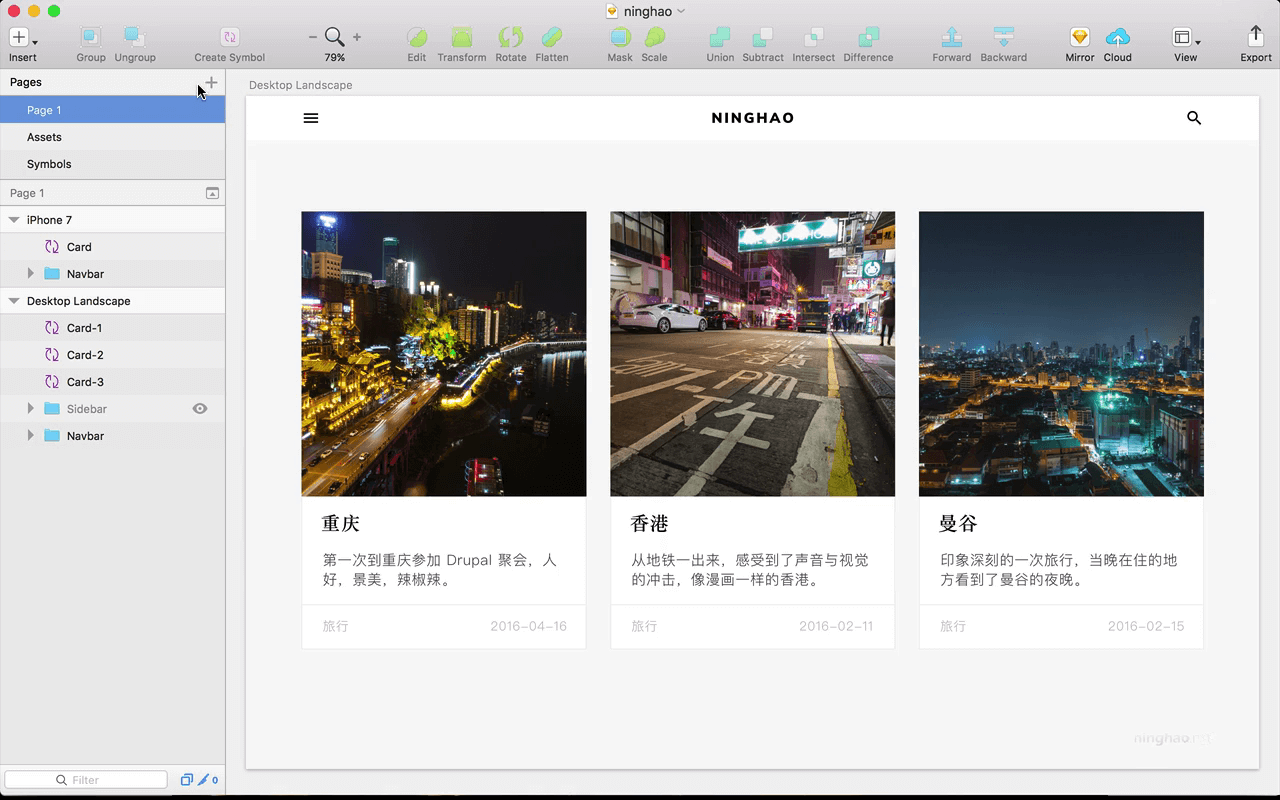
新建一个页面 .. 名字是 Article,在这个页面上我们可以设计一下文章的显示 ..
上面这个 page 1 可以重命名成 Main ... 然后复制一下它里面的 Navbar .. 回到 Article ... 添加一个面板 ... 选择一个桌面电脑尺寸的画板 ..
把 Navbar 粘贴过来 ... 放到页面的顶部 .. 设置一下这个画板的背景颜色 .. 设置一下布局 ... 长度是 1170 ... 间隔是 30 ...
文章内容在这种桌面电脑上显示的时候,我想让它只占用中间的 6 个网格的宽度 ..
插入一个文章的标题 ,用页面中间的六个网格的宽度显示文章的标题 ... 画一个文字框 ... 再输入标题文字 ... 图层的名字可以是 Header First ..
字体是 宋体 .. Weight 选择 Bold ... 大小是 48 ... 颜色可以是纯黑色 ... 再给它添加点字间距(3) ..
再给这种文字创建一个新的样式 .. 名字是 Header First ..
以后你可以改变这种样式,这样会影响到所有的应用了这种文字样式的地方 .. 再调整一下文字的位置 ...
作者
标题的下面是文章的作者 ... 输入一个文字 ... 再设置一下它的文字样式 .. 选择一种字体 ... Weight 是 light ... 大小可以是 18 ... 再设置一下 Color ... 颜色是黑色 .. 不透明度设置成 26 ..
再基于这种文字去创建一个文字样式 .. 名字是 Text Secondary ..
在这个作者名字的前面插入一个小横线 .. 长度是 16 .. 颜色是黑色 ... 不透明度设置成 26 ... 也给它创建一个样式 ... 叫它 Dash ..
把作者的名字还有小横线放到一个群组里 ... 名字是 Author ...
然后调整一下它的位置 ...
段落
下面是文章的具体内容 ... 我们可以打开一篇文章 ... 先复制里面的两个段落的文字 ... 画一个文字框 ... 占用中间的六个网格的宽度 ... 再把文字粘贴过来 ..
调整一下这个段落文字 ... 大小是 18 ... 颜色是 黑色 .. 不透明度设置成 70 .. 然后再去根据它去创建一种文字样式 ... 名字是 Text Normal ...
调整一下段落文字的位置 ... 再给它起个新名字 ... 然后我们可以把这个画板的高度设置的大一些 ...
图片
再去找一张图片 ... 把它拖进来 ... 调整一下图片的尺寸 ... 这个图片的显示可以让它比文字左右各多占一个网格的宽度 ..
再调整一下图片的位置 ... 让它跟文字之间多留出点空间 ...
然后复制一下这个段落文字 ... 再去复制一段文字 ... 粘贴到这里 ... 在它的下面再去添加两张图片 ... 选中图片 ... 直接拖到画板上就行了 ... 调整一下图片的尺寸 ...
文章里的图片,可以一行一张 ... 也可以一行显示两张 .. 如果是一行两张 ... 每张图片可以让它占用 6 个网格的宽度 ..
调整一下它们的位置 ...
然后在它的下面再去添加点文字 ...
这个就是我们的文章内容在桌面尺寸的设备上的显示 ...