我们把 Navbar 组件转换成一个符号,然后在其它的地方再用一下这个符号。先找到设计里的这个 Page 1 ... 打开它里面的 Navbar 这个群组 .. 选择 Navbar Content Normal ... 还有 Navbar Content Searching .. command + G .. 群组的名字可以是 Navbar Content ..
然后把它里面的 Navbar Content Normal 转换成一个符号 ...
选中它上面的 Navbar Content Searching ... 复制一下 ... 打开 Symbols 页面 ... 找到 Navbar Content Normal 这个符号 ... 复制一份 .. 名字是 Navbar Content Searching ..
再删除掉它里面的这个群组 ... 把复制的 Searching 这个群组里的内容粘贴到这里 ..
回到 Page 1 .. 把 Navbar Content 这个群组也转换成一个符号 .. 这样在使用了这个符号的地方 .. 在它的覆盖这里 .. 我们可以选择 Normal ... 或者 Searching ..
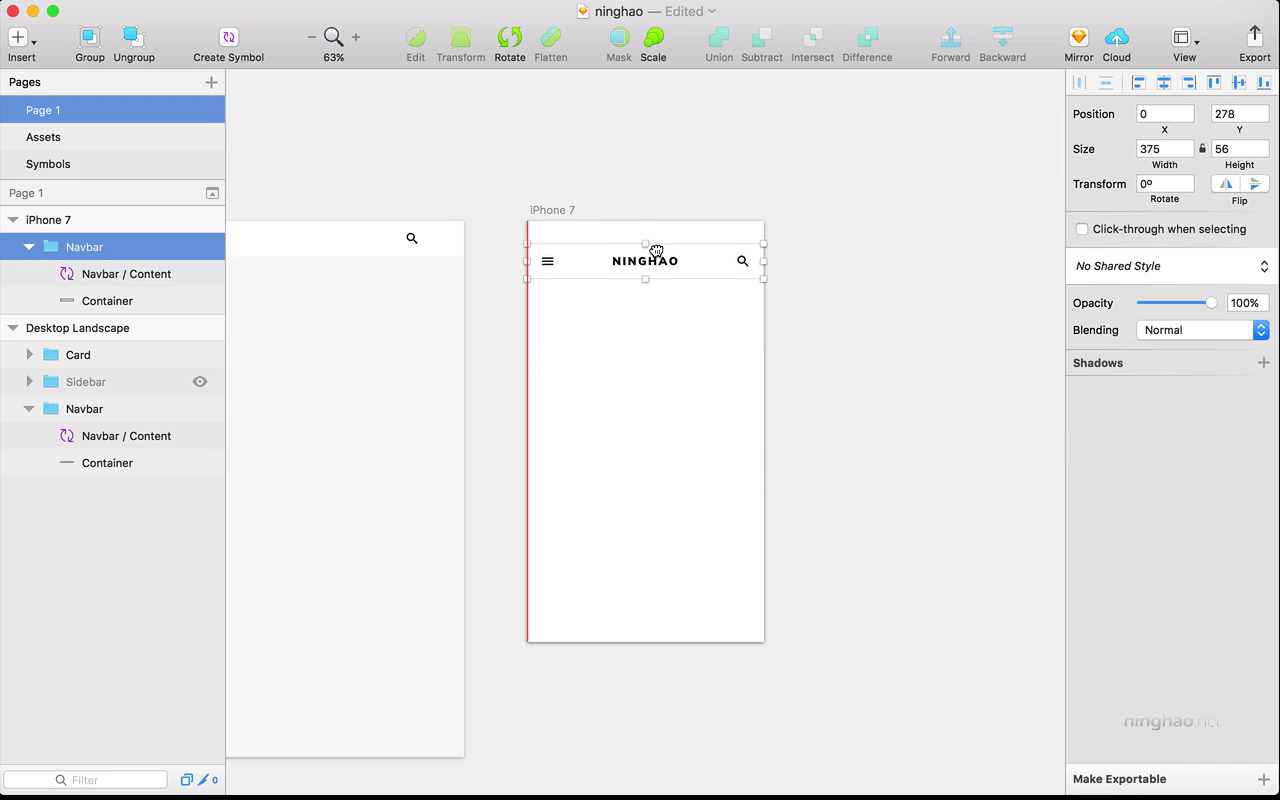
按一下 A 添加一个手机尺寸的画布 ..
复制一下 Navbar ... 把它粘贴到这个新的手机画布上 .. 重新再调整一下尺寸 .. 把它放到页面的顶部 ..
选中这个新画布 ... 给它一个背景颜色 ...
再选中这个 Navbar Content 符号 .. 在它的覆盖这里,我们也可以切换一下,可以是 Normal ... 也可以是 Searching 的状态 ...