文字的位置 ..
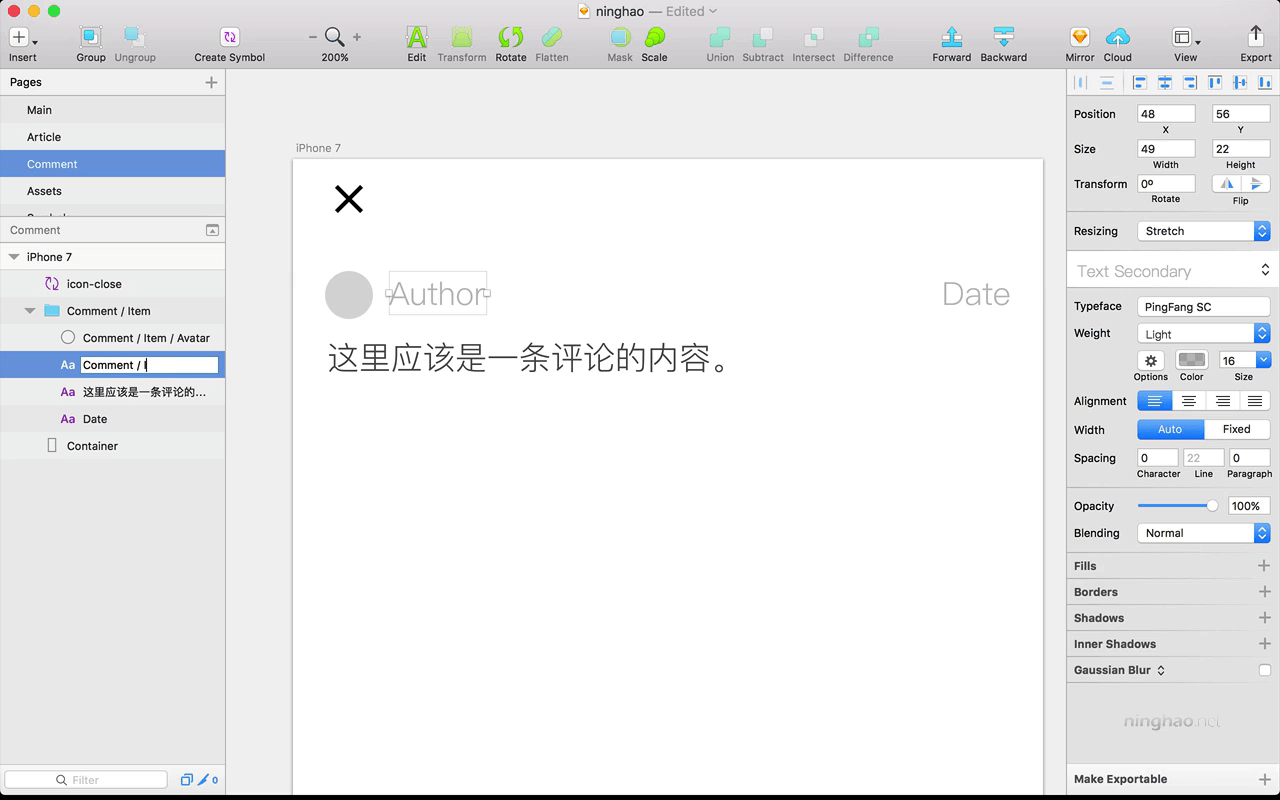
选中这几个图层 .. Command + G 放在一个群组里 .. 名字可以是 Comment / Item ...
再选中里面的这个头像 ... 名字是 Comment / Item / Avatar .. ctrl + 2 ,把 Reszing 设置成 pin to corner .. 下面这个是 Comment / Item / Author .. ctrl + 2 .. 这个是 Comment / Item / Content .. ctrl + 3 , 把 Resizing 设置成 Resize Object ..
这个是 Comment / Item / Date .. ctrl + 2 ..
再预览一下这个评论项目 ...