在手机尺寸的移动设备上,也可以显示一个内容信息栏 .. 不过默认我们可以把它隐藏起来 .. 我打算在页面的底部做一个工具栏,上面有一些按钮 .. 点击按钮可以执行对应的动作 ..
我需要一个小图标 ... 打开 Matterial Design 的图标 .. 搜索一下 info .. 下载 svg ... 把它放到 Assets 里面 ..
重新起个名字 .. 再把它转换成一个符号 ..
回到 Article 页面 ... 可以复制一下这个手机尺寸的画板 .. 名字里面可以加上 Bootom Bar ...
调整一下这个画板的高度 ... 667 ..
画一个矩形 .. 填充是白色 .. 高度是 56 .. 把它放在页面的底部 ..
再去复制几个小图标 .. info ... share ... 还有这个 comment ..
调整一下这些小图标在这个 Bootom Bar 上的位置 ...
在评论的左边,再添加一个表示评论数量的文字 ...
然后选中这些图层,放到一个群组里,名字可以是 Bottom Bar ..
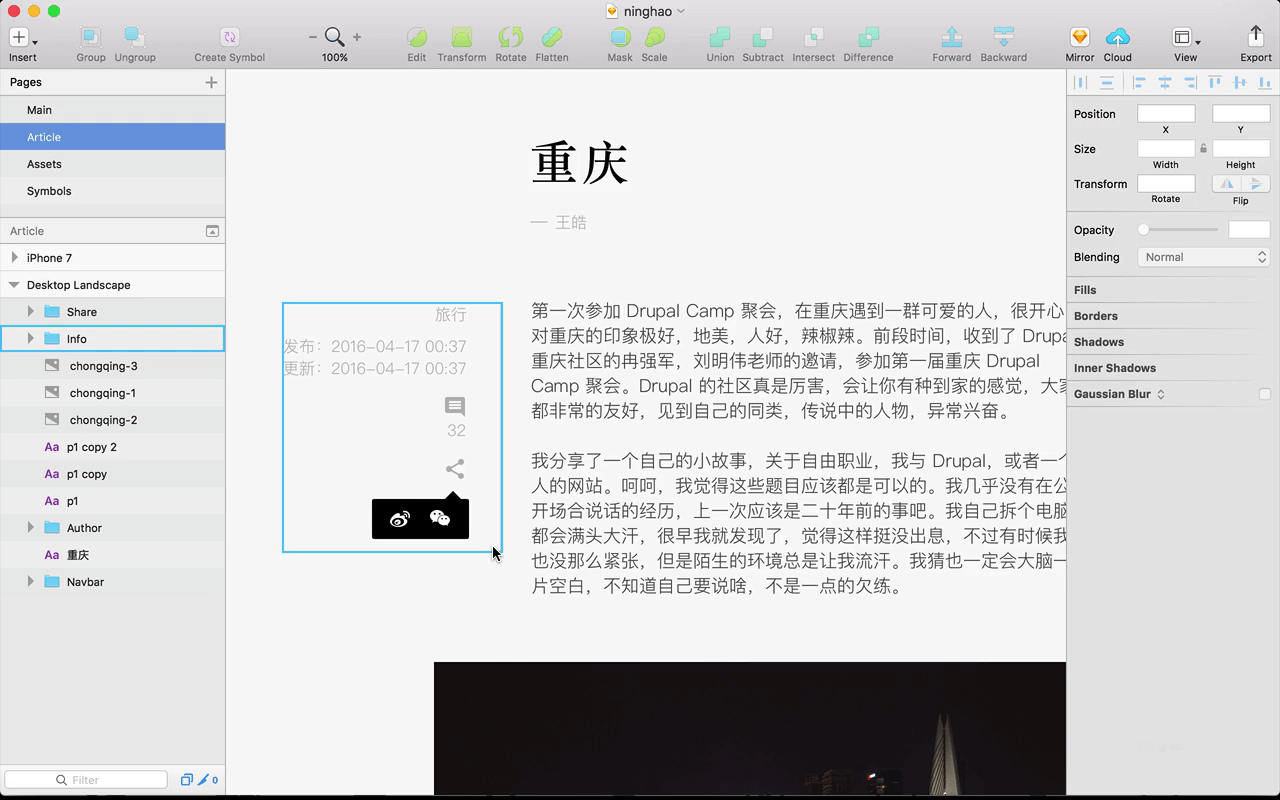
再复制一份这个画板 ... 重命名一下 ... 里面加上 Info .. 在这个画板上,再设计一下,点了 info 图标以后显示的文章信息 ..
选中里面的这个矩形 .. 复制一份 ... 调整一下它的大小 ..
再调整一下图层的顺序 ...
再给下面的 Bottom Bar 这个矩形添加一个内部的阴影 ... x 是0,y 是 1 ,blur 是 0 .. 颜色是黑色 .. 不透明度是 6 ..
然后再去复制一下文章相关信息 ... 粘贴过来 ... 调整一下这些文字的位置 ...
这个就是点了 Bottom Bar 上的 info 图标以后的样子 ..
最后再把这几个图层放到这个 Bottom Bar 群组里 ...