打开 Assets 页面 ... 画一个矩形 .. 尺寸可以设置成 1920 .. 1080 .. 去掉边框 .. 再设置一下填充 .. E9EEF1
然后去找一个表示图像的小图标 ... 打开浏览器 ... 搜索一下 font awesome cheatsheet ...
打开这个页面以后 .. 再搜索一下 image
复制一下这个字体图标 ... 回到我们的设计 ... 粘贴过来 ... 字体可以设置成 Font Awesome ... 没有这种字体可以在系统里下载并且安装一下它 ..
字号,选择 288 .. 调整一下这个小图标的位置 ... 再给它改个名字 .. icon-image
把之前画的矩形放到它的下面 .. 选中这两个图层 ... 让它们水平居中 ... 垂直也居中 ...
这个小图标右边有点空 ... 我们可以调整一下,去掉它 ... 然后重新再调整一下这两个图层的对齐方式 ..
再改一下这个小图标的颜色 ... 颜色是黑色 .. 不透明度可以设置成 12
选中这两个图层 .. 把它们放到一个群组里 .. 名字是 Image Placeholder ... command + D 复制一份 ..
打开 Layer 菜单 ... Flatten selection to Bitmap ... 这样可以把选择的东西转换成图像 .. 让它小一点 .. 宽度设置成 688 ..
然后隐藏下面的这个 Image Placeholder 群组 ... 以后你可以修改这个群组里的东西,然后生成新的图像点位符 ..
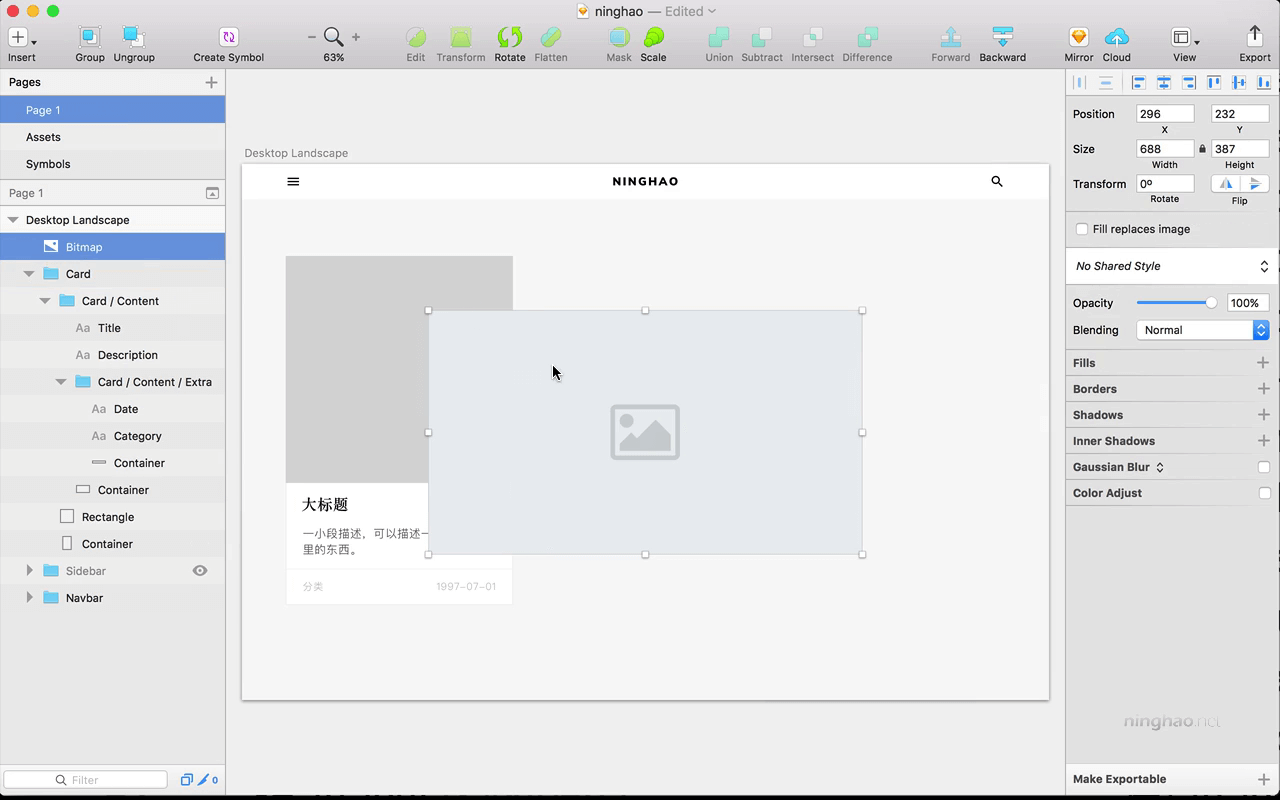
复制一下这个图像 .. 回到 Page 1 ... 粘贴过来 ..
把它放到 Card 这个群组里面 ..
再找到这个卡片组件里的正方形,把它放到图像点位符的下面 .. 让这个图像占位符居中 ...
再选中这两个图层 . shift + command + M ... 应用蒙板 ...
command + G,创建一个群组,名字是 Card / Image ..
然后再去预览一下这个图片组件的设计 ....
应用蒙板:shift + command + M